30 бесплатных адаптивных шаблонов электронных писем
Содержание:
- Введение: HTML письмо
- Инструменты
- MAILTO в Html — что и как можно реализовать
- CLR декодер для MS SQL Server
- Не поднимайте подбородок
- Помещаем HTML и PHP код отправки формы в один файл
- Два главных критерия: заботимся о подписчиках
- Бизнес модель сервиса Dropbox
- Отправка печатных форм документов на почту в pdf. Без изменения конфигурации
- Как отправить html-письмо через Mail.ru
- Как поменять местами столбцы с помощью горячих клавиш
- Помещаем HTML и PHP код отправки формы в один файл
- Структура шаблона
- Наши Услуги
- Особенности создания
- Структура писем
- Names 4 Brands
- MailChimp (130+)
- Как вставить картинку в письмо
- Несколько популярных шаблонов
- Ошибка 651 Miniport WAN
- Автоматическая рассылка произвольных отчетов по электронной почте (обычные формы)
- Адаптивный дизайн email-рассылки
- Шаблоны для Marketo (6) от @jennamolby
- Шаг 4: Оформление письма
- Пошаговая инструкция
- Частые ошибки, возникающие при отправке PHP формы с сайта
- Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
- Шаг 1: Дизайн
Введение: HTML письмо
Написание HTML писем — одна из самых трудоемких задач для фрилансера. К счастью, один из моих первых клиентов, для которого я создавал такое электронное письмо, был достаточно терпеливым, и я смог сполна погрузиться в этот длительный и противоречивый процесс. Вам может повезти меньше, так что подготовьтесь с помощью данного урока.
Проблема: Почтовые клиенты
Вы думаете IE — самая большая проблема? Что же будет после того, как вы столкнетесь с Outlook 2007? Из-за значительных отличий в передаче HTML/CSS между почтовыми клиентами современные техники программирования станут результатом полного беспорядка у большинства популярных почтовых клиентов. Просто почтовые клиенты не передают HTML так как это делают браузеры. В данном случае не сработают свойство float, свойство фонового изображения и даже отступов. Так что же делать программисту, привыкшему придерживаться стандартов?
Решение: Кодите как в 1997
Да-да. Таблицы. Cellpadding, cellspacing, colspan — все эти сложные вещи, о которых вы уже, наверное, забыли. Таблицы — единственный способ получить согласованный интерфейс письма. Так что пора забыть (временно) о ваших любимых CSS стилях и вспомнить о массивных таблицах.
Инструменты
Вордпрессовский плагин e-Newsletter позволяет профессионально управлять рассылками и абонентами. Причем и то, и другое делается прямо через панель администратора WordPress. Это обстоятельство обеспечивает полный контроль и совершенно бесплатно, что не может не радовать.
Еще один простой инструмент — Bulletproof background images, представляющий собой простой инструмент, который позволяет получить код для фонового изображения создаваемых писем. С его помощью можно сделать корреспонденцию намного красивее. Для оформления письма просто следует указать URL понравившегося фонового изображения и его резервный цвет, а также должны ли эти параметры применяться ко всему телу HTML-письма или они предназначены только для одной из ячейки таблицы. В результате будет получен готовый код, который требуется скопировать и вставить в свой шаблон.

Теперь вы знаете, как отправить HTML-письмо. Его создание не представляет особой сложности, особенно если пользоваться готовыми шаблонами, в которых в Сети нет недостатка. Поэтому даже те, кто не имеет особых знаний, смогут легко справиться с этой задачей.
MAILTO в Html — что и как можно реализовать
Итак, прелесть MAILTO в том, что это мулька позволяет пользователю (например, посетителю вашего сайта) быстро отправить сообщение (письмо — читайте что такое электронная почта). При этом ему не потребуется ни почтовый клиент открывать, ни Емайл адрес с сайта копировать — при клике по такой ссылке все произойдет на автомате. Попробуйте сами кликнуть по этой тестовой ссылке: Отправить письмо админу KtoNaNovenkogo.ru
Можно будет и тему сообщения в эту ссылку зашить, и даже его содержание (текст). Последнее может быть удобно, например, при отправке сообщений об обнаружении какой-то определенной ошибки на сайте или при заказе какого-нибудь бесплатного курса, где текст может быть стандартным, а пользователю только по кнопке «Оправить» останется жмакнуть для отправки вам сообщения.
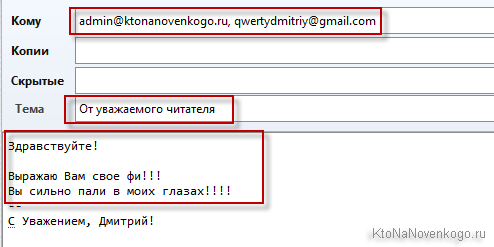
Например, при клике по приведенной чуть выше ссылке ваш почтовый клиент сам заполнит аж целых три поля:

Код такой ссылки с MAILTO, правда, будет выглядеть несколько монструозно, но во-первых, пользователь его все равно не увидит, а во-вторых, чуть ниже я на пальцах покажу насколько тут все просто устроено (правда, правда):
<a href="mailto:admin@ktonanovenkogo.ru%2C%20qwertydmitriy@gmail.com?subject=От%20уважаемого%20читателя&body=Здравствуйте!%0D%0A%0D%0AВыражаю%20Вам%20свое%20фи!!!%0D%0AВы%20сильно%20пали%20в%20моих%20глазах!!!!">Отправить письмо админу KtoNaNovenkogo.ru</a>
Конечно же, на сайте для этой же цели может быть уместно установить форму обратной связи, но и MAILTO имеет право на жизнь, а по части автоматической подстановки текста этот вариант может дать фору многим формам. К тому же, такую ссылку можно будет отправить в Html письме или разместить на форуме, где это позволяется. В общем, штука полезная и вполне может пригодиться. Хотя бы будете знать где искать, если добавите этот пост в закладки.
CLR декодер для MS SQL Server
Не поднимайте подбородок
Помещаем HTML и PHP код отправки формы в один файл
Для реализации такой работы нужно поместить HTML код формы в файл send.php и добавить условие, которое будет проверять наличие переменных в массиве POST (этот массив передается из формы). То есть, если переменные в массиве не существуют, то нужно показать пользователю форму. Иначе нужно принять данные из массива и отправить их адресату.
Давайте посмотрим как изменить PHP код в файле send.php:
Существование переменной в POST массиве мы проверяем PHP функцией isset(). Восклицательный знак перед этой функцией в условии означает отрицание. То есть, если переменной не существует, то нужно показать нашу форму. Если бы я не поставил восклицательный знак, то условие дословно означало бы — «если существует, то показать форму». А это неправильно в нашем случае. Естественно, что вы можете переименовать его в index.php. Если будуту переименовывать файл, то не забудьте переименовать название файла и в строке <form action=»send.php» method=»post»>. Форма должна ссылаться на эту же страницу, например index.php. В код я добавил заголовок страницы.
Два главных критерия: заботимся о подписчиках
Методов и приёмов создания заголовков много. Чтобы не потеряться в деталях, я для себя выделила два главных критерия, которым должна соответствовать любая тема письма:
Релевантность настолько важна, что маркетолог Oracle Чэд Уайт предложил ввести понятие «сожаление об открытии» (opener’s remorse). Согласно исследованиям, нерелевантные рассылки — главная причина отписок пользователей.
2. Польза
Почему получателям важно прочитать ваше письмо? Ответ на этот вопрос лучше отразить уже в теме
Это привлечёт внимание подписчиков и сэкономит их время. Кроме того, так вы сможете дополнительно протестировать рассылку
Если не получается сформулировать тему с пользой для читателя, стоит поработать над контентом.
В конце этой подробной статьи, посвященной теме письма, остаётся добавить лишь одно: не тратьте кучу времени, чтобы придумать супертему.
Бизнес модель сервиса Dropbox
Отправка печатных форм документов на почту в pdf. Без изменения конфигурации
Как отправить html-письмо через Mail.ru
Но многие почтовые клиенты и сервисы предоставляют возможность изменить только подпись в письме. Что ж, это делают все, а как быть если необходимо сделать вот такое письмо:
При условии того, что корпоративная почта развернута на бесплатной платформе Яндекса или Mail.ru (Gmail для бизнеса не берем в расчет, т.к. она уже давно не бесплатная) задача становится достаточно трудоемкой, но она решаема!
Итак, в первую очередь необходимо нарисовать дизайн будущего письма
Важно отметить, что дизайн должен быть в ширину не более 640 пикселей и учитывать «растяжение» тела письма. Это правило позволит просматривать Ваши письма на экранах даже самых маленьких персональных устройств без горизонтальной прокрутки (о мобильных браузерах речь не идет)
- Yandex – почте;
- почте mail.ru;
- Gmail почте;
- Mozilla Thunderbird;
- The Bat;
- Microsfot Outlook.
С версткой письма у нас все в порядке, поэтому приступаем к магическим ритуалам.
Из всех почтовых сервисов и программ на данный момент только Mozilla Thunderbird и Microsfot Outlook поддерживают вставку письма в HTML-формате. Но все пользователи в Вашей компании «категорически доверяют» Yandex – почте (или mail.ru), да и сам директор отказывается переходить на непонятные программы, когда он уже ни один год отправляет письма с его любимой темой «Звездных войн». А Yandex не поддерживает вставку письма в HTML-формате. Как быть?
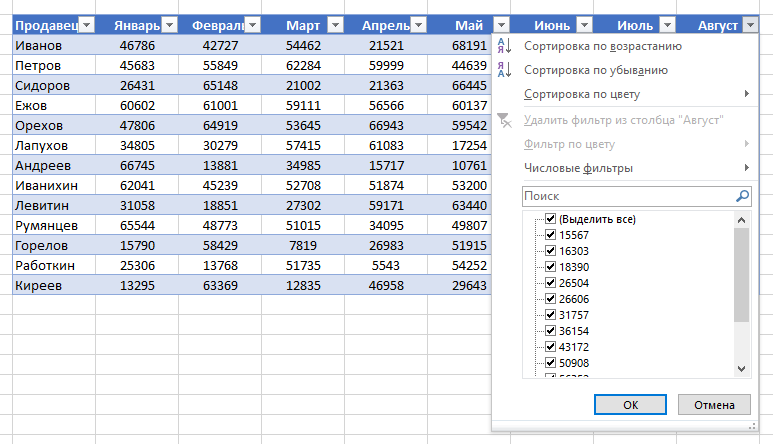
Как поменять местами столбцы с помощью горячих клавиш
Помещаем HTML и PHP код отправки формы в один файл
Для реализации такой работы нужно поместить HTML код формы в файл send.php и добавить условие, которое будет проверять наличие переменных в массиве POST (этот массив передается из формы). То есть, если переменные в массиве не существуют, то нужно показать пользователю форму. Иначе нужно принять данные из массива и отправить их адресату.
Давайте посмотрим как изменить PHP код в файле send.php:
Существование переменной в POST массиве мы проверяем PHP функцией isset(). Восклицательный знак перед этой функцией в условии означает отрицание. То есть, если переменной не существует, то нужно показать нашу форму. Если бы я не поставил восклицательный знак, то условие дословно означало бы — «если существует, то показать форму». А это неправильно в нашем случае. Естественно, что вы можете переименовать его в index.php. Если будуту переименовывать файл, то не забудьте переименовать название файла и в строке <form action=»send.php» method=»post»>. Форма должна ссылаться на эту же страницу, например index.php. В код я добавил заголовок страницы.
Проверьте работу формы отправки на хостинге с бесплатным 30-дневным периодом для тестирования.
Структура шаблона
Хедер
Шапка письма. Сюда компания ставит свой логотип, ссылки на главные разделы сайта или лендинги, иногда добавляет контакты для связи.
Компания вставила логотип, название, рекламный слоган, номер колл-центра и ссылки на разделы из каталога товаров.
Основная часть
Основная часть – место для описания коммерческого предложения, ярких картинок и вашей фантазии
Это поле для креатива, но важно не перегрузить шаблон текстом и пестрым дизайном. Пишите коротко и по делу, а картинки вставляйте не для красоты, а для иллюстрации идеи, как это делает сеть спортивных клубов Alex Fitness:
Емкое письмо от фитнес-клуба: завлекающий текст, тематическая картинка. Один минус – нет кнопки с призывом к действию. Ее не стоит прятать в футер. Лучше поставить в основную часть.
Футер
Подвал письма. Здесь указывают юридический адрес отправителя, ссылки на соцсети и кнопку «отписаться от рассылки».
Это футер сервиса по продаже билетов Bileter.ru. Серый скучный фон, и зря. Попрощайтесь с подписчиками ярко, чтобы запомниться и оставить приятное впечатление. Продумайте дизайн, а текст составьте не из официально-деловой лексики, а понятных и душевных слов.
Наши Услуги
Особенности создания
Современный человек ежедневно получает в среднем 5-6, а порой и до 10 электронных писем
Это значит, что у вас есть всего менее секунды, чтобы успеть привлечь внимание адресата, до того как он перейдет к прочтению следующей корреспонденции. В противном случае ваша рассылка HTML-писем будет абсолютно неэффективной, и вы просто потратите время зря
Одним из нюансов, увеличивающих ваши шансы на привлечение внимания потенциальных клиентов или другой целевой аудитории, является создание корреспонденции, которая адаптирована к мобильным устройствам. Ведь большинство тех, кому она адресована для просмотра почты, наверняка используют их намного чаще, чем настольные компютеры и ноутбуки.
С этой целью можно применять, например, «отзывчивый дизайн», легко адаптирующийся к размеру экрана.
Структура писем
Структура писем практически не отличается от структуры обычной веб-страницы:
Прехедер
В прехедере чаще всего располагается тема письма и ссылка на веб-версию.
Веб-версию добавляют на случай, если вдруг не подгрузятся картинки или пользователь захочет поделиться письмом, не пересылая его.
Шапка письма (хедер)
Стандартно в шапке письма располагают логотип компании, иногда — контактную информацию и меню. Учтите, что, если вы добавляете меню в шапку, лучше всего выбрать только самые важные для конкретного письма пункты, а не впихивать всё.
Вот пример шапки письма от Амедиатеки, здесь просто логотип:
А вот письмо Ламоды: здесь и логотип, и информация по накопленным баллам, и меню:
Тело письма
Тело письма — контентная часть. Она может состоять из текста или нескольких текстовых блоков, картинок, кнопки с целевым действием.
Подвал письма (футер)
Обязательная для подвала информация — ссылка на отписку от рассылки, без неё письма будут попадать в спам. Обычно в подвале также размещают контактную информацию, сноски и ссылки на соцсети.
Names 4 Brands
MailChimp (130+)
В MailChimp вы можете найти более 130 бесплатных шаблонов электронной почты в библиотеке шаблонов, просто создав бесплатную учетную запись.
Когда вы становитесь подписчиком на MailChimp, вы можете мгновенно получить доступ к тоннам бесплатных шаблонов электронной почты в своей собственной электронной библиотеке. На выбор можно выбрать несколько категорий шаблонов, включая электронную коммерцию, события, праздничные дни, информационные бюллетени и уведомления.
Для тех, кто просто ищет базовые шаблоны, MailChimp также имеет более 20 на выбор. Однако, если вы не используете MailChimp в качестве ESP, важно отметить, что вам может быть сложно экспортировать HTML-код вашего шаблона в ESP по вашему выбору
Как вставить картинку в письмо
Существует два способа добавить изображения к сообщению в HTML формате:
- Указать ссылку на картинку.
- Прикрепить картинку к письму.
Ссылка на изображение. Загрузка с сервера
Ссылка на изображение в ваших электронных письмах работает аналогично тому, как изображения появляются на любом сайте.
Вы должны добавить строку к вашему HTML коду, которая определяет источник изображения для отображения.
Пример:
<img src=»http://www.yoursite.com/images/picture.jpg»>,
где значение «src» означает источник картинки.
Обратите внимание, что в примере указана абсолютная ссылка, и такой она должна быть. Относительная ссылка просто не сработает и изображение не загрузится с сервера.. Плюсы:
Плюсы:
- Наличие картинки никак не влияет на размер письма.
- Вставить ссылку на картинку – это быстро и просто.
- Можно изменить картинку на сервере и она изменится в письме.
- Ваша картинка уже имеет определенный размер (ширину, высоту), которая не изменится почтовыми сервисами.
Минусы:
- Некоторые почтовые клиенты, например, Outlook, могут блокировать изображения, вызываемые ссылками.
- Если ваш сайт не работает или перезагружается в момент прочтения письма, картинка не отобразится.
- Если просмотр будет осуществляться без подключения к интернету, изображение не загрузится. Это случается,
когда получатель подключен к интернету через модемную связь и использует программу почтового клиента.
Как прикрепить изображение к письму
Прикрепить картинку к письму = вставить изображение непосредственно в электронное письмо.
Это означает, что к вашему электронному письму прикреплен файл с этим изображением, и размер электронного письма резко увеличится
(на это необходимо обращать внимание, когда вы платите за пропускную способность). В HTML коде письма это будет выражено строкой:
В HTML коде письма это будет выражено строкой: <img src=»picture.jpg»>.
Плюсы:
- Изображение никуда не исчезнет из письма, что бы не происходило с вашим сайтом.
- Отображается всеми почтовыми программами.
- Вам не нужно вечно хранить все картинки на сервере.
Минусы:
- Вес письма значительно увеличится.
- Некоторые почтовые сервисы могут по умолчанию скрывать картинки, требуя от пользователя нажать «Показать картинки».
Несколько популярных шаблонов
Использование фреймворка помогает значительно ускорить процесс создания письма и сделать его более доступным для разработчика, который только еще постигает азы создания веб-документов. Наиболее популярными шаблонами являются:
- Cerberus. Этот набор так называемых отзывчивых шаблонов позволяет создавать письма, нормально отображаемые как в мобильном приложении Gmail, так и в Outlook. Он позволяет использовать блоки HTML-кода либо по отдельности, либо объединяя их.
- Ink — это заготовка писем, рассылки которых практически универсальны и совместимы с любыми устройствами и клиентами.
- Really simple HTML email template. Шаблон позволяет создавать рассылочные письма очень просто и быстро. Правда, у них будет крайне простой дизайн в виде одного столбца, в котором заключен призыв к действию.
Ошибка 651 Miniport WAN
Автоматическая рассылка произвольных отчетов по электронной почте (обычные формы)
Очень часто возникает необходимость на регулярной основе получать отчеты из 1С, но не всегда есть возможность зайти в программу. Например, директору удобно каждое утро анализировать состояние основных показателей организации за чашечкой кофе, у себя дома, открывая отчеты в почте со смартфона или планшета.
В типовых конфигурациях на управляемых формах этот механизм достаточно хорошо реализован и имеет очень гибкую настройку. К сожалению, в конфигурациях на обычных формах приходится довольствоваться лишь рапортом руководителю, который предоставляет достаточно скудные возможности.
Поэтому был реализован ниже следующий функционал.
3 стартмани
Адаптивный дизайн email-рассылки
За правильное отображение письма на разных экранах отвечает адаптивность. Адаптивное письмо выглядит красиво на всех устройствах, его содержимое подстраивается под размер любого экрана. При разработке макета нужно учитывать нюансы вёрстки и перестроения макета. Если возникают трудности, то лучше проконсультироваться с верстальщиками: они подскажут, как расположить элементы, чтобы при просмотре письма, например, на мобильных устройствах, важная информация корректно отображалась.
Есть несколько вариантов адаптивной вёрстки письма.
С помощью «плавающих блоков»
Для разработки макета письма используется модульная сетка в две, три или четыре колонки — в зависимости от информации, которую нужно разместить. Все элементы письма, баннер, абзац текста, сниппет, в таком случае можно представить в виде прямоугольников. Когда ширина экрана уменьшается, элементы просто перестраиваются друг под друга.
макет письмаАдаптивная вёрстка
С подстраивающимся содержимым
В таком методе при уменьшении экрана в письме уменьшаются картинки, а размер шрифта остаётся прежним
Обратите внимание, что, если вы используете нестандартный шрифт для заголовков, то он будет верстаться картинкой. Тогда длинный заголовок перестанет читаться вовсе
С помощью медиазапросов
Mediaquery — это компонент языка CSS. Этот метод позволяет менять расположение объектов при помощи медиазапросов. Не самый лучший способ адаптации для писем, так как далеко не все почтовые клиенты с ними работают.
Клиенты, поддерживающие и не поддерживающие медиазапросы:
| Десктопные | Мобильные | Браузерные |
| AOL Desktop | Android 4.2.2 Mail | AOL Mail |
| Apple Mail 10 | Android 4.4.4 Mail | G Suite |
| IBM Notes 9 | AOL Alto Android app | Gmail |
| Outlook 2000–03 | AOL Alto iOS app | Google Inbox |
| Outlook 2007–16 | BlackBerry | Outlook.com |
| Outlook Express | Gmail Android app | Yahoo! Mail |
| Outlook for Mac | Gmail Android app IMAP | |
| Postbox | Gmail iOS app | |
| Thunderbird | Gmail mobile webmail | |
| Windows 10 Mail | Google Inbox Android app | |
| Windows Live Mai | Google Inbox iOS app | |
| iOS 10 Mail | ||
| Outlook Android app | ||
| Outlook iOS app | ||
| Sparrow | ||
| Windows Phone 8 Mail | ||
| Yahoo! Mail Android app | ||
| Yahoo! Mail iOS app |
Зелёным обозначены почтовые клиенты, которые поддерживают медиазапросы, красным — те, что не поддерживают. Данные взяты отсюда: campaignmonitor.com
В большинстве случаев мы используем только два метода: блочную и масштабную адаптации. Какой способ использовать — решает верстальщик на основе готового макета. Когда есть возможность перестроить — перестраиваем, если нет — растягиваем и уменьшаем картинки в зависимости от размера экрана. Иногда мы можем сами выбрать и сказать верстальщикам, какой именно метод нужно применить.
Ещё я бы посоветовала почитать книгу Люка Вроблевски «Сначала мобильные!». В ней доступно рассказывают о проектирования сайтов с учётом отображения на мобильных и планшетах, приводятся примеры и рекомендации по вёрстке. Этот подход можно применять и в дизайне писем.
Ошибки в адаптивном дизайне писем
С адаптивностью писем легко облажаться. Поэтому о ней нужно подумать заранее, а потом тщательно проверить с верстальщиком отображение на разных устройствах.
Например, в этом письме теги задумывались в два столбца:
Теги отображаются в два столбца
Но в результате письмо выглядело вот так:
Письмо с ошибкой в вёрстке
Дело в том, что между плавающими блоками
не должно быть пробелов в коде. В этом примере в коде случайно добавили пробел или перенос строки. Получился отступ между блоками, и два столбца не поместились.
Шаблоны для Marketo (6) от @jennamolby
На веб-сайте Дженны Мольбы вы можете найти полезные советы в области маркетинга электронной почты и бесплатных шаблонов писем электронной почты, которые готовы для ваших деловых потребностей.
Каждый шаблон имеет уникальный дизайн, начиная от нескольких рассылок и заканчивая прямыми призывами к действию, и они уже были протестированы на всех основных почтовых клиентах для обеспечения совместимости. Вы даже можете просмотреть предварительный просмотр электронной почты перед загрузкой, чтобы убедиться, что вы выбрали правильный вариант, или вы можете просто загрузить их все!
Шаг 4: Оформление письма
Сброс основных значений по умолчанию
Мы не будем сбрасывать значения с помощью селектора *, как вы бы сделали для сайта. Использование значений по умолчанию в действительности приведет к более согласованному результату. Единственными элементами, для которых необходимо будет сбросить значения внутренних и внешних отступов (padding и margin), являются те, которым мы добавили отступы с помощью cellpadding и cellspacing, например, заголовки и абзацы.
Обратите внимание также на внешние отступы у главной таблицы, являющихся всего лишь стилем по умолчанию тега body
Оформление текста
Текст электронного письма не требует сложного оформления. Оформление текста письма подобно оформлению текста любой веб-страницы. Не используйте сокращений (типа «»), так как результаты будут неоднозначными.
Смотрите, теперь письмо выглядит намного привлекательнее!
Фоновые изображения
Работа с фоновыми изображениями осуществляется практически так же, как и в случае с веб-страницами, кроме того, что иногда они не отображаются! Убедитесь в том, что у вас есть запасной цвет, который является фоном ячеек (через ). Для почтовых клиентов, не поддерживающих CSS, сработает отображение именно этого фона.
Другие стили
Необходимо задать стиль каждой ссылке, в противном случае, она примет стиль, заданный по умолчанию почтового клиента. А также добавим рамку главной таблице. Еще добавим атрибут каждому изображению, это исключит дефект, возникающий в Outlook и Hotmail.
Мы закончили. Приступим к тестированию!
Пошаговая инструкция
Теперь, рассмотрим, как создать HTML-письмо. Для этого:
- Последовательно открывают в меню вкладки «Вставить» и «Таблица» и выставляют нужные параметры таблицы. Например, строки — 2, столбцы — 1, ширина — 700, заголовок — сверху. Границы можно выставлять, а можно обойтись без них, указав 0.
- Формируют заголовок письма. Так как HTML-письмо предназначено для большего числа получателей, поэтому используют оператор , подставляющий нужное имя получателя.
- В нижнем окне «Свойства» выставляют нужные параметры для шрифта, размера и цвета текста заголовка и цвет фона.
- «Выходят» из области заголовка. В нижней части экрана выставляют параметры для курсора «По центру» и «По середине».
- Вставляем готовый текст письма или «пишем» его прямо в программе DW, выбрав нужный тип и размер шрифта, а также расположение текста на странице.
Частые ошибки, возникающие при отправке PHP формы с сайта
Первая, наверное самая популярная ошибка, это когда вы видите пустую белую страницу без сообщений. Это означает, что вы допустили ошибку в коде страницы. Вам нужно включить отображение всех ошибок в PHP и тогда вы увидите, где допущена ошибка. Добавьте в код:
Файл send.php должен запускаться только на сервере, иначе код просто не будет работать. Желательно, чтобы это был не локальный сервер, так как он не всегда настроен на отправку данных на внешний почтовый сервер. Если вы запустите код не на сервере, то вам отобразиться код PHP прямо на странице.
Таким образом, для корректной работы я рекомендую поместить файл send.php на хостинг сайта. Там, как правило, все уже настроено.
Еще одна частая ошибка, когда появляется оповещение «Сообщение успешно отправлено», а письмо не приходит на почту. В этом случае нужно внимательно проверить строку:
Проблема: не отображаются картинки в шаблоне письма на принимающей стороне.
Да, есть такая проблема. Если Вы подгружаете изображения со стороннего сайта (например, с сайта своей компании), то картинки у адресата отображены не будут. Данную проблему можно решить двумя способами:
Загрузить картинки, используемые в верстке письма на Yandex диск (если отправляете почту с Yandex, либо в облако Mail.ru, если отправляете почту с mail.ru). Далее указать прямые ссылки на эти изображения в сервисах
Обратите внимание, что по указанной Вами ссылке должна открываться картинка и ничего более.
Возможно загрузить картинку в само тело письма, перекодировав его в base 64. Далее вставить код картинки в формате base 64 в теги
Лучший вариант — это перекодировка изображения в код base 64 – меньше движений мышкой, больше надежности (изображение не удалят с Yandex диска, оно уже вложено в само письмо).
Шаг 1: Дизайн
Простота
Разрабатывая дизайн электронного HTML письма, не забывайте о простоте. В таблице, используемой нами сегодня, много колонок. Это в основном, для демонстрации. Вам же следует придерживаться варианта из двух колонок, чтобы не усложнять себе работу.
Минимизируйте использование изображений
Вы можете использовать фоновые изображения для украшения, но так как письмо должно выглядеть разборчиво, лучше обходится без него. К примеру, мы добавим легкий градиент в заголовке письма, но ничего страшного, если он не отобразится у получателя.
Чем Уже, тем лУчше
Из-за того что окно просмотра письма в почтовых клиентах часто занимает лишь малую часть общего окна, ваше письмо должно быть шириной не более 600 пикселей. Ведь никому не нравятся горизонтальные полосы прокрутки.
Сохраняйте пропорции
Помните, что нам понадобится использовать такие неудобные атрибуты как cellpadding и cellspacing для установки отступов между элементами. Благоразумно пытаться сохранять пропорции отступов между элементами.
Наш дизайн
Данный дизайн похож на тот, который я когда-то использовал, но упрощенный
Он не привлекателен, но это здесь не важно. Он прост и пропорционален, включает много элементов, так что вы сможете пронаблюдать, как они отличаются в различных клиентах