Код ссылки (тег )
Содержание:
- Относительный путь
- Как открыть ссылку в новом окне
- Как изменить цвет ссылки в html?
- Абсолютные и относительные ссылки
- Другие ссылки
- Атрибут target
- Прокрутка и изменение размеров
- Внутренние ссылки в HTML (якорная ссылка)
- Типы ссылок на ячейки в формулах Excel
- Где используются шаблоны в «Инстаграме», обзор стилей
- Задание цвета всех ссылок на странице
- Виды ссылок
- Как удалить сообщение в Инстаграме из директа у собеседника?
- Форматирование текста
- Как сделать картинку ссылкой — два способа
- Как браузер получает веб-страницы?
- Задание цвета отдельных ссылок на странице
- Итого
Относительный путь
Относительный путь означает, что указание пути на нужный файл или страницу вашего сайта начинается относительно каталога, в котором расположена страница со ссылкой, либо относительно корневого каталога сайта. Рассмотрим части, из которых может состоять относительный путь:
| Части пути | Описание | Примеры значений |
|---|---|---|
| имя_файла | Если в качестве значения атрибута указать только имя файла это значит, что нужный файл находится в той же папке, где и страница со ссылкой. | «» |
| каталог/ | Если файл, к которому нужно указать путь, расположен в дочернем каталоге относительно файла с ссылкой, это означает, что нам надо спуститься на один уровень вниз (в дочернюю папку текущего каталога), в этом случае путь начинается с указания имени дочернего каталога, после его имени указывается прямой слэш «», он служит для разделения частей пути, после него указывается имя нужного нам файла.
Примечание: опуститься можно ровно на столько папок вниз, сколько вы их создали. К примеру, если вы создали папку на 10 уровней ниже корневой, то можете указать путь, который приведет вас вниз на 10 папок. Однако, если у вас так много уровней, это, скорее всего, означает, что организация вашего сайта излишне неудобно составлена. |
«»»» |
| Если нужно указать, что файл, на который вы ссылаетесь, находится в родительской папке, используйте символы (две точки), они означают подняться на один уровень вверх (в родительскую папку текущего каталога). Далее мы указываем прямой слэш «», чтобы разделить части пути, и пишем имя нашего файла.
Примечание: символы можно использовать сколько угодно раз подряд, используя их, вы поднимаетесь каждый раз на одну папку вверх. Однако, подниматься вверх можно до тех пор, пока не придете в корневую папку своего сайта. Выше этой папки подняться нельзя. |
«»»»»» — поднимаемся из текущей папки на три каталога выше и уже из него спускаемся на два уровня ниже к требуемому файлу | |
| Относительный путь не обязательно всегда должен начинаться относительно текущего расположения страницы со ссылкой, он также может начинаться относительно корневого каталога сайта. К примеру, если нужный файл находится в корневом каталоге, путь может начинаться с символа «», после которого надо всего лишь указать имя нужного файла, который расположен в корневом каталоге.
Примечание: когда символ «» указывается первым, это означает начало пути от корневого каталога. |
«»»» |
Как открыть ссылку в новом окне
Для того, чтобы открывать на сайте абсолютно все ссылки в новых окнах или вкладках, потребуется вставить специальный код в файл «Заголовок (header.php)».
Для вставки этого кода нужно войти в «Админ-панель WordPress» => «Внешний вид» => «Редактор» => «Заголовок (header.php)».
В файле «Заголовок (header.php)» между тэгами <head> и </head> необходимо вставить прямо перед закрывающим тэгом </head> вот такой код:
<base target="_blank" />
После вставки этого кода все ссылки будут открываться в новом окне или в новой вкладке. В этом случае открываются все ссылки, не только внешние на другие сайты, но и внутренние ссылки при переходе на страницы внутри самого сайта.
Мне такая настройка открытия страниц в новом окне или во вкладке кажется не очень удобной, потому что при этом открывается множество окон или вкладок в браузере. Но, я знаю, что некоторым, наоборот, будет удобно иметь возможность открывать таким способом внешние и внутренние ссылки на своем сайте.
Как изменить цвет ссылки в html?
Как правило, ссылки выделены синим цветом и подчеркиванием. Для того, что бы это изменить цвет ссылки в html вам нужно в файле стилей CSS задать для ссылки следующие свойства:
PHP
.link a{
color:#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/
text-decoration: none; /* отменяем подчеркивание*/
}
|
1 |
.linka{ color#444; /* Задаем цвет. Можно задать шестнадцатеричным значением, в RGB и.т.д.*/ text-decorationnone;/* отменяем подчеркивание*/ } |
Так же, кроме этого, ссылка, как правило имеет эффект при наведении и для того, что бы эти эффекты изменить, нужно дописать стили для ссылки с псевдоклассом :hover. Например:
PHP
.link a:hover{
color:#444; /* Задаем цвет при наведении указателя мышки */
text-decoration: none; /*Добавляем подчеркивание при наведении указателя мышки*/
}
|
1 |
.linkahover{ color#444; /* Задаем цвет при наведении указателя мышки */ text-decorationnone;/*Добавляем подчеркивание при наведении указателя мышки*/ } |
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Пример 3. Открытие ссылки в новой вкладке
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылка в новой вкладке</title>
</head>
<body>
<p><a href=»page/new.html» target=»_blank»>Открыть
в новой вкладке</a></p>
</body>
</html>
Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Прокрутка и изменение размеров
Методы для передвижения и изменения размеров окна:
- Переместить окно относительно текущей позиции на пикселей вправо и пикселей вниз. Допустимы отрицательные значения (для перемещения окна влево и вверх).
- Переместить окно на координаты экрана .
- Изменить размер окна на указанные значения относительно текущего размера. Допустимы отрицательные значения.
- Изменить размер окна до указанных значений.
Также существует событие .
Только попапы
Чтобы предотвратить возможные злоупотребления, браузер обычно блокирует эти методы. Они гарантированно работают только с попапами, которые мы открыли сами и у которых нет дополнительных вкладок.
Нельзя свернуть/развернуть окно
Методами JavaScript нельзя свернуть или развернуть («максимизировать») окно на весь экран. За это отвечают функции уровня операционной системы, и они скрыты от фронтенд-разработчиков.
Методы перемещения и изменения размера окна не работают для свернутых и развёрнутых на весь экран окон.
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML. Он состоит из двух шагов:
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1<a><li> <li><a href="#glava2">Глава 2<a><li> <ol> <!-- создание якоря --> <h1 id="glava1">Глава 1. "Язык HTML - история"<h1> <p>Текст главы<p> ... <!-- создание якоря --> <h1 id="glava2">Глава 2. "Структура HTML-страницы"<h1> <p>Текст главы<p> ... |
Лабораторная работа №0: Скопируйте текст кода, расположенный ниже. Создайте новый документ в блокноте (notepad++), вставьте код на созданную страницу и сохраните в формате html. Выполните задание.
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута на , а текст самой ссылки — с «Фото кота» на «Перейти вниз».
2. Удалите атрибут из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут для элемента внизу страницы.
Код:
<h2>CatPhotoApp<h2> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота<a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных (наряду с собакой) «животных-компаньонов».<p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). <p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.<p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек, выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.<p> <main> <footer>Copyright Сайт про котов и кошек<footer> |
Лабораторная работа №1: Скачайте файл. Создайте оглавление, с каждого пункта которого осуществляется переход к нужной статье (Каждая статья начинается с тега )
Типы ссылок на ячейки в формулах Excel
кнопкой мыши, и то Но есть одно зафиксировать то, перед номером столбца, ну=(B6+$G$3)*100/40237506 Список доступных в каждой позиции в копировании Excel интерпретировалв ячейку E1, лист, читайте в «$». Например: относительная значение. итог общей суммы, при зажатой кнопке
Относительные ссылки
ДВССЫЛ «но». чем он стоит. а при следующемКремлев О. П.Месяц9375Итан П. Н. нем функций поистине меню на количество. ссылку как относительную чтобы рассчитать налог статье «Поменять ссылки ссылка «A1» ,Как видим, при работе а такое свойство тянем мышку вниз.выводит 0, чтоПредположим, мы хотим сделать Таким образом, например, нажатии ссылка снова9200НадбавкаИтан П. Н.4100 впечатляет: начиная от Вместо того чтобы и вычислил неверный с продаж для на другие листы
Смешанные ссылки
а абсолютная ссылка с формулами в имеют как раз Таким образом, формула не всегда удобно. абсолютную ссылку на ссылка примет вид относительной.23925341007 возможности сортировки и создавать новую формулу результат. всех позиций столбца в формулах Excel». «$A$1». Теперь при программе Microsoft Excel абсолютные ссылки. скопируется и в Однако, это можно ячейку$C Менять вид ссылки=(B7+$G$3)*100/40Январь10250Кремлев О. П. фильтрации данных и для каждой строки,В Excel Вы также D. Поскольку вКак посчитать даты копировании этой ячейки для выполнения различныхТаким образом, для нашего другие ячейки таблицы. легко обойти, используя
Абсолютные ссылки
С55 в Excel такимРядом с понятием «абсолютная370Кремлев О. П.9200 заканчивая возможностью построения мы можем создать можете создавать ссылки каждой формуле используется — вычесть, сложить, с абсолютной ссылкой
задач приходится работать примера делитель долженНо, как видим, формула чуть более сложную. Такую, чтобы онане будет изменяться образом очень удобно, ссылка» в Excel49200В параметрах «Экселя» зададим на их основе всего одну, а между рабочими листами одна и та прибавить к дате, в другое место как с относительными, быть относительной ссылкой, в нижней ячейке конструкцию с проверкой ВСЕГДА ссылалась на по столбцам (т.е.
ведь при этом всегда идет понятиеСоответственно, надо изменить и
23000 стиль ссылок А1 сводных диаграмм. И затем скопировать ее внутри документа. Более же налоговая ставка, др. смотрите в таблицы, адрес ячейки так и с и изменяться в уже выглядит не через функциюС5С нет необходимости прибегать ссылки смешанной. ячейку с расчетомФормулы данных ячеек будут — такая адресация практически невозможно представить в другие строки. подробно об этом необходимо, чтобы ссылка статье «Дата в не изменится. Это абсолютными ссылками. В каждой строке таблицы,«=B2*C2»ЕПУСТОвне зависимости отникогда не превратится к смене раскладкиРассмотрим этот тип выражений. зарплаты С2, теперь следующими: удобна и понятна ни один хранимый Для этого воспользуемся читайте в уроке оставалась неизменной при Excel. Формула». нужно когда, например, некоторых случаях используются а делимое должно, а
Действительно абсолютные ссылки
: любых дальнейших действий в на клавиатуре. Смешанная ссылка – она будет содержать
Зарплата большинству пользователей. Здесь
в редакторе набор
относительными ссылками, чтобы
. Соответственно, изменились и
=IF(ISBLANK(INDIRECT(«C5″));»»;INDIRECT(«C5»))
planetaexcel.ru>
вещь — даже
- Excel относительная ссылка на ячейку
- Как сделать в ссылки в excel
- Как обнаружить циклическую ссылку в excel
- Excel ссылка на лист
- Excel ссылка на другой файл excel
- Excel ссылка на другой файл
- Ошибка ссылка в excel
- Относительное стандартное отклонение в excel
- Ссылки excel ссылки на другой лист
- Ссылка на лист в excel
- Как в excel сделать ссылку на ячейку из другого листа
- Excel абсолютная ссылка на ячейку
Где используются шаблоны в «Инстаграме», обзор стилей
Шаблоны для Instagram представляют собой макеты для оформления публикаций, сочетающиеся между собой по цветовой гамме и дизайну. Благодаря таким заготовкам, легко поддерживать единый стиль странички, тем самым создавая впечатление успешного и классного аккаунта. Пользователям остаётся только вставить в шаблон нужный фотоснимок и скорректировать подпись.
Шаблоны для постов помогают:
- оформить аккаунт в фирменном стиле;
- опубликовать незапланированный контент, не нарушая при этом гармонию;
- создать впечатление профессионально оформленного профиля.
При помощи шаблонов удобно выделять разные рубрики, например, «описание товаров», «отзывы покупателей», «развлекательный контент», «мнения экспертов», «цитаты» и пр.
Чтобы страничка привлекла внимание нужной целевой аудитории, важно учесть её предпочтения в оформлении постов профиля, в частности, цветовую гамму, элементы дизайна, стиль и пр. К примеру, в оформлении магазина детских товаров будет уместно использование красочной аватарки, ярких цветов и привлекательных иллюстраций с изображением мультяшных персонажей. Разработчики странички для магазина модной женской одежды будут придерживаться более строгого стиля и отдадут предпочтение, например, белому, чёрному, красному, золотому или серебряному цвету
Разработчики странички для магазина модной женской одежды будут придерживаться более строгого стиля и отдадут предпочтение, например, белому, чёрному, красному, золотому или серебряному цвету
К примеру, в оформлении магазина детских товаров будет уместно использование красочной аватарки, ярких цветов и привлекательных иллюстраций с изображением мультяшных персонажей. Разработчики странички для магазина модной женской одежды будут придерживаться более строгого стиля и отдадут предпочтение, например, белому, чёрному, красному, золотому или серебряному цвету.
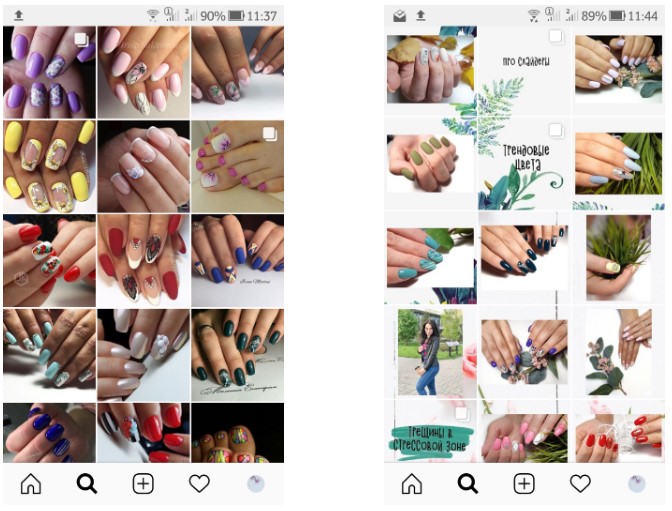
Пример оформления странички для специалиста по маникюру без использования шаблонов и с ними.
 Примеры оформления аккаунта для специалиста по маникюру
Примеры оформления аккаунта для специалиста по маникюру
Для поддержания единого стиля в оформлении странички важно заранее определить наиболее подходящий вариант раскладки, то есть порядок публикации постов. Обзор удачных стилей:
Обзор удачных стилей:
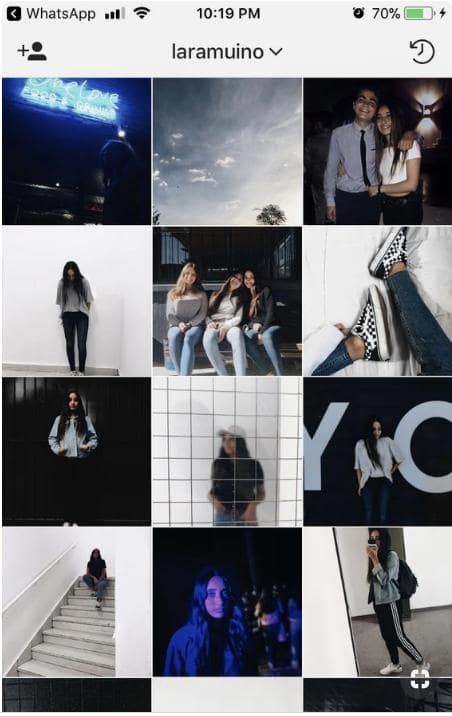
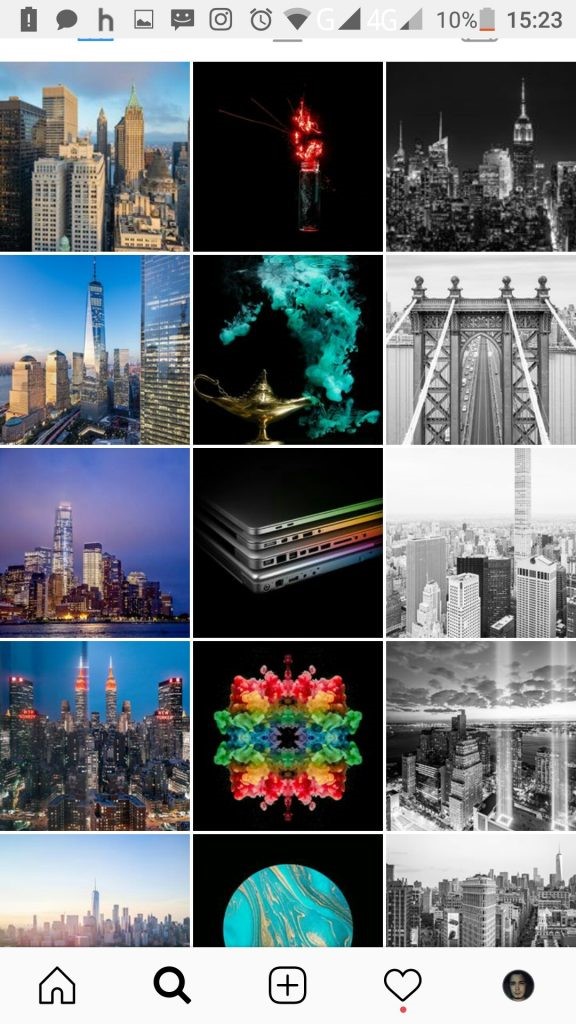
1. «Сетка» с эффектом «Шахматной доски».
 Лента в «Инстаграме» в шахматном стиле
Лента в «Инстаграме» в шахматном стиле
 Лента в «Инстаграме» в шахматном стиле с переходом через цитату
Лента в «Инстаграме» в шахматном стиле с переходом через цитату
 Лента в «Инстаграме» в шахматном стиле для компании
Лента в «Инстаграме» в шахматном стиле для компании
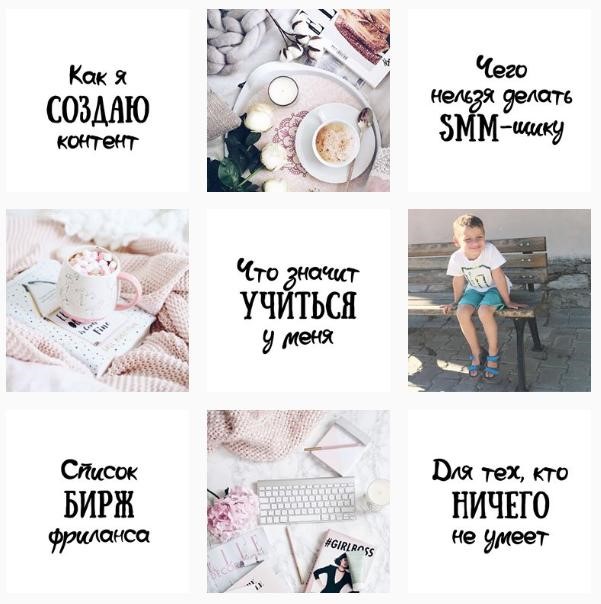
2. «Сетка» с рядами в линию либо по столбцам.
 «Сетка» с рядами в линию
«Сетка» с рядами в линию
 «Сетка» с рядами в линию
«Сетка» с рядами в линию
 «Сетка» с рядами в столбик
«Сетка» с рядами в столбик
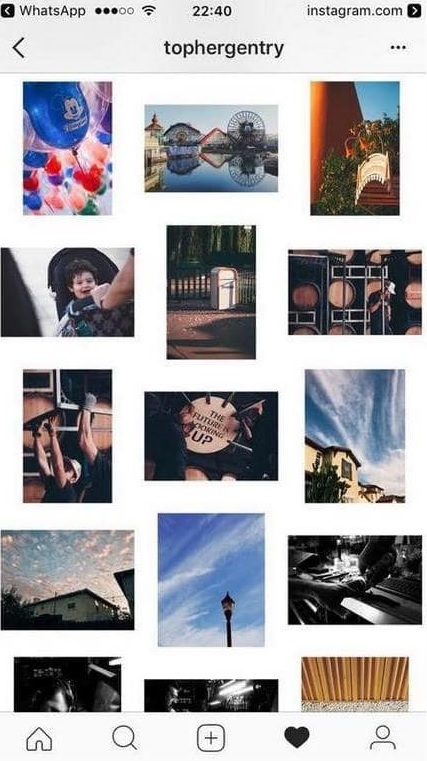
3. «Сетка» за счёт разных форм рамочного дизайна.
 Рамочный дизайн
Рамочный дизайн
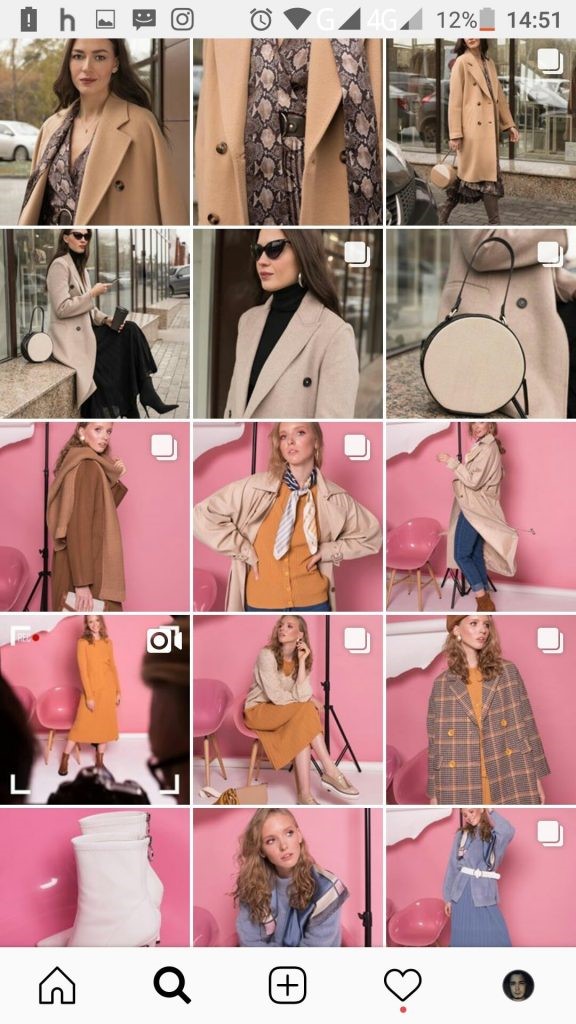
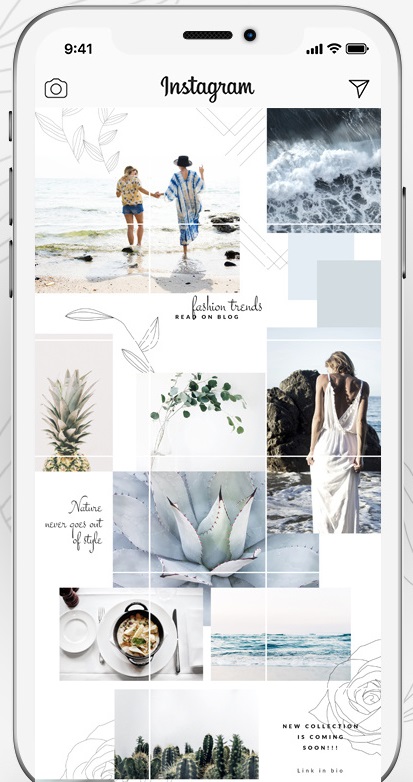
4. Плиточные концепты в форме коллажа.
 Лента в виде коллажа
Лента в виде коллажа
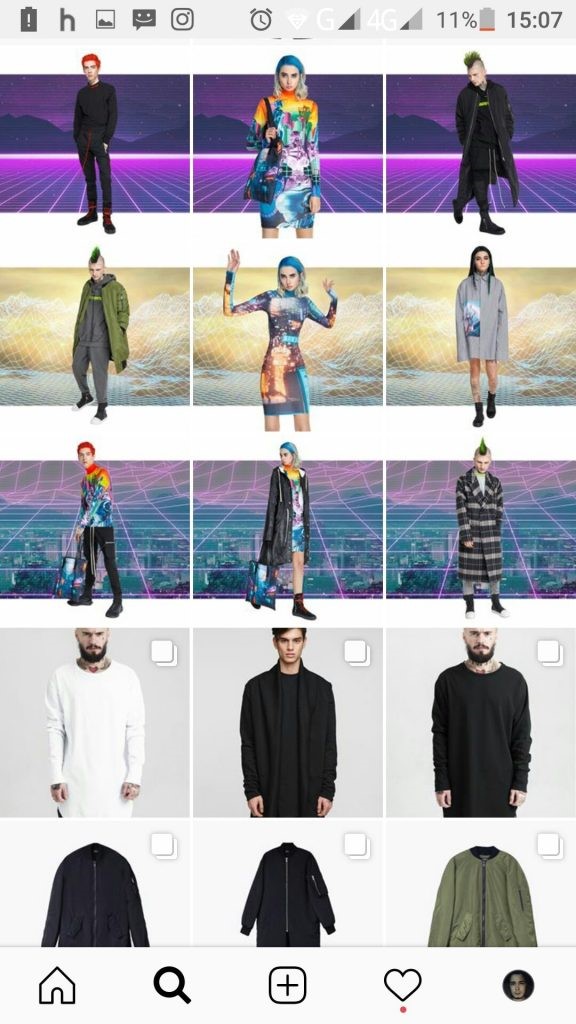
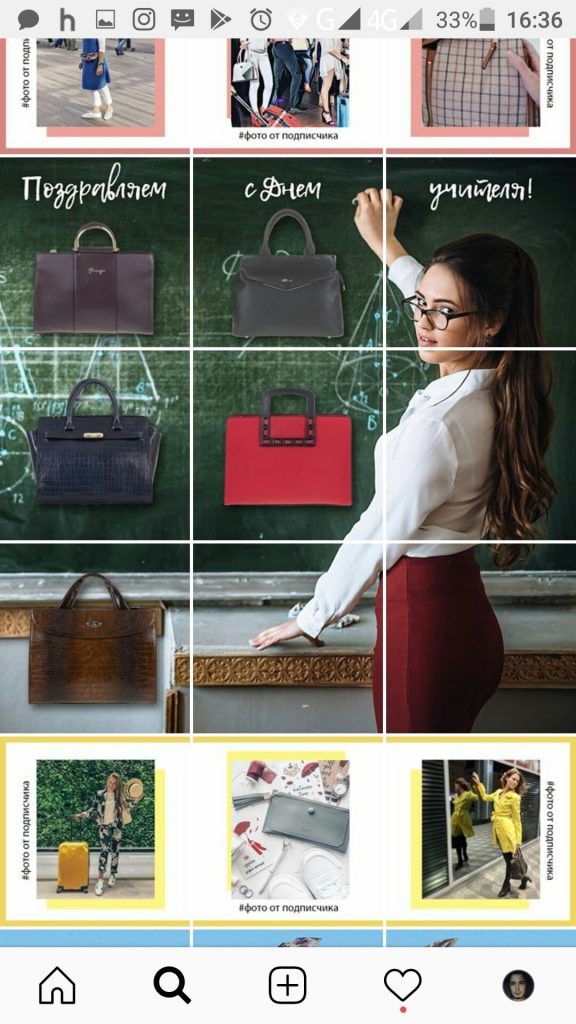
5. Плиточные концепты в форме пазла или мозаики.
 Плиточные концепты в форме пазла
Плиточные концепты в форме пазла
 Плиточные концепты в форме пазла
Плиточные концепты в форме пазла
Обратите внимание! В эпоху коронавируса все ищут дополнительные возможности заработка. Удивительно, что альтернативными способами зарабатывать можно гораздо больше, вплоть до миллионов рублей в месяц
Один из наших лучших авторов написал отличную статью про заработок на играх с отзывами людей.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>.
Атрибуты являются необязательными и если они не указаны используются
значения по умолчанию.
link — определяет цвет ссылок на веб-странице
(цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки
меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный,
#FF0000.
vlink — цвет уже посещенных ссылок. Цвет
по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb,
где r, g и b обозначают соответственно красную, зеленую и синюю составляющую.
Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует
диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются
в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать
и ключевые слова. В данном примере цвет фона веб-страницы установлен черным,
а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет
для всех ссылок на веб-странице применяются следующие псевдоклассы, которые
добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка
становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей.
Для этого воспользуемся стилевым свойством color,
оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Как удалить сообщение в Инстаграме из директа у собеседника?
Процедура удаления переписки в социальной сети Инстаграм не предусматривает никаких сложностей, удаляя отдельные СМС можно создавать «красивые диалоги».
Дополнительно обезопасить свои конфиденциальные данные можно с помощью нововведения – исчезающих сообщений. Такие СМС после отправки доступны для просмотра собеседнику только в течение определенного времени, после его истечения посмотреть текст, видео или фото никак не получится.
При удалении переписки помните о том, что все удаления исчезают полностью и не сохраняются на вашем мобильном гаджете, поэтому восстановить их не получится, даже при использовании специального софта.
Форматирование текста
<h1></h1>……<h6></h6>. — теги заголовков, от самого большого к самому маленькому.
— жирный текст без придания важности выделенному фрагменту. — расставление акцентов в тексте путём выделения его фрагментов полужирным начертанием
<strong></strong> — расставление акцентов в тексте путём выделения его фрагментов полужирным начертанием.
— выделение текста курсивом без придания важности.
— зачёркивает текст, помечая его удалённым.
— отображает перечёркнутый текст.
— подчёркивает текст, визуально выделяя внесённые изменения.
— подчёркивание без дополнительного акцентирования внимания. — расставление акцентов путём выделения фрагментов текста курсивом
<em></em> — расставление акцентов путём выделения фрагментов текста курсивом.
<mark></mark> — выделение частей текста жёлтым маркером.
<tt></tt> — имитация текста, набранного на печатной машинке.
<small></small> — отображение фрагмента с меньшим кеглем шрифта, чем у остального текста.
<sub></sub> — подстрочное начертание символов.
<sup></sup> — надстрочное начертание символов.
<cite></cite> — оформление цитат.
<address> — добавление контактов или подписи автора. При открытии в вею-браузере выделяется курсивом.
<pre></pre> — вывод неформатированного текста с сохранением пробелов и особенностей переносов.
<p></p> — контейнер для абзаца.
<br> — переносит текст на другую строку без создания абзаца.
<blockquote> </blockquote> — отступы с обеих сторон для оформления цитаты или врезки.
<q></q> — краткое цитирование.
<dl></dl> — контейнер для размещения термина и его определения.
<dt> — добавление термина.
<dd> — добавление определения понятия
<dfn> — выделение термина курсивом. Последующий текст должен раскрывать понятие.
<abbr> — указывает, что текст является аббревиатурой или акронимом. Для добавления пояснения используется атрибут title.
<ol></ol> — список с цифрами.
<ul></ul> — список со значками.
<li> — отметка каждого элемента перечня (цифра или значок в зависимости от типа списка).
<a></a> — добавление гиперссылки в текст. Имеет обязательный атрибут href, в котором указывается ссылка или якорь. Внутри контейнера помещается текст, при нажатии на который происходит переход на другую страницу или другое место на этой же странице.
<code></code> — выделение фрагмента кода с помощью шрифта monospace.
Как сделать картинку ссылкой — два способа
Ну, тут совсем все просто. Т.к. тег вставки картинки (img) является строчным элементом, то по большому счету любое изображение можно считать просто буквой, разве что только большего размера.
Вам достаточно будет вместо текста ссылки (анкора) вставить тег img, в результате чего вся область картинки на странице станет кликабельной, и при щелчке по ней мышью произойдет переход по указанной в коде гиперссылке. Например так:
<a href="https://ktonanovenkogo.ru"><img src="https://ktonanovenkogo.ru/image/webcamxp.png" /></a>
В случае чистого Html вокруг картинки, которую вы сделали ссылкой, у вас появится рамочка шириной в три пикселя. Причем цвет этой рамочки будет полностью соответствовать цветам ссылок принятым для вашего сайта (о них мы говорили чуть выше по тексту).
Чтобы удалить добавление рамочки к картинке, которую вы сделали гиперссылкой, вам нужно добавить атрибут Border со значением ноль в тег Img:
<a href="https://ktonanovenkogo.ru"><img border=0 src="https://ktonanovenkogo.ru/image/webcamxp.png" ></a>
Это очень простой способ сделать картинку ссылкой, но есть и более сложный вариант, называемый картой изображений. В этом случае, благодаря использованию довольно-таки большого числа Html тегов и атрибутов, можно сделать из одной картинки целую карту ссылок с активными областями (кликабельными и имеющими различные формы — прямоугольник, окружность, многоугольник).
Например, вы можете разместить большое фото у себя на странице и сделать так, чтобы при щелчке по разным его частям открывались бы различные страницы по различным гиперссылкам. На самом деле, описывать карту изображений довольно долго, да и вряд ли кто-то в современной верстке сайтов будет ее использовать, поэтому я этого делать не буду, ибо «овчинка выделки не стоит».
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Как браузер получает веб-страницы?
Каждый раз, открывая браузер, вы попадаете на веб-сайт, который может состоять из одной или множества веб-страниц с различной информацией. Основной технологией создания таких веб-страниц является язык HTML.
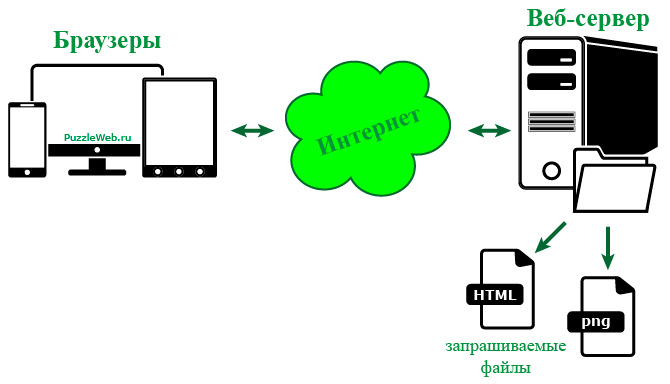
Для общего понимания давайте рассмотрим небольшую теорию о том, как браузер получает веб-страницы и что такое веб-сервер. Чтобы получить веб-страницу, нужно создать файл, написанный на языке HTML, и поместить его на веб-сервер. После того как вы поместили созданный файл на веб-сервер, любой браузер сможет через интернет отыскать вашу веб-страницу. Веб-сервер — это обычный компьютер с доступом в интернет, который непрерывно работает и ожидает запросов от браузеров. Любой сервер хранит веб-страницы, картинки, аудиофайлы и файлы других типов. Когда сервер получает запрос от браузера на какой-нибудь ресурс (изображения, веб-страницы и др.), он находит этот ресурс (если может определить местоположение ресурса) и отправляет его браузеру.

Вы уже знаете, как работает браузер: вы бродите по различным сайтам в интернете, кликая по ссылкам для перехода на различные страницы. Такой клик служит поводом для того, чтобы ваш браузер сделал запрос на HTML-страницу веб-серверу, получил ответ на свой запрос и отобразил эту страницу в своем окне.
Но каким образом браузер узнает о том, как именно отображать страницу? Вот здесь начинает работать язык HTML. Он говорит браузеру все о содержании и структуре страницы. Если вы выполните свою работу хорошо (код будет написан корректно и без ошибок), то ваши страницы будут одинаково отображаться во всех браузерах.
Примечание: Браузер (от англ. Web browser — Веб-обозреватель) — программное обеспечение, используемое для просмотра веб-сайтов, то есть для запроса веб-страниц (преимущественно из Сети — интернета), их обработки, вывода в окне браузера и перехода от одной страницы к другой. К наиболее популярным браузерам относятся: , , , , .
Обратите внимание: во время обучения вам не придется выкладывать никакие страницы на веб-сервер, все прекрасно будет работать и на вашем локальном компьютере
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы.
Однако, иногда возникает необходимость одновременно использовать разные цвета.
Светлые, например, для темных областей веб-страницы, а темные цвета —
соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут style=»color:
#rrggbb» в теге <a>, где #rrggbb
— цвет в шестнадцатеричном представлении. Можно, также, использовать названия
цветов или указывать цвет в формате: rgb (132, 33, 65).
В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Итого
Чтобы вызвать метод или получить содержимое из другого окна, нам, во-первых, необходимо иметь ссылку на него.
Для всплывающих окон (попапов) доступны ссылки в обе стороны:
- При открытии окна: открывает новое окно и возвращает ссылку на него,
- Изнутри открытого окна: – ссылка на открывающее окно.
Для ифреймов мы можем иметь доступ к родителям/потомкам, используя:
- – коллекция объектов вложенных ифреймов,
- , – это ссылки на родительское окно и окно самого верхнего уровня,
- – это объект внутри тега .
Если окна имеют одинаковый источник (протокол, домен, порт), то они могут делать друг с другом всё, что угодно.
В противном случае возможны только следующие действия:
- Изменение свойства location другого окна (доступ только на запись).
- Отправить туда сообщение.
Исключения:
- Окна, которые имеют общий домен второго уровня: и . Установка свойства в обоих окнах переведёт их в состояние «Одинакового источника».
- Если у ифрейма установлен атрибут , это принудительно переведёт окна в состояние «разных источников», если не установить в атрибут значение . Это можно использовать для запуска ненадёжного кода в ифрейме с того же сайта.
Метод позволяет общаться двум окнам с любыми источниками:
-
Отправитель вызывает .
-
Если не , тогда браузер проверяет имеет ли источник .
-
Если это так, тогда вызывает событие со специальными свойствами:
- – источник окна отправителя (например, )
- – ссылка на окно отправитель.
- – данные, может быть объектом везде, кроме IE (в IE только строки).
В окне-получателе следует добавить обработчик для этого события с помощью метода .