Обтекание текста в «ворде»: секреты оформления
Содержание:
- Обтекание картинки текстом в Ворде, что это и зачем оно нужно?
- Плавающие элементы
- Альтернатива HTML
- Free Online OCR
- Как сделать текст вокруг картинки в Word
- Фиксация объекта
- Как сделать обтекание картинки текстом в Ворде
- Обтекание картинки текстом
- [править] Описание
- Как сделать обтекание картинки текстом
- Обтекание картинки текстом в Word – Выбор картинки
- Обтекание картинки текстом в Word – Выбор типа обтекания текста
- Обтекание картинки текстом в Word – Перемещение картинки
- Обтекание картинки текстом в Word – Использовать направляющие
- Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
- Обтекание картинки текстом в HTML
- Обтекание рисунка текстом
- Обтекание картинки текстом при помощи свойств CSS
- Задача 2
- Способ 1: Ручное обрамление текстом
- Рисунок на поле
- Обтекание элементов
- Как исправить ошибку 0xc000021a в Windows 8/10?
- Способ 2: Фото на заднем плане
- Использование встроенных параметров обтекания текста
- Заключение
Обтекание картинки текстом в Ворде, что это и зачем оно нужно?
 Здравствуйте друзья! Во время работы с текстами, нередко нужно добавлять в них картинки. Это позволяют улучшать информативность текста, которая что-то рассказывает читателям. Чаще всего приходиться делать обтекание картинки текстом в Ворде. Что это такое? Это своего рода соединение картинок с текстовой информацией в этом редакторе.
Здравствуйте друзья! Во время работы с текстами, нередко нужно добавлять в них картинки. Это позволяют улучшать информативность текста, которая что-то рассказывает читателям. Чаще всего приходиться делать обтекание картинки текстом в Ворде. Что это такое? Это своего рода соединение картинок с текстовой информацией в этом редакторе.
Обтекание бывает необходимым для того, чтобы поставить картинку например, перед текстом, после него. Добавить изображение на передний и задний план текста, красиво оформить написанную статью, выровнять картинку с текстом и так далее.
Вообще, на это существуют достаточно причин из-за которых текст соединяют с картинкой. Далее, будет рассмотрено, как сделать обтекание текстом картинки в Word. Думаю, с помощью простого совета у Вас получится это сделать правильно.
Плавающие элементы
Свойство float позволяет сделать элемент плавающим, смещая его в левую или правую сторону, в зависимости от того, какое значение установлено:
- left — смещает элемент влево
- right — смещает элемент вправо
- none — отменяет плавание элемента
Единственным требованием для любого плавающего элемента является наличие фиксированной ширины (width).
Когда вы определяете плавающий элемент, вам нужно расположить его в коде прямо под тем элементом, под которым он должен «плавать», всё остальное содержимое расположенное в коде под плавающим элементом будет обтекать его на веб-странице. Рассмотрим более подробно то, как браузеры загружают плавающие элементы и остальное содержимое на веб-страницу.
Cначала браузер загружает элементы на страницу в обычном порядке, двигаясь сверху вниз, когда он встречает плавающий элемент, то размещает его с указанной стороны. Браузер исключает этот элемент из общего потока, и в результате он «плавает» на странице.
Поскольку плавающий элемент был исключён из общего потока, то остальные блочные элементы, расположенные в коде после него, загружаются на страницу так, будто этого элемента там и не было
Обратите внимание, что блочные элементы располагаются под плавающим элементом, это происходит потому, что плавающий элемент больше не является частью общего потока
Если вы внимательно посмотрите на рисунок, то увидите, что в отличие от блочных, при размещении строчных элементов или простого текста, расположенного внутри блочного элемента, учитываются границы плавающего элемента, поэтому строчные элементы и текст обтекают его.
Имейте ввиду, что в одном ряду можно размещать несколько плавающих элементов, если это позволяет ширина родительского элемента.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png" width="120" height="120">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Попробовать »
Для создания пустого пространства между картинкой и текстом, обтекающим ее, нужно добавить к картинке внешние отступы. Поскольку картинка смещена к левой границе родительского элемента, достаточно будет добавить внешние отступы только справа и снизу, чтобы слегка отодвинуть от нее текст:
img {
float: left;
margin: 0 10px 10px 0;
}
Попробовать »
Альтернатива HTML
Разумеется, печатание листовок, приведенное в качестве примера, далеко не единственная возможность применения такого полезного инструмента, как «обтекание текста». В «Ворде» существует возможность сохранения или создания документа в виде веб-страницы.

Конечно, существует множество гораздо более продвинутых инструментов для создания сайтов, чем текстовый редактор. Но вполне можно набросать примерный эскиз своего сайта и затем уже доверить его разработку профессионалам. По крайней мере, такой вариант позволит вам сэкономить свое и чужое время, которое вы потратите на словесное описание пожеланий веб-дизайнерам.
Free Online OCR
OnlineOCR.net поддерживает 46 языков распознавания среди которых помимо основных: английского, русского, немецкого и французского и других европейских языков, есть даже китайский, македонский и албанский.
Возможно вас заинтересует: Как найти IP-адрес компьютера
Сервис может обрабатывать следующие форматы изображений:
- PDF (все типы файлов PDF, включая многостраничные);
- TIF/TIFF (поддерживается многостраничное TIFF);
- JPEG/JPG;
- BMP;
- PCX;
- PNG;
- GIF;
Также могут быть загружены ZIP-файлы, содержащие вышеуказанные типы файлов.

Виды форматов изображений
Имейте в виду, что сервис обрабатывает далеко не все изображение
Второе важное условие — его размер. Он не должен превышать 200 Мб
Это касается многостраничных PDF, но если ваша цель — распознать текст с одного или двух изображений — вам не придется об этом беспокоиться.
Сервис предоставляет возможность конвертировать распознанный текст в 5 форматов вывода:
- Adobe PDF;
- Microsoft Word;
- Microsoft Excel;
- RTF;
- Обычный текстовый документ.
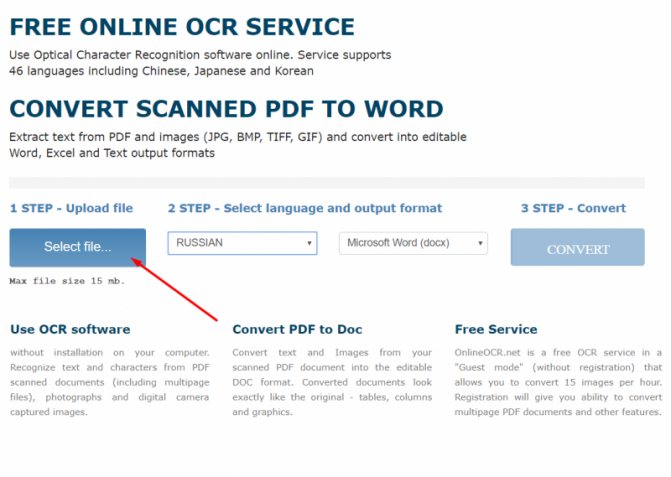
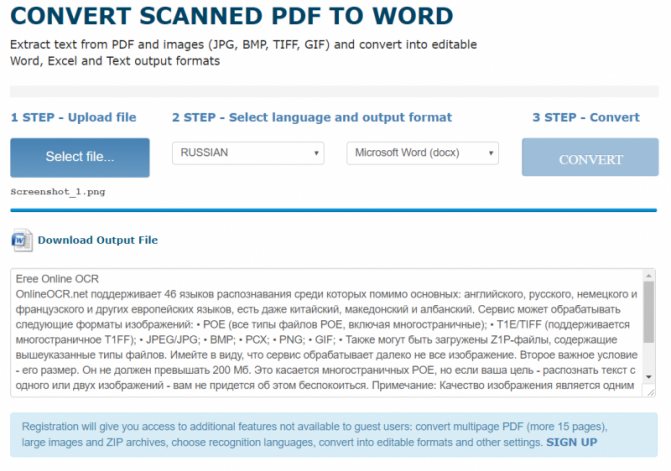
Шаг 1. Перейдите на сайт онлайн сервиса. Нажмите на кнопку “Select file…”, чтобы открыть изображение с вашего компьютера.

Переходим на сайт онлайн сервиса
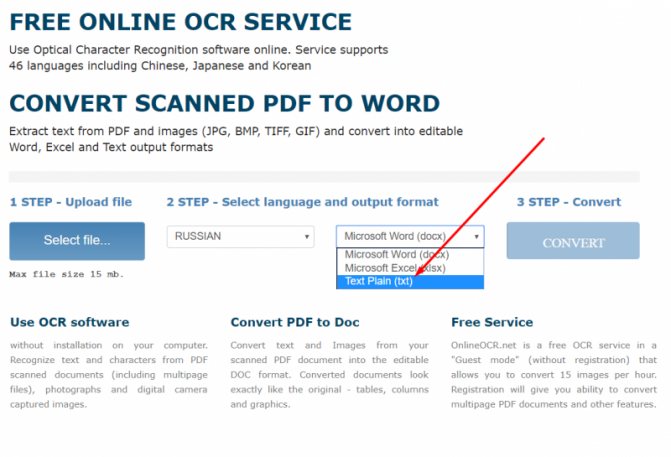
Шаг 2. Выберите необходимый вам язык и подходящий формат.

Выбираем необходимый вам язык и подходящий формат
Шаг 3. Нажмите на кнопку «Convert».

Нажимаем на кнопку «Convert»
Вы можете видеть результат распознавания текста. В качестве исходного файла использовался скриншот фрагмента этой статьи. Поскольку в качестве языка распознавания был выбран русский, система не смогла корректно распознать такие слова как Free, TIFF, ZIP и другие.
Как сделать текст вокруг картинки в Word
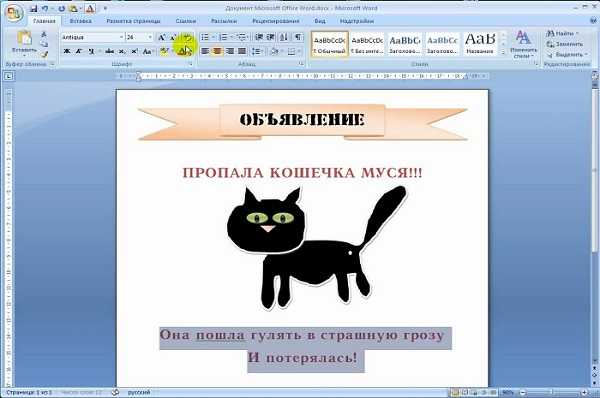
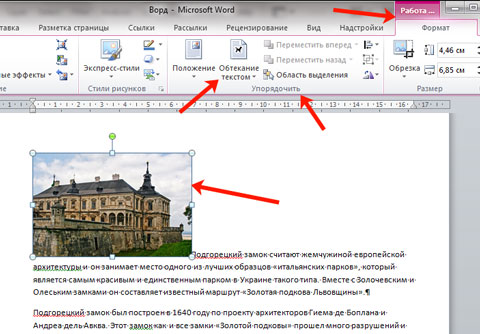
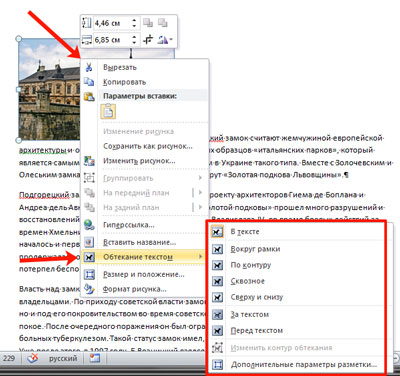
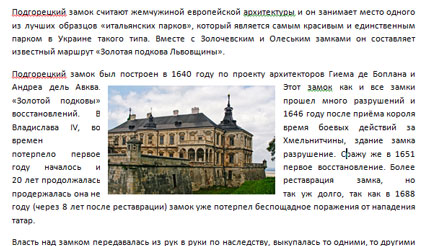
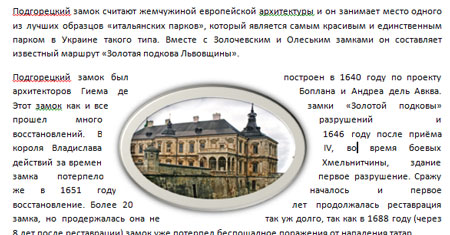
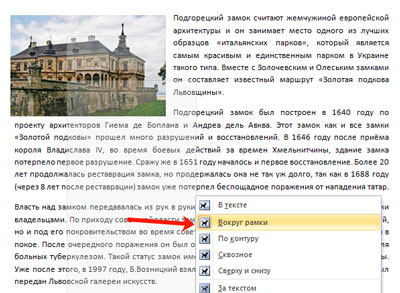
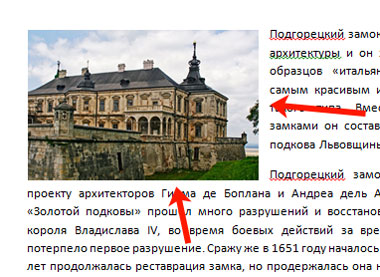
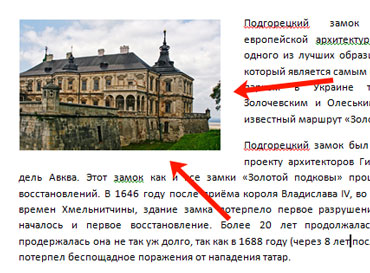
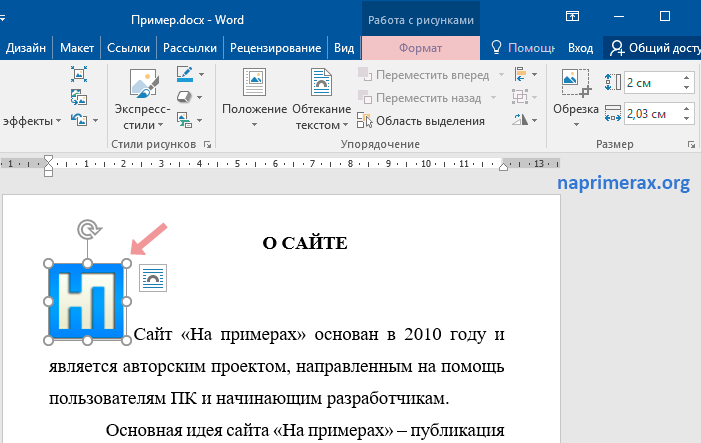
На первом и втором скриншоте можно посмотреть один из способов как сделать текст вокруг картинки. На самом деле существует более простой способ, всего в пару кликов мышкой. Но об этом ниже, а пока рассмотрим, как это делается через правый клик мышки.
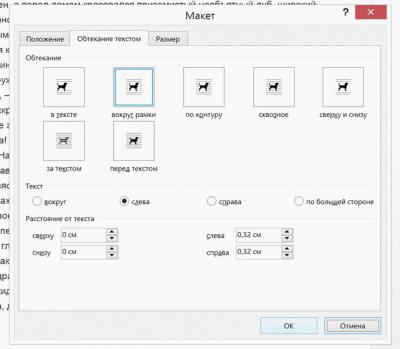
Для этого выделяем картинку в документе щелчком правой кнопкой мыши и выбираем из списка пункт «размер и положение». Откроется макет где необходимо перейти на вкладку «обтекание текстом» и выделить квадратик – вокруг рамки .
Теперь можно свободно перемещать картинку в любое место документа word, выравнивая обтекание текста с обоих сторон или вовсе перетащить картинку влево или в право, в зависимости от того как необходимо сделать обтекание. Ниже, коротко приведем несколько пунктов выбора того или иного функционала с подробным их разъяснения. Там всего 6 пунктов, которые в нашем случае, многие из них будут лишними. Однако, для полной картины, рациональнее их будет коротко рассмотреть.
Возможности обтекания макета:
- В тексте – без обтекания, только сверху и снизу, причем можно вставить картинку разделив любое предложение;
- Вокруг рамки – перемещаем картинку в любое место, обтекая фото текстом «По контуру»;
- Сквозное — почти тоже самое что и «По контуру»;
- Сверху и снизу – без обтекания, возможность перемещать картинку вверх и вниз;
- За текстом – название само говорит за себя;
- Перед текстом – изображение всегда спереди, а текст находит за ним.
Не забываем во вкладке «обтекание текстом» перейти в настройки «текст» как показано на втором скриншоте и активировать нужную галочку (вокруг, слева, справа, по большей стороне). Например, если выбрать справа, то при перемещении изображения текст всегда будет выводится только справа. Если вам нужно выровнять текст вокруг, то выбираем соответствующую галочку.
Можно ничего не выбрать, по умолчанию всегда выделено « Вокруг », таким образом картинку перемещаем в любую область, а если нужны точные вхождения, то активировать чекбокс, отвечающий нужным условиям.
Фиксация объекта
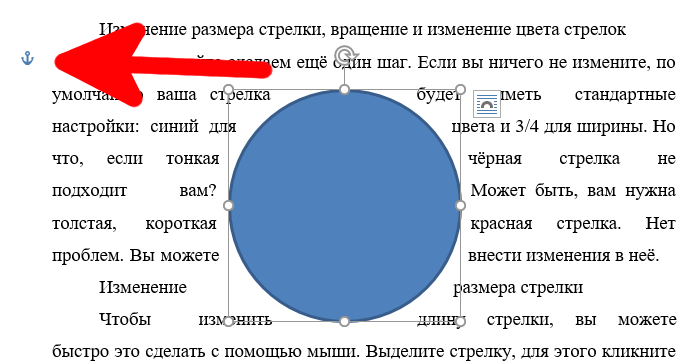
Когда вы помещаете объект в абзац текста, Word автоматически связывает объект и абзац вместе. Вы всегда можете увидеть, с каким абзацем связан ваш объект, выбрав объект и ища маленький символ привязки (якорь).

(Если вы не видите привязку, перейдите в «Файл» → «Параметры» → «Отображение» и убедитесь, что «Привязка объектов» включена.)

Пока объект привязан к абзацу, Word будет перемещать объект вместе с абзацем. Это означает, что если вы добавляете новый блок текста над абзацем, весь абзац, включая объект, перемещается вниз по странице. Если вы выделите целый абзац, трижды щёлкнув по нему, объект также будет выделен.
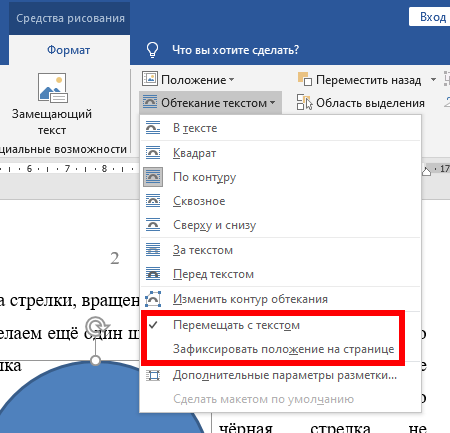
Вы можете изменить это поведение в раскрывающемся списке «Обтекание текстом», изменив настройку с «Перемещать с текстом» на настройку «Зафиксировать положение на странице».

Эта настройка сделает так, что объект будет удерживаться в одном и том же месте на странице. Якорь будет перемещаться вместе с абзацем, с которым связан объект, но сам объект будет оставаться на том же месте на странице независимо от того, какой другой текст или изображения вы добавляете.
Как сделать обтекание картинки текстом в Ворде
В документах Microsoft Word довольно часто встречаются различные изображения. Уверенна, и Вам время от времени приходится разбавлять написанное, вставляя по смыслу картинки, ведь так информация, воспринимается намного лучше.
На сайте есть различные статьи, которые помогут разобраться, как правильно работать с изображением, вставленным в Ворд. Добавленный рисунок можно обрезать, или повернуть изображение в Word на необходимый угол. Если наткнулись на нужную или просто красивую картинку в документе, то можете сохранить изображение на компьютер.
После того, как Вы добавили рисунок в документ, он вставляется в текст, и написать что-либо Вы можете только вверху или внизу. Но что сделать, чтобы напечатать слова получилось рядом с картинкой или по ее контуру?
Вот с этим мы и разберемся в данной статье. В Ворде текст может обтекать рисунок не только с боку. Он может быть помещен за ним, по контуру или вокруг рамки. У меня установлен MS Word 2010, но сделанные скриншоты подойдут и тем, у кого установлен 2007, 2013 или 2016, разве что немного названия пунктов могут отличаться.
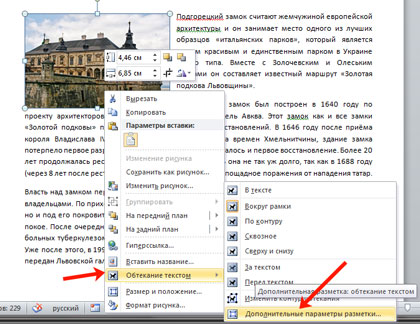
Добавьте рисунок в документ и кликните по нему два раза, чтобы открылась вкладка «Работа с рисунками» – «Формат». Затем в группе «Упорядочить» нажмите на кнопку «Обтекание текстом». В открывшемся контекстном меню выберите подходящий вариант.

Нужное меню можно открыть и другим способом. Кликните правой кнопкой мышки по изображению и выберите пункт «Обтекание текстом». После этого снова откроются возможные варианты.

Давайте рассмотрим подробнее все доступные виды обтекания.
«Вокруг рамки» – размещение написанного вокруг рамки объекта. Рамка появляется, если кликнуть по картинке мышкой – это прямоугольник с маркерами по контуру. То есть, если фото неправильной формы, напечатан текст будет все равно по прямоугольнику.

«По контуру» – такое обтекание лучше использовать для объектов произвольной формы, чтобы слова разместились по контуру, а не по рамке.

«Сквозное» – обтекание будет по рамке. Лучше использовать, когда объект не полностью залит, а в нем есть пустые области какой-нибудь формы.

«Сверху и снизу» – даже если изображение небольшого размера, написано справа или слева от него ничего не будет.

«За текстом» – объект будет помещен за напечатанный текст
Обратите внимание, пока изображение выделено – по контуру рамка с маркерами, можно его перемещать и редактировать. Но как только перейдете к редактированию или набору слов, то выделить рисунок больше не получится, если только его границы не выходят за рамки написанного, то есть на поля справа или слева

«Перед текстом» – картинка будет помещена на сам текст и закроет его.

«Изменить контур обтекания» – данный пункт можно выбрать, если картинка неправильной формы, или Вы хотите, чтобы слова на ней были написаны частично. В этом случае, вокруг изображения появится контур красного цвета с черными маркерами. Перемещайте маркеры, чтобы изменить контур. Добавлять новый маркеры можно, просто кликнув в нужном месте по красной линии и переместив курсор мышки в другое место.

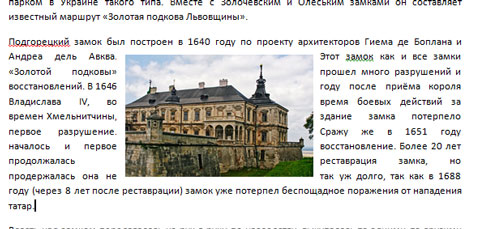
Чаще всего приходится печатать что-то именно возле картинки, с правой или с левой стороны. Из всех описанных способов для этого подходит обтекание «Вокруг рамки». Выберите его для изображения, затем переместите объект в нужную часть документа, так, чтобы текст располагался с правой, как в примере, или с левой стороны.

Если не подходит расстояние от текста до рисунка, тогда можно его изменить, и выставить значения, которые подойдут больше.

Для этого кликните по изображению правой кнопкой мышки и выберите из контекстного меню «Обтекание текстом» – «Дополнительные параметры разметки».

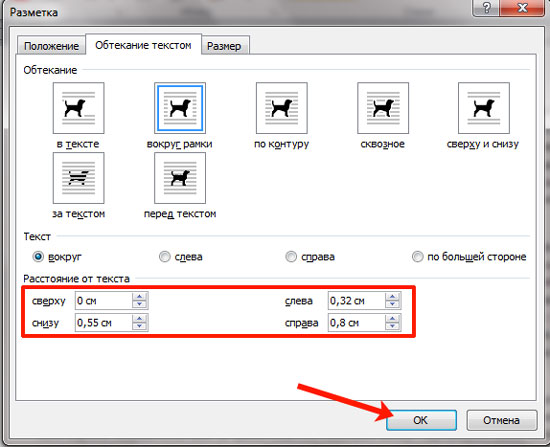
Откроется отдельное окно «Разметка». В разделе «Расстояние от текста» укажите нужные значения в тех полях, с каких сторон текст находится от изображения. Потом нажмите «ОК».

Например, я увеличила данное расстояние.

Поэкспериментируйте, посмотрите, как будет выглядеть текст справа от изображения, по его контуру и прочее. Выбирайте такое расположение картинки и текста в документе, которое подойдет больше всего.
Обтекание картинки текстом

- С помощью свойства float можно выровнять изображение по левому (img {float: left; margin: 0 0;}) или по правому (img {float: right; margin: 0 0 ;}) краю веб-страницы или блока-контейнера.
- Чтобы картинка не сливалась с текстом, для нее добавляют соответствующие значения свойства margin.
- Отменить обтекание следующего блока текста или заголовка можно при помощи конструкции h2, p {clear: left;} или h2, p {clear: right;}.
- Также можно расположить изображение по центру страницы img {display: block; margin: 0 auto;}, или сделать обтекание картинки текстом с двух сторон, обернув каждый блок текста в отдельный абзац.
[править] Описание
Изображение без подписи снабжают атрибутами align=»left» или align=»right» тега img, а чтобы обеспечить отступ от текста по горизонтали и вертикали на указанное число пикселей, используют числовые атрибуты hspace и vspace, соответственно.
<img src="name.gif" align="right" hspace="10" vspace="8">
Изображение в этом примере будет смещено вправо, а текст будет его обтекать сверху, слева и снизу. Этот способ обтекания изображений работает, например, в LiveJournal.
Для изображения с подписью этот способ не работает, и целесообразно заключить картинку и ее описание в блок div, например, так:
<div style="width: 255px; clear: right; float: right; position: relative; border: 1px solid gray; margin-left: 20px; margin-top: 20px; margin-bottom: 20px; padding: 10px; background-color: lightgray"> <img width=250 height=392 src="name.png" > Подпись к картинке </div>
Этот способ должен работать и в простом HTML (например, на narod.ru), и в коде MediaWiki, и в LiveJournal (для последнего нужно располагать весь тег div на одной строке, иначе в середину тега движок LiveJournal добавит переводы строки <br>).
Как сделать обтекание картинки текстом
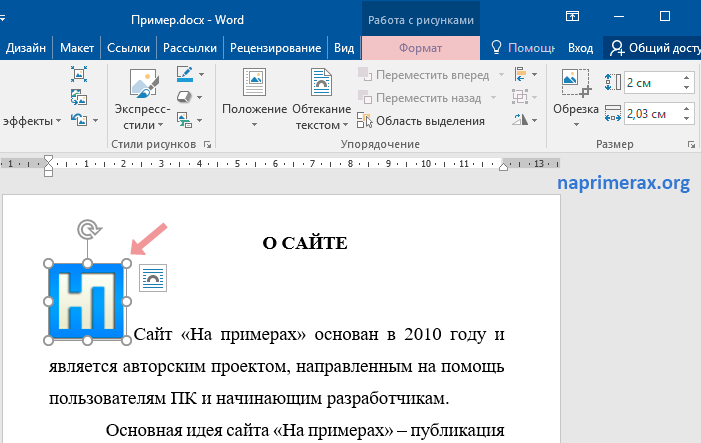
- Выберите картинку, для которой вы хотите задать обтекание текстом. В правой части ленты появится вкладка « Формат ».

Обтекание картинки текстом в Word – Выбор картинки
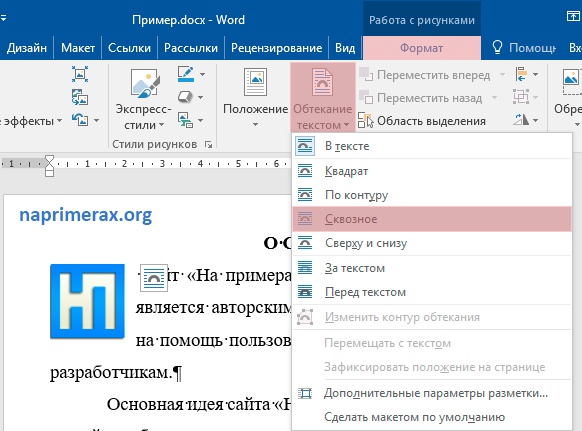
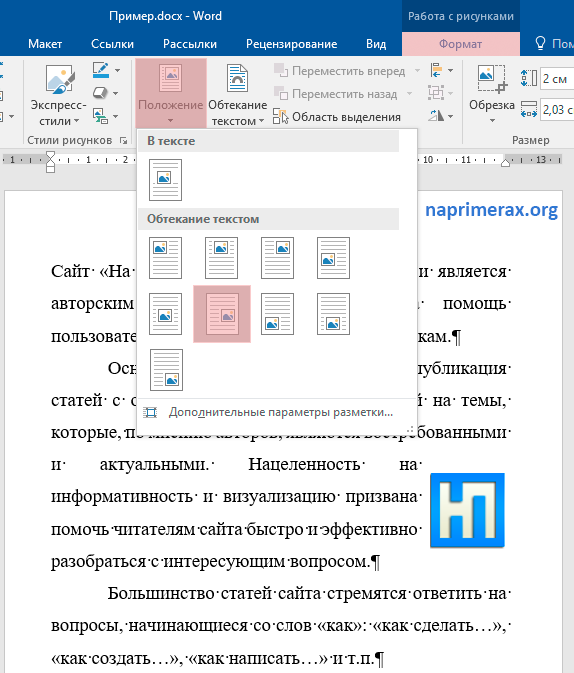
- На вкладке « Формат » выберите команду «Обтекание текстом» в группе « Упорядочение ». Появится раскрывающееся меню.
- Наведите указатель мыши на различные варианты обтекания картинки текстом в ворде. В документе появится предварительный просмотр обтекания текста. Когда вы найдете параметр обтекания текста, который хотите использовать, щелкните его. Кроме того, вы можете выбрать « Дополнительные параметры разметки …» для точной настройки макета.

Обтекание картинки текстом в Word – Выбор типа обтекания текста
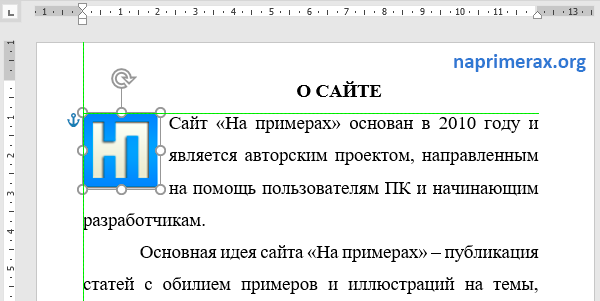
- Текст будет обтекать картинку. Теперь вы можете перемещать изображение, как хотите. Просто нажмите, удерживайте и перетащите его в нужное место. Когда вы его перемещаете, появятся направляющие выравнивания, которые помогут вам выровнять изображение на странице.

Обтекание картинки текстом в Word – Перемещение картинки
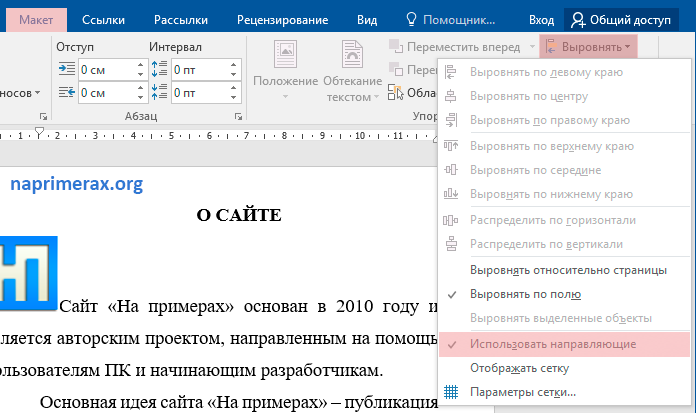
Если направляющие выравнивания не отображаются, выберите вкладку « Макет » и нажмите команду « Выровнять ». В раскрывающемся меню выберите « Использовать направляющие ».

Обтекание картинки текстом в Word – Использовать направляющие
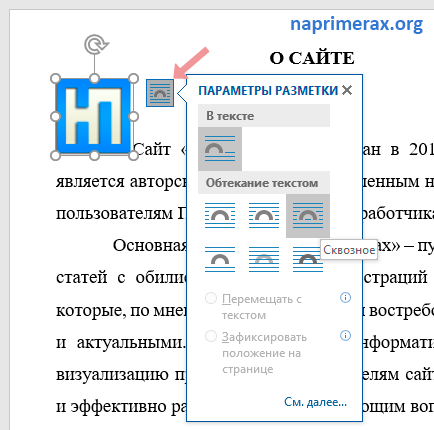
Также вы можете получить доступ к параметрам обтекания картинки текстом в ворде, выбрав изображение и нажав кнопку « Параметры разметки ».

Обтекание картинки текстом в Word – Параметры разметки, обтекание текстом
Обтекание картинки текстом в HTML
Для задания нужного обтекание картинки текстом в HTML нам достаточно в теге img указать атрибут align с присвоенным значение, который соответствует нужному способу обтекания. Атрибуту align можно задать следующие значения:
- bottom – значение которое задается по умолчанию. Первая стока находится у нижнего края картинки. Картинка располагается с лева
- top – в этом случае первая стока находится у верхнего края картинки. Картинка располагается с лева
- right –картинка выравнивается по правому краю, а контент обтекает ее по левому
- left — изображение выравнивается по левому краю, а контент обтекает ее с правой стороны
- middle – в данном случае происходит выравнивание серединый изображения по базовой линии строки
Наиболее часто используются атрибуты right и left, для правого и левого обтекания. Данные варианты наиболее привычны для восприятия, и придают тексту с изображением наиболее компактный вид.
Вот пример использования атрибута align:
PHP
<img src=»/woocommerce.jpg» width=»86″ height=»49″ align=»left» />
| 1 | <img src=»/woocommerce.jpg»width=»86″height=»49″align=»left»> |
В данном примере показан способ задания выравнивания изображения в HTML, который можно использовать при верстке страниц.
Обтекание рисунка текстом
Обтекание картинки текстом при помощи свойств CSS
Как вы могли заметить на вышеприведенных примерах наша картинка и текст не совсем красиво располагаются по отношению друг к другу.
Расположить их красиво на помогут CSS стили, которые можно добавить к картинке задав ей определенный класс и применив нужные свойства.
Если вы не знаете, что такое CSS смотрите урок Основы CSS и важные понятия: http://webmastermix.ru/lessons-css/17-bases-css.html.
На самом деле, те примеры создающей обтекание текста и позиционирование картинки, которые мы рассмотрели выше являются немного устаревшими, сейчас принято все элементы отвечающие за внешний вид страницы делать при помощи свойств и значений CSS.
Разберем простой пример, как сделать обтекание картинки текстом, когда картинка расположена по левому краю, а текст обтекает ее справа. При этом между текстом и картинкой зададим определенные отступы.
В начале нужно присвоить нашей картинке определенный класс, тут можете использовать любое слово главное чтобы патом вы поняли за, что именно этот класс отвечает, в дизайне вашей страницы. Делается это так:
Теперь классу leftfoto нужно присвоить определенные CSS стили.
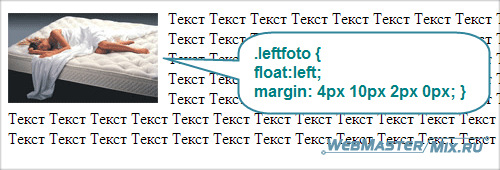
.leftfoto{
float:left;
margin: 4px 10px 2px 0px;
}
Данный код располагают между тегами , заключив в теги или помещают во внешний файл стилей CSS.
Разберем те элементы, которые мы здесь задали:
- float:left; — мы позиционировали картинку по левому краю и заставили обтекать текст вокруг картинки справа, это по сути то же самое, что и атрибут align=»left».
- margin: 4px 10px 2px 0px; — мы задали внешние отступы, 4px — от верха, 10px — справа, 2px снизу и 0px слева от изображения.
Пример:

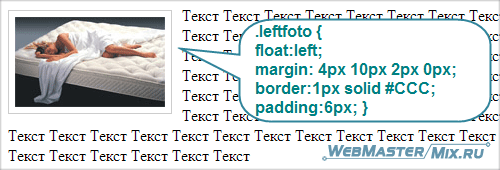
Добавив к данным стилям рамку и внутренний отступ можно придать изображению некий эффект фотографии с белыми краями:
.leftfoto{
float:left;
margin: 4px 10px 2px 0px;
border:1px solid #CCC;
padding:6px;
}
Здесь мы добавили следующие элементы:
- border:1px solid #CCC; — задали сплошную линию размером 1 пиксель и светло серым цветом;
- padding:6px; — задали внутренний отступ между изображением и рамкой, равный 6 пикселям.
Пример:

Материал подготовлен проектом: WebMasterMix.ru
Рекомендуем ознакомиться:
Подробности
Задача 2
Теперь давайте сделаем так, что бы наш текст обтекался вокруг круглого изображения.
В данном примере картинку разместим в HTML. Для этого указываем тег с классом и прописываем путь к картинке. Затем добавляем наш текст.
Теперь переходим к CSS и будем стилизовать наш класс .
Выравниваем изображение по левому краю:
float: left;
Рисуем круг:
shape-outside: circle(50%);
Задаем размеры изображению:
width: 400px; height: 400px;
Ознакомиться подробнее с HTML и CSS можно тут:
Если ты поймешь, как создавать обтекание текстов для таких простых геометрических фигур, как многоугольник, линия, круг и т.п., то безусловно в дальнейшем ты сможешь создавать и что-то более сложное.
Способ 1: Ручное обрамление текстом
В качестве первого варианта можно рассмотреть ручное распределение текста вокруг вставленного фото. Процедура муторная, но если другие варианты не устраивают – почему бы и нет?
- Для начала нужно иметь вставленное в нужный слайд фото.

Теперь потребуется отправиться во вкладку «Вставка» в шапке презентации.

Здесь нас интересует кнопка «Надпись». Она позволяет начертить произвольную область только для текстовой информации.

Остается лишь нарисовать большое количество подобных полей вокруг фотографии так, чтобы вместе с текстом создавался эффект обтекания.

Текст можно вводить как в процессе, так и после окончания создания полей. Проще всего создать одно поле, копировать его и затем вставлять многократно, а затем располагать вокруг фото. В этом помогут ориентировочные штриховки, которые позволяют располагать надписи ровно по отношению друг к другу.

Если тонко настроить каждую область, то выйдет вполне себе похоже на соответствующую функцию в Microsoft Word.

Главный минус способа – это долго и нудно. Да и далеко не всегда удается ровно располагать текст.
Рисунок на поле
При такой схеме изображение располагается справа или слева от текста, причем
его обтекание происходит только с одной стороны. Фактически это напоминает две
колонки, в одной из них находится рисунок, а в другой текст (рис. 3).
Рис. 3. Изображение размещается на поле слева от текста
Существует несколько методов достижения подобного результата. Рассмотрим два
из них — использование таблицы и применение стилевого свойства margin.
Применение таблиц
Таблицы удобны тем, что позволяют легко создать структуру колонок с помощью
ячеек. Потребуется таблица с тремя ячейками, в одной будет располагаться изображение,
во второй текст, а третья нужна, чтобы создать отступ между ними. Можно также
обойтись и двумя ячейками, а нужное расстояние задать через стили или с помощью
атрибута width тега <td>.
В примере 4 показано создание указанной таблицы.
Пример 4. Создание рисунка на поле с помощью таблиц
Результат примера показан на рис. 4.
Рис. 4. Изображение слева от текста
В данном примере ширина рисунка составляет 90 пикселов, а ширина колонки, где
он располагается — 110 пикселов. Разница между ними и обеспечивает нужное
расстояние от текста до картинки. Чтобы атрибуты таблицы cellspacing
и cellpadding не вмешивались в процесс, их значения
лучше обнулить
Обратите внимание, что в ячейках задается выравнивание по высоте
Использование стилей
В данном случае потребуется два слоя, параметры которых будем изменять через
CSS. Изображение поместим в слой с именем pic, а текст, сильно не мудрствуя,
в слой text. Теперь для слоя piс следует установить свойство float
со значением left, а для text — margin-left.
Значение этого параметра равно ширине рисунка плюс необходимый отступ до текста
(пример 5).
Пример 5. Использование margin
Свойство float в данном примере нужно, чтобы верхний
край текста совпадал с верхним краем рисунка. Без этого свойства слой text опускается вниз на высоту изображения.
Если рисунок следует расположить справа от текста, то значение float
меняем на right, а свойство margin-left
на margin-right.
Обтекание элементов
Последнее обновление: 21.04.2016
Как правило, все блоки и элементы на веб-странице в браузере появляются в том порядке, в каком они определены в коде html. Однако CSS предоставляет
специальное свойство float, которое позволяет установить обтекание элементов, благодаря чему мы можем создать более
интересные и разнообразные по своему дизайну веб-страницы.
Это свойство может принимать одно из следующих значений:
-
: элемент перемещается влево, а все содержимое, которое идет ниже его, обтекает правый край элемента
-
: элемент перемещается вправо
-
: отменяет обтекание и возвращает объект в его обычную позицию
При применении свойства float для стилизуемых элементов, кроме элемента img, рекомендуется установить свойство width.
Итак, представим, что нам надо на странице вывести слева от основного текста изображение, справа должен быть сайдбар, а все остальное место должно
быть занято основным текстом статьи. Определим интерфейс страницы сначала без свойства float:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание в CSS3</title>
<style>
.image {
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
}
</style>
</head>
<body>
<div>
<div class="sidebar">Л. Толстой. Война и мир. Том второй. Часть третья</div>
<img src="dubi.png" class="image" alt="Война и мир" />
<p>Старый дуб, весь преображенный, раскинувшись шатром сочной, темной зелени, млел,
чуть колыхаясь в лучах вечернего солнца...</p>
<p>«Нет, жизнь не кончена в 31 год, – вдруг окончательно, беспеременно решил князь Андрей...</p>
</div>
</body>
</html>
В данном случае мы получим последовательное размещение элементов на странице:
Теперь на той же странице применим свойство , изменив стили следующим образом:
.image {
float:left; /* обтекание слева */
margin:10px;
margin-top:0px;
}
.sidebar{
border: 2px solid #ccc;
background-color: #eee;
width: 150px;
padding: 10px;
margin-left:10px;
font-size: 20px;
float: right; /* обтекание справа */
}
Соответственно изменится и размещение элементов на странице:
Элементы, к которым применяется свойство , еще называют floating elements или плавающими элементами.
Запрет обтекания. Свойство clear
Иногда возникает необходимость запретить обтекания. Подобная задача может быть актуальна, если какой-то блок должен переноситься вниз на новую строку, а не обтекать
плавающий элемент. Например, футер, как правило, должен находиться строго внизу и растягиваться по всей ширине страницы. Если же перед футером находится плавающий элемент, то футер может обтекать этот элемент,
что не желательно.
Для запрета обтекания элементов в CSS применяется свойство clear, которое указывает браузеру, что к стилизуемому элементу не должно применяться обтекание.
Свойство может принимать следующие значения:
-
: стилизуемый элемент может обтекать плавающий элемент справа. Слева же обтекание не работает
-
: стилизуемый элемент может обтекать плавающий элемент только слева. А справа обтекание не работает
-
: стилизуемый элемент может обтекать плавающие элементы и относительно них смещается вниз
-
: стилизуемый элемент ведет себя стандартным образом, то есть принимает участие в обтекании справа и слева
Например, пусть на веб-странице будет определен футер:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Обтекание в CSS3</title>
<style>
.image {
float:left;
margin:10px;
margin-top:0px;
}
.footer{
border-top: 1px solid #ccc;
}
</style>
</head>
<body>
<img src="dubi.png" class="image" alt="Дубы" />
<div class="footer">Copyright MyCorp. 2016</div>
</body>
</html>
Наличие обтекания будет создавать некорректное отображение, при котором футер смещается вверх:
Изменим стиль футера:
.footer{
border-top: 1px solid #ccc;
clear: both;
}
Теперь футер не будет обтекать изображение, а будет уходить вниз.
НазадВперед
Как исправить ошибку 0xc000021a в Windows 8/10?
Ошибка 0xc000021a представляет из себя синий экран смерти. В начале жизни операционных систем Windows 8 и Windows 10 всегда присутствуют некоторые ошибки. Со временем они разрешаются с помощью обновлений этих систем от Microsoft, но некоторые так и остаются на своем месте.
Именно такой и является ошибка 0xc000021a. В ней сказано, что ваш компьютер наткнулся на проблему и ему необходимо перезагрузиться. Из этого можно вынести, что был нанесен значительный ущерб внутренней структуре операционной системы.
Также эта ошибка будет появляться каждый раз при загрузке компьютера. Выполнение восстановления системы тоже не приносит никакой пользы в борьбе с проблемой. Так что вам необходимо точно знать причины появления этой проблемы.
Причины возникновения ошибки 0xc000021a
Данная проблема возникает после процесса обновления Windows. После этого процесса операционная система отказывается загружаться и вы можете увидеть синий экран смерти. Есть два файла из-за которых возникает эта ошибка. Давайте взглянем на них.
- winlogon.exe: как можно понять из названия файла, он отвечает за вход и выход из операционной системы Windows. Этот файл мог быть поврежден при несоответствии с файловой системой или сторонними утилитами. Если файл был поврежден, то это может привести в появлению ошибки при загрузке системы.
- csrss.exe: является вторым файлом способным вызвать эту проблему. Этот файл принадлежит к серверу Microsoft или клиенту. При его повреждении также может появляться ошибка.
После рассмотрения причин появления ошибки 0Xc000021A, давайте перейдем к методам ее решения.
Метод №1 Загрузка системы вручную
Для того чтобы решить данную проблему, вы можете попробовать загрузить Windows вручную. Загрузка операционной системы в безопасном режиме не является достаточной мерой. Так что нужно выполнить загрузку с использованием опции «отключения проверки подписи драйверов», которая доступна внутри «Дополнительных параметров загрузки». Для получения доступа к этим параметрам, сделайте следующее:
- Перезагрузите ваш компьютер с помощью зажатой кнопкой Shift и нажмите «Перезагрузка». Если вы не можете получить доступ к опции «Перезагрузка», то вам понадобится сделать это через загрузочную флешку с Windows.
- Эти действия перенесут вас на экран с настройками. Выберите «Диагностика проблем» для получения доступа к дополнительным инструментам.
- Со следующего экрана выберите «Дополнительные параметры».
- На следующем экране вы можете увидеть кучу опций. Вы должны выбрать «Настройки загрузки».
- Нажмите клавишу F7 которая отвечает за «отключения проверки подписи драйверов».
Теперь ваш компьютер должен загрузится с выбранной вами опцией.
Метод №2 Исправление проблемы с помощью SFC Scan
Если вышеуказанные методы не смогли исправить ошибку 0Xc000021A, то вы можете использовать для этого специальную системную утилиту. Она сможет обнаружить поврежденные участки системных файлов и устранить эти повреждения. Для того чтобы ее запустить, выполните следующие шаги:
- Нажмите правой кнопкой мыши на «Пуск» и выберите «Командная строка(администратор)».
- Пропишите в ней команду sfc /scannow
- После этого начнется проверка системы на ошибки и ее поврежденные участки. Утилита по возможности исправит их, если сможет.
Нашли опечатку? Выделите текст и нажмите Ctrl + Enter
Способ 2: Фото на заднем плане
Этот вариант несколько попроще, однако тоже может иметь определенные трудности.
- Нам понадобится вставленное в слайд фото, а также область содержимого с внесенной текстовой информацией.

Теперь необходимо нажать правой кнопкой мыши на изображение, и во всплывшем меню выбрать вариант «На задний план». В открывающемся сбоку окне с вариантами выбираем аналогичный вариант.

После этого нужно переместить фотографию в область текста туда, где изображение будет находиться. Либо можно наоборот, перетащить область содержимого. Картинка в таком случае окажется позади информации.

Теперь остается отредактировать текст так, чтобы между словами были отступы в местах, где на фоне проходит фотография. Делать это можно как с помощью кнопки «Пробел», так и используя «Tab».

В итоге получится также неплохой вариант обтекания картинки.
Проблема же может появиться, если возникнут сложности с точным распределением отступов в тексте при попытке обрамить изображение нестандартной формы. Может получаться коряво. Также хватает других неурядиц – текст может сливаться с излишним фоном, фотография может оказаться позади других важных статичных компонентов декора, и так далее.
Использование встроенных параметров обтекания текста
Встроенные параметры обтекания текста в ворде позволяют перемещать изображение в определенное место на странице.
- Выберите изображение, которое хотите переместить. Активируется режим «Работы с картинками» и появится вкладка « Формат ».

Обтекание картинки текстом в Word – Вкладка Формат, режим работы с рисунками
- На вкладке « Формат » выберите команду « Положение » в группе « Упорядочение ».
- Появится раскрывающееся меню с встроенными позициями и обтеканиями изображения. Выберите нужную позицию изображения. Картинка будет размещена на странице в документе, с соответствующим обтеканием текста.

Обтекание картинки текстом в Word – Размещение и обтекание картинки текстом
Вот такими способами вы можете задать обтекание картинки текстом в ворде.
Заключение
В заключение хочется добавить пару слов о том, если данная инструкция вам не помогла или же вы используете старую версию Microsoft Word. По идее должно быть всё одинаково, но если вдруг не помогло и вы не знаете как сделать текст вокруг картинки в Word, существует отличный сервис — onedrive. Это детище компании Microsoft. Теперь вы можете создавать любой документ как в платной версии, только в режиме онлайн, на странице сервиса. Простыми словами, это — бесплатный Microsoft Word! Ничего вам не мешает скачать данный документ себе на компьютер и импортировать в старую версию Word.
Напоследок еще одна хорошая статья по теме, как поставить галочку в Word. Еще чуть не забыл, для того чтобы создавать документы в onedrive, нужна бесплатная регистрация.
Источник статьи: http://26pk.ru/ofis/kak-sdelat-tekst-vokrug-kartinki-v-word