Растушевка в фотошопе
Содержание:
- Линзовая размывка
- Фильтры увеличения резкости (Sharpen)
- Способ с использованием каналов
- Фильтры для работы с шумом (Noise)
- Края объектов
- Мягкий ластик
- Инвестиции 101
- Новые фильтры
- Развивающие игры на телефоне и планшете – польза или вред
- Как в «Фотошопе» убрать красные глаза
- Удаление синего или зеленого блика
- Настройки Photoshop
- Ручные размывающие»Фотошоп-инструменты». Как пользоваться пальцем для размазывания фотографий
- Создание иллюзии движения
- Градиентные маски
Линзовая размывка
Так дословно переводится английское название фильтра Lens Blur, который в русскоязычных версиях программы «Фотошоп» называется «Размытие при малой Это размытие в «Фотошопе» используется в тех случаях, когда идеальная резкость на всей фотографии не устраивает по композиционным или каким-нибудь иным соображениям, то есть когда в фокусе должна остаться только определенная область или объект. От нас требуется лишь указать фильтру, что на снимке должно быть ближе, а что дальше, создав так называемую карту глубины, в качестве которой может послужить, например, построенный в альфа-канале линейный или круговой градиент от черного к белому.
Смекалистый фильтр, рассчитывая алгоритм размывки, сразу поймёт, что черные области — это те, что ближе всего расположены к фотоаппарату. За ними по мере удаления следуют все оттенки серого. Ну а белые области максимально удалены от камеры, и здесь нужно выполнить интенсивное размытие фона. Все остальное фильтр исполнит в лучшем виде, повинуясь параметрам настроек, которые мы ему укажем.
Альфа-канал (пустой) создают в палитре каналов соответствующей кнопкой и, открыв глазик в строке RGB, чтобы видеть и саму фотографию, заливают его черно-белым градиентом, проведя от самой близкой точки к самой дальней линию, которая должна соответствовать желаемому углу зрения.
Затем надо закрыть видимость альфа-канала, вернутся на канал RGB и включить фильтр Lens Blur. Далее, в списке «Источник» выбираем наш альфа-канал и щелкаем мышкой в той области изображения, которая должна быть в фокусе (или задаём расстояние до точки фокуса движком «Фокусное расстояние размытие»). Ну а ползунком «Радиус» подбираем силу размытия (степень расфокусировки). Остальные настройки представляют собой очень тонкие эффекты, которые редко применяются для обычных фотографий, поэтому жмем ОК и с удовлетворением отмечаем, насколько реалистично размытие в «Фотошопе». Оно может имитировать глубину резкости изображаемого пространства.
Фильтры увеличения резкости (Sharpen)
Эти фильтры увеличивают резкость изображения. Эта группа представлена всего 5 фильтрами.
Sharpen (Резкость).
Автоматически увеличивает резкость. Практически не используется в виду отсутствия настроек.
Sharpen Edges (Резкость по контуру).
Аналогичен фильтру Sharpen, но работает более тонко: увеличивает резкость контуров, а не всего изображения. Также не имеет настроек.
Sharpen More (Сильная резкость).
Тоже, что Sharpen, но сильнее в 2 раза.
Smart Sharpen (Умная резкость).
Один из самых полезных фильтров. Позволяет вручную настроить резкость:
Резкость регулируется двумя значениями – Amount и Radius. Также можно указать тип, по которому радиус будет размываться.
Опция Advanced открывает доступ к расширенным настройкам резкости в тенях и на свету.
Unsharp Mask
(Нерезкая маска). Ещё один отличный инструмент для повышения резкости. Параметры те же самые, что и у Smart Sharpen, только здесь можно ещё и указать порог (Threshold), выше которого значение резкости не поднимется. Это нужно для избавления от “перешарпленных” областей.
Фильтры эскиза в фотошопе (Sketch)
Довольно большая группа фильтров (14 штук), предназначенных для имитации различных эффектов. Настраиваются все эти фильтры точно также, как и фильтры групп Brush Strokes и Artistic, так что подробно на них останавливаться мы не станем, посмотрим лишь визуальный эффект от каждого фильтра:
Такая же ситуация и с фильтрами группы Stylize (Стилизация):
Способ с использованием каналов
Этот вариант также отлично подойдет для тех фотографов, которым необходимо изменить на фото цвет глаз на естественный. Отличие состоит в сложности, причем, это самый детальный способ, как в «Фотошопе» CS6 убрать красные глаза.
Для начала необходимо создать дубликат слоя и открыть Каналы. Отключив все слои, нужно перейти на синий и скопировать его. Сделать это можно с помощью горячих клавиш ctrl+с. Теперь, перейдя в Красный канал, нужно вставить предыдущий объект. Можно также воспользоваться горячими клавишами ctrl+v. Точно такую же операцию необходимо выполнить и вместо Зеленого канала. Теперь когда предыдущий пункт выполнен, можно включать всю цепочку цветов. Таким образом можно убрать красные глаза на фото в «Фотошопе». Но вместе с ним изменится и весь кадр.
Чтобы вернуть первоначальный вид, создается «Маска слой». Находится она на нижней панели в библиотеке миниатюр. Теперь белый слой заливается черной краской. Белой мягкой кистью проводим только по красному зрачку. Таким образом снимок готов к дальнейшему редактированию.
Фильтры для работы с шумом (Noise)
Фильтры этой группы служат одной цели – добавить или убрать шум на изображении.
Add Noise (Добавить шум).
Как ясно из названия, просто добавляет шум поверх изображения:
Позволяет установить величину шума и тип. Галочка Monochromatic делает шум чёрно-белым (в противном случае вы получите цветной шум).
Despeckle (Очистить от мусора).
У этого фильтра нет настроек. Этот фильтр предназначен для устранения шума путём размытия изображения. Однако в настоящий момент почти не используется, т.к. морально устарел и не позволяет регулировать величину размытия.
Dust&Scratches (Пыль и царапины).
Фильтр призван устранить пыль и царапины с изображения:
Делается это путём установки радиуса и порога для сглаживания. Для каждого изображения эти параметры подбираются индивидуально.
Median (Медиана).
Борется с шумом посредством подбора оптимального, по мнению фотошопа, уровня размытия. На мой взгляд бесполезный фильтр, т.к. уровень такое размытия почти всегда убивает абсолютно все детали изображения.
Reduce Noise (Убрать шум).
Самый полезный фильтр данной группы. Предназначен для борьбы с цифровым шумом:
Strength (Сила). Определяет силу действия фильтра.
Preserve Details (Схоранить детали). Указывает, сколько процентов деталей нужно сохранить. Тут палка о двух концах, чем меньше деталей сохранится – тем больше шума будет убрано, чем больше деталей останется – тем менее эффективен окажется фильтр.
Reduce Color Noise (Убрать цветовой шум). Убирает оттенки, сильно отличающиеся от общей гаммы изображения.
Sharpen Details (Резкость деталей).
Remove JPEG Artefact (Убрать артефакты JPG). Борется с дефектами формата.jpg
Если отметить опцию Advanced (Расширенное), появится возможность делать всё тоже самое, только для каждого канала в отдельности.
Края объектов
Сейчас я покажу вам инструмент, с которым вам предстоит работать самостоятельно. Это довольно сложно, но со временем у вас будет получаться все быстрее и лучше. Итак, откройте фотографию.
Я предпочитаю магнитное лассо. Долгое время у меня не получалось им пользоваться, линия прилипала нормально, но при резком изменении цвета съезжала куда-то не туда. Один умный человек показал мне, что можно ставить точки за несколько мгновений до того, как выделение съедет. Со временем я стал очень быстро видеть «опасные» места.
Если у вас не получается выделять, могу предложить вам еще один онлайн урок с YouTube. Здесь все очень подробно описано. Если у вас периодически возникают трудности, обязательно посмотрите его. 10 минут вашей жизни, на просмотр ролика, сэкономят в дальнейшем тонны часов на корректировку и работу с наложением фото.
Мягкий ластик
Так как инструмент ластик может использоваться с параметрами кисти, то с помощью мягкой кисти можно стереть часть изображения таким образом, чтобы было видно другое изображение, расположенное слоем ниже. С помощью этого приема можно достичь требуемого результата, но он так же необратим, как и вырезание отверстия — если вы передумаете и решите соединить изображения по-другому, то придется начинать все заново.
После того, как вы поместили оба изображения, которые хотите объединить, в один документ (каждое на отдельный слой), выполните следующие действия:
1. Перетащите мышью изображение, которое вы хотите частично стереть, в самый верх палитры слоев.

Примечание
Перед тем, как стирать, полезно сделать дубликат слоя, с которым вы будете работать, на случай, если вам не понравится результат (для этого нажмите комбинацию клавиш Ctrl+J). Чтобы новый слой не мешал вам, его видимость можно отключить (и включить снова, если понадобится).
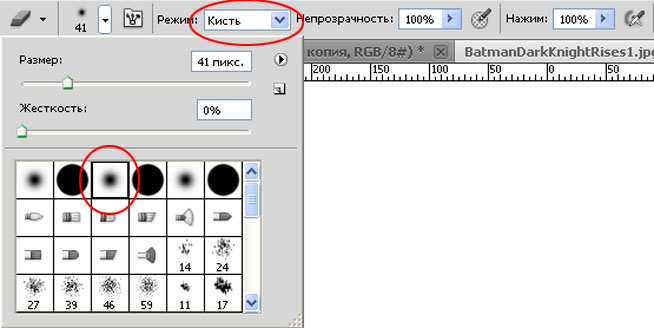
2. Выберите ластик, нажав клавишу Е, и установите его в режим кисти. Для этого на панели параметров в раскрывающемся списке Режим выберите пункт Кисть. Затем в раскрывающемся списке наборов параметров кистей выберите мягкую кисть. Убедитесь, что в полях Непрозрачность и Нажим установлено значение 100.

Совет
Чтобы сделать переход еще плавнее, поэкспериментируйте со значением непрозрачности ластика. Уменьшив значение непрозрачности, можно создавать более плавные переходы, водя кистью по нужной области, а не делая отдельные щелчки мышью.
3. Установите указатель мыши поверх изображения и сотрите ненужную часть. Если вы допустите ошибку или в какой-то момент передумаете — воспользуйтесь палитрой История, чтобы вернуться назад на несколько мазков кистью, или отмените последнюю операцию, нажав комбинацию клавиш Ctrl+Z.

Инвестиции 101
Новые фильтры
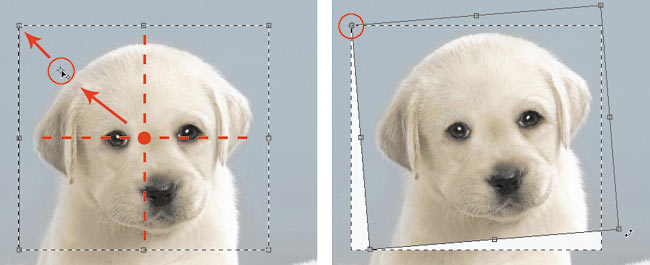
В версии Photoshop CS6 «в полку» фильтров размывки прибыло. В подменю «Размытие» новички расположились особняком в самом верху, демонстративно оградившись от старых фильтров чертой. Этих «выскочек» зовут Field Blur/Размытие поля, Iris Blur/Размытие диафрагмы и Tilt-Shift/Наклон-смещение, и они, обладая особым интерфейсом, умеют создавать на фото реалистичную глубину резкости.
В отличие от старших «коллег» предыдущих версий (в том числе и Photoshop CS5), алгоритмы новых фильтров разработаны таким образом, чтобы позволить пользователю выполнять выборочную фокусировку, работая с элементами управления непосредственно на изображении.
Развивающие игры на телефоне и планшете – польза или вред
Без различных гаджетов сейчас никуда, ведь они окружают нас повсюду. Они позволяют обучать ребенка, оказывают положительное влияние на его развитие. Но именно здравый подход к пользованию телефона или компьютера позволяет извлечь пользу.
Если речь идет о развивающих играх для детей на пк, то важно уделить внимание организации рабочего пространства. Нужно подобрать такую мебель и размер монитора, чтобы малышу было комфортно обучаться за компьютером
К основному негативному фактору работы за пк можно отнести именно сидячий образ жизни. Отсюда различные заболевания спины, нарушение осанки, недостаточное количество физических нагрузок и ухудшение зрения. Использование телефона имеет схожие минусы.
По этой причине важно контролировать время использования детьми смартфона, планшета или компьютера. Правильный подход позволит обучить ребенка множеству полезных навыков, не нанося вред его здоровью
Как в «Фотошопе» убрать красные глаза
Уже давно разработчики Adobe придумали, как решать проблему одним инструментом. Называется он Red Eye Tool или «Красные глаза». Кисть входит в стандартный пакет, поэтому ее не нужно искать и загружать. Действовать можно двумя способами:
- Для начала на панели инструментов выбирается кисть с иконкой глаза. После этого нужно нажать на проблемную область — и в идеале проблема исчезнет. Но, конечно, так происходит не всегда. Если лицо имеет розовый оттенок или рядом находятся похожего цвета объекты, такой способ не сработает.
- Чтобы удалить эффект красных глаз максимально, нужно приблизить фотографию так, чтобы хорошо видеть границу зрачка. Следующим шагом с помощью той же самой кисти выделяется проблемная зона так, чтобы другие объекты похожего оттенка не входили в нее. Вот таким способом можно в «Фотошопе» убрать красные глаза.
Конечно, утверждать, что изображение получилось полностью естественным, нельзя. Ведь хочется, чтобы глаза были не черными, а натурального оттенка. Поэтому можно воспользоваться другими способами, чтобы убрать красные глаза в «Фотошопе» как можно качественнее.
Удаление синего или зеленого блика
Если цвет отражения от вспышки отличен от красного, то инструмент Красные глаза
(Red Eye) не сработает. Вместо него необходимо использовать инструментыГубка (Sponge) иЗатемнитель (Burn), которые находятся в одной группе и вызываются клавишей «O». Для перехода между ними применяется комбинация клавиш Shift+O. Первым инструментом блик обесцвечивается, а вторым — затемняется.
Данные инструменты работают по одному принципу: чем больше инструмент применяется, то есть чем чаще вы отпускаете и нажимаете кнопку мыши, тем сильнее выражается его действие. Если за одно нажатие мыши вы не достигли требуемого результата, пройдитесь по этому месту еще раз.
Для обесцвечивания цветного блика в настройках инструмента Губка
(Sponge) необходимо установить режимСнизить насыщенность (Desaturate). Интенсивность действия инструмента, задаваемую параметромНажим (Flow), можно оставить заданной по умолчанию 100%. Обработку зрачка лучше выполнять при увеличенном масштабе, установив предварительно размер кисти. На рис. 2а представлено исходное изображение кошки, снятое с помощью вспышки. Как видите, блик получился зеленого цвета.
a b c
Рис. 2. Изображение кошки: а — исходное, с зелеными бликами в глазах; б — после применения инструмента Губка, в — после использования инструмента Затемнитель
На рис. 2б
показан результат обработки зрачков инструментомГубка (Sponge), выполнялась двукратная обработка.
По причине того, что зрачки получились серого цвета, в настройках инструмента Затемнитель
(Burn) необходимо указать область действия инструментаСредние тона (Midtones), выбрав этот пункт из спискаДиапазон (Range) на панели свойств инструмента. Остальные параметры можно оставить заданными по умолчанию. На рис. 2в представлен результат трехкратной обработки зрачков данным инструментом.
Настройки Photoshop
1. Создайте новый квадратный документ со сторонами от 20 до 100 пикселей (в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:
- Ширина: 50 пикселей;
- Высота: 50 пикселей;
- Разрешение: 72 точек / дюйм;
- Цветовой режим: RGB (8-бит );
- Содержимое фона: Прозрачный.
Рисунок 1: Новый файл в Photoshop 50 на 50 пикселей
Рисунок 2: Новый пустой холст в Photoshop 50 на 50 пикселей
2. Продолжим наш урок пиксельной графики. Выберите инструмент «Карандаш » (в выпадающем меню инструмента «Кисть» ) и установите размер кисти в 1 пиксель. Выберите инструмент «Ластик » и задайте для него размер — 1 пиксель, Режим — Карандаш :
Рисунок 3: Инструмент «Карандаш» находится в выпадающем меню инструмента «Кисть»
Рисунок 4: Измените размер инструмента «Карандаш» на 1 пиксель
Рисунок 5: Измените параметры инструмента «Ластик»
3. Чтобы показать, где на холсте будут располагаться пиксели графики, мы включим сетку. В разделе Редактирование> Установки> Направляющие , сетка и фрагменты настройте параметры сетки. Задайте для сетки отображение каждого пикселя (деление — 1 пиксель ). Нажмите кнопку «ОК », а затем включите сетку, чтобы вы могли ее видеть. Перейдите в Показать > Показать> Сетка :
Рисунок 6: Настройте установки сетки
Рисунок 7: Задайте для сетки отображение каждого пикселя
Рисунок 8: Включите сетку
4. Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на «По соседним пикселям (сохраняет четкие края) »:
Рисунок 9: Изменение интерполяции изображения на «По соседним пикселям»
Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Создание персонажа
Мы начнем с создания спрайта одиночного персонажа.
1. Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр «Цвет » и задайте для нового слоя нейтральный цвет заливки:
Рисунок 10: Ярлык для добавления нового однородного слоя находится в меню в нижней части палитры слоев
2. Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.
3. Давайте создадим тело нашего персонажа. Выберем основной цвет кожи. Я использую цвет #f2cb9f :
Рисунок 11: Выбор основного цвета кожи
4. С помощью инструмента «Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
- Нажмите один раз на холсте карандашом размером 15 пикселей, чтобы создать голову;
- Создайте треугольник (направленный вниз ), это будет грудь, и нарисуйте сверху от него шею (с помощью карандаша с размером 3 пикселя );
- Создайте туловище с помощью другого треугольника (направленного вверх ) снизу от треугольника груди;
- Нарисуйте ноги из нижней части треугольника туловища;
- Поставьте «точки » в тех местах, где будут заканчиваться руки. Одна рука у персонажа будет поднята вверх, а другая опущена. Удерживая нажатой клавишу Shift , кликните мышью по краю плеча, чтобы соединить плечо и конец руки;
- Добавьте кисти рук и ступни ног персонажа игры с пиксельной графикой;
- Теперь можете добавить или стереть некоторые пиксели, чтобы скорректировать форму тела. Я добавила немного больше объема в ногах, чтобы сделать шею и тело толще и немного округлила плечи.
Рисунок 12: Порядок создания частей тела, начиная с головы
5. Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:
Рисунок 13: Добавление деталей персонажа, начиная с рубашки
Рисунок 14: У меня получился один слой заливки цветом, один слой тела и шесть слоев деталей
6. Файл Photoshop так, как он есть на текущий момент.
7. На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Ручные размывающие»Фотошоп-инструменты». Как пользоваться пальцем для размазывания фотографий
Наряду с фильтрами (плагинами) для размывки, которые всю «черную работу» делаю за нас, в «Фотошоп» для тех же целей предусмотрены инструменты и для ручной работы, которыми можно сделать почти все, что умеют фильтры, и даже немножко больше, а может и лучше (все-таки ручная работа). Речь идет о двух из трех обделенной горячими клавишами и возглавляемой инструментом «Размытие» (Blur Tool).
По конструкции это кисть, у которой в настройках функцию нажима выполняет параметр «Интенсивность». В зависимости от размера и жесткости выбранной кисти Blur Tool может размыть сразу все изображение или детали в определённой области. Заменяя резкие границы плавными переходами, инструмент искусно смягчает контуры, а если кнопку мыши подержать нажатой, то он будет работать как кисть в режиме распылителя, усиливая эффект. Этот инструмент в хороших руках может сделать почти все, во всяком случае с такой задачей, как сделать размытый фон, Blur Tool справится легко.
Инструмент «Палец», он же Smudge Tool (размазывать, пачкать), действительно размазывает рисунок, как будто вы провели пальцем по свежеокрашенной картине. Силу эффекта тоже регулирует параметр «Интенсивность», но в отличие от соседнего инструмента здесь еще есть функция выбрав которую (галочкой в квадратике), мы будем размазывать первым цветом. Практическое применение «Палец» находит, например, в подрисовках тончайших деталей при выделении таких сложных объектов, как волосы, шерсть, мех и так далее, а также в своеобразной имитации живописи.
Создание иллюзии движения
Правильно подобранный эффект размытия, поможет вам создать иллюзию движения чего-либо на фотографии.

Например, фильтр «Размытие в движении» смазывает снимок, подобно прямому движению камеры при съемке. Такой эффект всегда применяют на фотографиях движущихся машин, поездов, самолетов.
Кажется, что зубр на фотографии бежит вперед, благодаря применению к фону — Фильтр/Размытие/Размытие в движении…
В настройках задается угол и степень смещения. Конечно, перед этим нужно выделить фон, чтобы основной предмет, тоже не смазало.

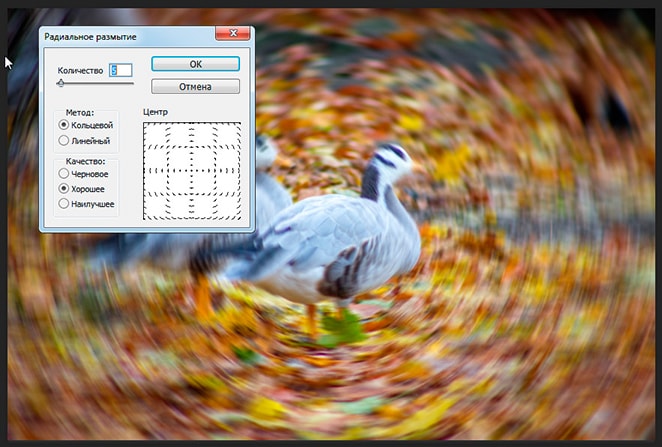
Фильтр «Круговое размытие» создает эффект вращения камеры при съемке. Применяться может на фотографиях с вращающимися предметами.

Кольцевой метод имитирует вращение предмета, а линейный — его резкое приближение.
Градиентные маски
Отложим в сторону мягкие кисти. Создать самые плавные переходы из возможных можно, используя градиент — мягкий, постепенный переход от одного цвета к другому. Методы объединения изображений с использованием мягких кистей и градиентов схожи тем, что изображения объединяются в одном документе и затем к верхнему слою добавляется слой-маска. Но вместо рисования маски черной или белой кистью, вы используете черно-прозрачный или черно-белый градиент для плавного, цельного «перетекания» одного изображения в другое.
1. Перетащите картинку, которая должно быть на переднем плане коллажа, в самый верх списка слоев и добавьте к ней слой-маску.
2. Нажмите клавишу G, чтобы выбрать инструмент Градиент. На панели параметров щелкните мышью по стрелке раскрывающегося списка выбора. В раскрывающемся списке выберите черно-прозрачный градиент, а в группе типов щелкните мышью по кнопке линейного градиента.
3. В своем примере, я хочу чтобы логотип Бэтмена справа был прозрачным. Для этого кнопкой мыши я нажимаю на границе логотипа и зажатой клавишей виду примерно до середины логотипа. Отпустив клавишу, я получаю плавный переход между изображениями. Чтобы улучшить качество перехода, можно еще и еще применить градиент.
При перетаскивании программа фотошоп рисует линию, изображающую ширину перехода: чем короче линия (чем на меньшее расстояние вы перетащите указатель), тем уже и жестче переход (четкой границы не будет, но получится нечто близкое к ней); чем длиннее линия, тем шире градиент и плавнее переход.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!