Как научиться рисовать пиксель-арт?
Содержание:
- Глава III – Побег Ноя
- Как рисовать пиксель-арт в фотошопе
- Контур
- Photoshop
- Истории учеников
- Aseprite
- Шейдинг
- Освещение на сцене и окклюзия
- Освещение объектов и свет
- Советы для начинающих пиксель артистов
- Скачать пиксельные раскраски
- Готовые тетради Pixel art для детей
- Бо́льшие разрешения
- Переключение между программами — Alt+Esc
- Основные правила пиксель-арта
- Aseprite
- Сохраняем файл
- А что теперь?
- Краткие советы
- Единорог — Как рисовать по клеточкам
Глава III – Побег Ноя
Примечание: Режимы наложения это функция свойственная профессиональным пакетам для работы с изображениями. То есть, в случае отсутствия такого пакета — палитра создается в ручную.
- Saul Armory — использует в качестве паттерна не решетку а нечто линейное, похожее на тертый метал, где ярко выражены лишь горизонтальные линии.
- SOLAR — практически не имеет градиентных перепадов и раскрашен разноцветными и грубыми линиями. Незначительное сглаживание присутствует только на углах логотипа. Основную погоду делает эффект выдавливания и резкого перепада цветов в его зоне.
- Snail Travel. Выполнен в мазковой технике. Паттернов нет. Зато есть пятна разной степени освещенности и частоты, которые как и полагается подобными рисункам вблизи распадаются на кашу, но будучи в отдалении образуют образ куда более реалистичный чем прочие. Происхождение данной техники — традиционные краски.
Примечание: Операции с контрастом, редактирование кривых, изменение насыщенности цвета — всё это признаки работы с профессиональным пакетом для редактирования изображений. Тем не менее это не отрицает положения о том, что пиксель-арт можно готовить в практически любом графическом редакторе. Примечание 2: Вы должно быть заметили что пиксаль-арт этой главы выглядит пастельным. Возможно это усталость от CGA режима. А возможно то о чем я говорил раньше. Когда художник в цвете допускает более мягкие тона, более блеклые цвета и как-бы боится позволить себе нечто сочное. Вне зависимости от того, что явилось причиной такого результата всегда можно «крутануть кривые», то есть поправить уровни освещенности отдельных зон изображения или контраст в целом, также если это необходимо, можно приглушить цветность. В нужных вам пропорциях. Лично я крутанул Кудю и логотипы следующим образом.
Как рисовать пиксель-арт в фотошопе
Как и в видах традиционного изобразительного искусства, большое значение в пиксельной графике имеют форма, тень и свет, поэтому прежде чем вы узнаете, как рисовать пиксель-арт, потрудитесь ознакомиться с основами рисования – попрактикуйтесь рисовать карандашом на бумаге.
Рисунок «Воздушный шарик»
Начнем с самого простого – нарисуем обыкновенный воздушный шар. Создайте новый файл в фотошопе с экранным разрешением 72 точки на дюйм. Размеры изображения нет смысла задавать большими – это же пиксель-арт. Выбираем кисточку, жесткую и непрозрачную, ставим размер – 1 пиксель.
Проведите небольшую кривую полудугу слева направо, ведя ее снизу вверх. Помните про правила пиксель-арта: сохраняйте одинаковые пропорции отрезков, смещайте их в сторону на пиксель, не оставляя изломов и прямых углов. Затем зеркально отобразите эту дугу, нарисовав верхнюю часть шарика.
По такому же принципу дорисуйте нижнюю часть шара и ниточку. Залейте шарик красным цветом с помощью инструмента «Заливка». Теперь остается добавить объем — уж слишком плоско выглядит наш шар. Нарисуйте с правой нижней стороны шарика полосу темно-красного цвета, а затем примените к этой области дизеринг. В верхнем левом углу шарика нарисуйте блик из пикселей белого цвета.
Видите, как просто – шарик готов!
Рисунок «Робот»
А теперь попробуем нарисовать картинку традиционным способом, а уже потом подчистим те пиксели, которые нарушают правила пиксель-арта.
Открываем новый документ, делаем черновой набросок будущего робота:
Теперь можно подчистить все, что мешает, и дорисовать пиксели, где это требуется:
Таким же образом дорисуйте роботу нижнюю часть тела. Не упускайте возможность рисовать «идеальные» прямые в подходящих местах.
Детализируйте туловище робота. Многие опытные художники советуют перед началом работы приготовить себе палитру – набор цветов, которые вы будете использовать при создании работы в пиксельной манере. Это позволяет добиться наибольшей целостности изображения. Создайте на свободном участке рабочей области фотошопа палитру – например, в виде квадратов или цветовых пятен. Впоследствии, чтобы выбрать нужный цвет, кликайте по нему инструментом «Пипетка».
Можно приступать к заливке контуров. «Разукрасьте» основным цветом туловище робота. У нас этот цвет – лавандово-голубой.
Поменяйте цвет контура — залейте его темно-синим. Определитесь, где находится источник света на вашем рисунке. У нас он расположен где-то сверху и справа перед роботом. Прорисуем грудь нашего персонажа, добавив объем:
С правой стороны обозначьте самую глубокую тень на рисунке, проходящую по контуру туловища. От этой тени, от краев к центру, рисуйте более светлую тень, которая исчезает на предполагаемых участках, освещенных источником света:
Добавьте блики на робота во всех участках, которые, как предполагается, отражают свет:
Придайте ногам робота цилиндрический вид с помощью тени и света. Таким же образом сделайте отверстия из кружочков на груди робота:
Теперь усовершенствуем картинку, добавляя на теневые участки туловища рассмотренный нами ранее элемент пиксель-арта – дизеринг.
Дизеринг можно не делать на бликах, а также на ногах – они и так слишком маленького размера. С помощью темного и светлого пикселей изобразите на голове робота ряд заклепок вместо зубов, а также дорисуйте забавную антенну. Нам показалось, что рука у робота нарисована не слишком удачно – если вы столкнулись с той же проблемой, вырежьте объект в фотошопе и сдвиньте его вниз.
Вот и все – наш смешной пиксельный робот готов!
А с помощью этого видео вы узнаете, как сделать пиксель-арт анимацию в фотошопе:
Контур
Чёрный контур станет хорошей основой для вашего спрайта, так что с него мы и начнём. Мы выбрали чёрный, потому, что он смотрится хорошо, но при этом слегка мрачно. Дальше в туториале я расскажу вам о том, как изменить цвет контура для повышения реализма.
Существует два подхода к созданию контура. Вы можете нарисовать контур от руки, а потом немного его поправить, или же рисовать всё по одному пикселю. Да, вы всё правильно поняли, речь идёт о тысяче кликов.
Выбор способа зависит от размера спрайта и ваших навыков пикселинга. Если спрайт действительно огромный, то логичнее будет нарисовать его от руки, чтобы создать примерную форму, а затем подровнять. Поверьте, это намного быстрее, чем сразу пытаться нарисовать идеальный эскиз.
В моём туториале я создаю довольно крупный спрайт, так что здесь будет показан первый способ. Будет проще, если покажу всё наглядно и объясню, что произошло.
Шаг первый: черновой контур
Используя вашу мышь или планшет, нарисуйте черновой контур для вашего спрайта. Убедись в том, что он НЕ СЛИШКОМ сырой, то есть выглядит примерно так, как вы видите свой конечный продукт.
Мой эскиз практически полностью совпал с тем, как я и запланировал.
Шаг второй: отполируйте контур
Начните с того, что увеличиваете изображение в 6 или 8 раз. Вы должны чётко видеть каждый пиксель. А затем, подчищайте контур
В частности, стоит обратить внимание на «бродячие пиксели» (весь контур должен быть не больше одного пикселя толщиной), избавьтесь от зазубрин, и добавьте небольшие детали, которые мы пропустили в первом шаге
Даже крупные спрайты очень редко превышают размер 200 на 200 пикселей. Фраза «делайте больше, используя меньше средств» отлично подходит для описания процесса пикселинга. Скоро вы убедитесь в том, что даже один пиксель имеет значение.
Максимально упростите ваш контур. Деталями мы займёмся позже, сейчас вам нужно заняться нахождением больших пикселей, таких как, к примеру, сегментация мышц. Сейчас всё выглядит не очень, но проявите немного терпения.
Photoshop
Цена: $20-30 в месяцДоступно для: Windows / OS X
Adobe Photoshop не нуждается в представлении, но я все же расскажу подробней. Как ведущее программное обеспечение для редактирования изображений с высоким разрешением, Photoshop будет стоить вам $20 в месяц в зависимости от выбранного вами тарифа подписки (годовой дешевле, чем ежемесячный). Студенты могут приобрести его дешевле – за $10 в месяц. Если вам уже посчастливилось заполучить себе копию, благодаря образовательной лицензии, или до оформления подписки, использование программы для создания графики сразу становится более возможным. Преимуществом использования продукции Adobe является наличие огромного количества ресурсов. Если есть функция, которую вам нужно изучить, вы можете не сомневаться, что есть официальная документация и бесконечное количество текстовых и видеогайдов в Google.
Что касается возможностей, то Photoshop имеет все необходимое и даже больше. Как и его бесплатная альтернатива GIMP, он не создан специально для пиксельной графики, но есть много руководств по настройке Photoshop для работы с пиксельной графикой и получения максимальной отдачи от мощностей Photoshop. Иногда он не очень хорош для работы с низкими разрешениями, но он может быть чрезвычайно эффективным для тех, кто к нему привык. Возможность управлять слоями, стилями слоев, пользовательскими кистями, палитрами историей редактирования может дать многое для вашего рабочего процесса.
Лен Стюарт, ведущий художник Pixel Noir, использует Photoshop не только из-за его универсальности, но и потому что привык к нему. “Лично я использую Photoshop еще со средней школы, так что это просто программа, используя которую, я чувствую себя комфортно”.
Истории учеников
Пачкайте бумагу как можно чаще
Как пройти трехмесячный курс за три недели? Евгения расскажет о своем скоростном обучении.
Pixel возродил во мне любовь к рисованию
Про неудачные попытки, разочарования и возродившуюся любовь к рисованию рассказала Эля Салахова.
Рисование помогает мне по-настоящему отдохнуть
Когда рисование — любимое занятие детства и лучший способ релаксации, не нужно гнаться за дедлайнами и перфекционизмом. Просто получайте удовольствие, как это делает наша выпускница Ольга Воробьева.
Чистый холст — это свобода!
Я был убеждён, что чем больше деталей на 1 см² рисунка, тем лучше. Но, оказалось, всё немного иначе. Придать жизнь рисунку, задать нужное настроение и идею — это наиболее важные для меня аспекты рисования.
Aseprite
Цена: $15 USD или бесплатно, если скомпилируете его самостоятельноДоступно для: Windows / OS X / Linux
Aseprite специально сделана для пиксельной графики. Она не бесплатна, но $15 не плохая цена, если вы ищите долгосрочное решение. Однако вы можете использовать Aseprite бесплатно, если захотите скомпилировать исходный код самостоятельно.
Это одна из наиболее часто рекомендуемых программ для пиксельной графики, и это не спроста. Aseprite имеет все стандартные функции, необходимые для создания пиксельной графики, которые завернуты в дружественный интерфейс. Onion-skinning – возможность видеть тот кадр, с которым вы работаете, а также следующие за ним и предшествующие ему анимационные кадры – то, что нужно для анимации. Aseprite также может экспортировать целые спрайт-листы и GIF-файлы и выполнять другие специфичные для работы с пикселями функции.
У Aseprite много поклонников, но не всем она приходится по вкусу. Сама программа имеет низкое разрешение. Для кого-то пиксельный интерфейс для редактирования пикселей считается логичным и помогает приобрести творческое мышление. Для других – это ненужный отвлекающий фактор.
Джей Толен, создатель и художник приключенческой игры Dropsy в жанре point-and-click, перешел на Aseprite после Microsoft Paint и с тех пор не менял своих предпочтений. “Раньше я больше придерживался «безопасной» палитры цветов. Если бы я сделал какой-нибудь кусок, а затем решил, что этот цвет не рабочий, мне бы пришлось усиленно заливать его другими цветами или просто оставить все так, а потом мучиться целую вечность. Для Hypnospace Outlaw я использовал функцию затемнения цвета в Aseprite, чтобы придать 3D графике старомодный вид «безопасных» цветов”.
Заходите на страничку Aseprite в Твиттер, чтобы посмотреть на примеры графики, сделанные с помощью этого инструмента.
Шейдинг
Шейдинг – одна из важнейших частей квеста на получение статуса полубога пикселинга. Именно на этом этапе спрайт или начинает выглядеть лучше, или же превращается в странную субстанцию. Следуйте моим указаниям и у вас точно всё получится.
Шаг первый: выбираем источник света
Сначала мы выбираем источник света. Если ваш спрайт является частью более крупного фрагмента, в котором присутствуют собственные источники освещения, вроде ламп, факелов и так далее. И все они могут по-разному влиять на то, как выглядит спрайт. Как бы то ни было, выбор удалённого источника света, вроде солнца – отличная идея для большинства пиксель арт. Для игр, к примеру, вам нужно будет создать максимально яркий спрайт, который потом можно будет подстроить под окружающую среду.
Я обычно делаю выбор в пользу удалённого источника света, расположенного где-то вверху перед спрайтом, так что освещается лишь его передняя часть и верх, а остальное подвергается шейдингу.
Шаг второй: непосредственно шейдинг
Как только мы выбрали источник света, можно начинать затемнять участки, которые находятся дальше всего от него. Наша модель освещения располагает к тому, что нижняя часть головы, руки, ноги и прочее должно быть покрыто тенью.
Напомним, что плоские вещи отбрасывать тень не могут. Возьмите лист бумаги, скомкайте его и прокатите по столу. Как вы поняли, что он уже не плоский? Вы просто увидели тени вокруг него. Используйте шейдинг для того, чтобы подчеркнуть складки в одежде, мускулатуру, мех, цвет кожи и так далее.
Шаг третий: мягкие тени
Второй шейд, который светлее первого, должен использоваться для создания мягких теней. Это нужно для областей, которые не освещаются на прямую. Их можно также использовать для перехода от светлого участка к тёмному, и на неровных поверхностях.
Шаг четвёртый: освещённые места
Места, на которые попадают прямые лучи света, также необходимо выделить
Стоит отметить, что хайлайтов должно быть меньше, чем теней, иначе они будут вызывать лишнее внимание, то есть выделяться
Избавьте себя от головной боли, запомнив одно простое правило: сначала тени, потом хайлайты. Причина проста: если нет теней, слишком большие фрагменты будут засвечены, а когда вы нанесёте тени, их придётся уменьшать.
Несколько полезных правил
С тенями у новичков всегда много трудностей, так что вот несколько правил, которым вам нужно следовать во время шейдинга.
- Не пользуйтесь градиентами. Наиболее распространённая ошибка новичков. Градиенты выглядят ужасно и даже приблизительно не отражают то, как свет играет на поверхностях.
- Не используйте «мягкий шейдинг». Я говорю о ситуации, когда тень находится слишком далеко от контура, ведь тогда она выглядит весьма размытой, и препятствует выявлению источника света.
- Не используйте слишком много теней. Легко думать, что «чем больше цветов – тем реалистичней картинка». Как бы то ни было, в реальной жизни мы привыкли видеть вещи в тёмном или светлом спектрах, а наш мозг отфильтрует всё, что находится между ними. Используйте лишь две тёмных (тёмная и очень тёмная) и две светлых (светлая и очень светлая) и накладывайте их на цвет основы, а не друг на друга.
- Не используйте слишком похожие цвета. Особой нужды в использования практически одинаковых цветов нет за исключением случаев, когда вам нужно сделать действительно размытый спрайт.
Освещение на сцене и окклюзия
После прорисовки основных статичных объектов прорисовывается окклузия. Все тени объектов и окклюзии чёрные (#000000). Её интенсивность зависит от общей освещённости сцены и состоит из двух слоёв. Первый — более общая тень, второй — подчёркивает более глубокие места.
Сцена без окклюзии.
Один слой тени, прозрачность 20%.
Два слоя теней, прозрачность 20% и 15%.
Сцена без окклюзии.
Один слой тени, прозрачность 10%.
Два слоя теней, прозрачность 10% и 15%.
Интенсивность тени зависит от общего характера освещения, но не должна быть вырвиглазно тёмной или вообще незаметной. Рекомендуемые величины от 10 до 20%.
По форме тень не должна быть полностью хаотично рваной. В окклюзии используется дизеринг в виде “шашечек” вперемешку с хаотичным дизерингом. Положение “шашечек” у двух слоёв теней одинаково, они как бы наслаиваются.
Но сильно увлекаться упорядоченным дизерингом не стоит, у остальных объектов на сцене тень намного более хаотичная и абсолютно без “шашечек”. Заливка тени наследуется т.е. у общей тени закрашено то, что подчёркнуто глубокой.
Освещение объектов и свет
Почти все объекты рисуются освещёнными сверху не интенсивным светом с неявной падающей тенью, кроме некоторых уникальных для сцены объектов. Падающая тень может иметь от двух до трёх слоёв с разным радиусом рассеивания и разной прозрачностью. Как правило для слоя с самым большим радиусом прозрачность будет — 20%, для среднего — 20% и для самого малого — 30%. Если всего два слоя для тени то они будут иметь прозрачность — 20% и 30%. Иногда, где сцена светлая, прозрачность можно убавить до 20% и 20%.
Форма тени отдельных объектов имеет полностью хаотичный дизеринг.
Резкие грани объектов, обращённые к зрителю имеют характерный блик, интенсивность которого зависит от фактуры объекта.
Иногда для атмосферности требуются источники света. Для имитации освещённости применяется бленда Color Dodge, т.к. её аналог есть в Unity. Также можно использовать Soft Light, но у него не такой характерный эффект. Само гало световых лучей не пиксельное, а просто заблуреный слой.
Отражения на больших площадях не должны быть явными, чтобы пользователя не вводит в заблуждение, что динамические объекты там не отражаются.
Иногда можно использовать яркие источники света, их эффект не должен влиять на динамические объекты и НПС, его можно использовать в недоступных местах или там где есть возможность сделать отдельный слой перекрывающий графику игры и использовать бленду.
Свет из ворот не перекрывает НПС.
В некоторых сценах можно показать дальние планы (силуэт города, небо). Они не соответствуют правилам изометрической перспективы и недоступны для персонажа. Используются для создания глубины и обычно слегка анимируются для добавления динамики. На передних планах размещенные объекты не должны мешать геймплею и должны смотреться естественно.
Советы для начинающих пиксель артистов
- Изучайте азы искусства и практикуйте традиционные техники. Все знания и умения, необходимые для черчения и рисования можно применить и в пикселинге.
- Начинайте с маленьких спрайтов. Самое сложно – научиться размещать множество деталей, используя минимальное количество пикселей, чтобы не делать такие большие спрайты, как мой.
- Изучайте работы художников, которыми вы восхищаетесь и не бойтесь быть неоригинальными. Лучший способ обучения – повторение фрагментов чужих работ. На выработку собственного стиля уходит немало времени.
- Если у вас нет планшета, купить его. Постоянные нервные срывы и стрессы, вызванные непрерывным кликанием левой кнопкой мышки – это не забавно, да и вряд ли впечатлит представителей противоположного пола. Я использую небольшой Wacom Graphire2 – мне нравится его компактность и портативность. Вам, возможно, придётся по душе более крупный планшет. Перед покупкой, проведите небольшой тест-драйв.
- Делитесь своими работами с другими, чтобы узнать их мнение. Это, возможно, также будет неплохим способом найти новых друзей-гиков.
Скачать пиксельные раскраски
В начале каждой серии раскрасок приводится незаполненный пустой лист для копирования узора, а ниже – образцы.
Милые рисунки
Кавайи – азиатский термин для обознаачения чего-то милого и симпатичного. В данном случаи нужно закрашивать клеточки в рисунках-раскрасках с милыми картинками.
Тут можно скачать и распечатать пиксельные раскраски на зимнюю тематику.
Динозавры
Любимая тема многих мальчишек, да и девчонок тоже – динозавры! Закрашивать клеточки в писксельном рисунке на эту тему – занятие увлекательное и продуктивное.
Поэтому скачайте и распечатайте пиксельные раскраски для своих детей прямо сейчас. Они вам обязательно пригодятся!
Раскраски Смайлики
Смайлики – популярная тема, поэтому и тут ее вниманием не обошли. Предлагаем скачать и распечатать пиксельные картинки-раскраски Смайлики
Миньоны
С незапамятных времен у миньонов не было никакой другой цели, кроме как служить самому уродливому и подлому хозяину.
12 миньонов в раскрасках пиксель-арт, чтобы развлечь ваших детей. Конечно, с главными миньонами: Бобом, Стюартом и Кевином. Также здесь герои мультфильма «Гадкий Я», уродливые и противные: Грю, маленькие девочки (Агнес, Марго и Эдит), а также Люси и Эль Мачо!
Звездные войны
Есть ли фанаты «Звездных войн» поблизости? Да ?!
Отлично! Вот 12 моделей Star Wars Pixel Art для создания красочных картинок. Оби Ван, Дарт Вейдер, Чубакка, R2D2, Штурмовик, C3PO, черная звезда, световой меч, X-Wing и многое другое.
Покемон
Пиксельный покемон? Конечно! Вас ждут Пикачу, Саламеши, Булбизар, Карапуче, Селеби, Чаризард, Эволи, Мью, Роуду и другие.
Дисней
Кто ваш любимый персонаж Диснея ? Трудно выбрать, не так ли?
У нас есть 20 вариантов: Винни-Пух, Микки-Маус, Минни-Маус и Плуто, Жасмин, Покахонтас и Ариэль, Вуди, Стич и Олаф… И другие, кто больше понравился вам?
Гарри Поттер
Для всех поклонников Гарри Поттера: это занятие, которое вы должны любить!
12 вариантов пиксельных раскрасок для создания любимого персонажа!
Выберите между волшебной шляпой, совой Хедвигой, нимб-2000, Добби, волшебной палочкой, скромным Дамблдором и тремя влюбленными птицами, которых я назвал Гарри, Рон и Гермиона.
Готовые тетради Pixel art для детей
Пиксельные наклейки
Приведу несколько примеров удачных на мой взгляд пособий с пиксельными наклейками.
Большинство пособий будут интересны и доступны для исполнения детям старше 4 лет. Малышам будет сложно справиться с маленькими квадратиками и они быстро потеряют интерес.
Серия Пиксельная мозаика от Проф-пресс
Серия Пиксельные наклейки от Мозаика-Синтез
Пиксельные наклейки Морские обитатели от Мозаика-Синтез
Серия Умная мозаика от Умка
Серия Стикер-мозаика от Робинс
Стикер-мозаика. Пиксельная мозаика с наклейками и стихами от Робинс
Серия Мозаика для малышей. 800 наклеек от Малыш (АСТ)
Пиксельные раскраски
Серия Pixel Art Книжки-раскраски Феникс-Премьер
Разворот тетради Веселые человечки. Книжка-раскраска
Серия Пиксельная раскраска Проф-Пресс
Серия Пиксели Раскраска от Хоббитека
Разворот тетради Ферма. Раскраска
Пиксель-арт от Эксмо-Пресс – раскраска для детей постарше и взрослых с более сложными узорами для копирования.
Пиксельные раскраски от Эксмо-Пресс: цифровые и пиксельные раскраски и лабиринты. Для выполнения нужно знать буквы и цифры.
Пиксельные игрушки
Самая известная пиксельная игра – Морской бой! Живет уже среди нескольких поколений и не собирается сдавать позиции.
Пиксельные игрушки – простейшие мозаики и поделки. Очень удобны! Есть даже аналог Aquabeads с квадратными бусинами.
Пример пиксельной мозаики от Бондибон Мозаика для малышей “Пиксельная” (20 карточек)
Бо́льшие разрешения
Теперь, когда мы разобрались с основами типа сохранения нового файла и рисования в указанном размере, давайте попробуем порисовать в еще большем разрешении, 32 на 32 пикселя. Также мы будем использовать палитру немного пошире, попробуйте AAP-Micro12 (сделана художником AdigunPolack). В этот раз мы будем рисовать лопату.
В отличие от спрайта в разрешении 16х16, в нашей работе мы можем уместить еще и обводку, поэтому давайте с нее и начнем. Вот вам мой порядок выполнения работы:
Шаг 1: Линии

Шаг 1
Такой принцип работы мы называем pixel-perfect (дословно вплоть до пикселя), он отличается тем, что линия лишь в 1 пиксель шириной и соединяется с другими пикселями по диагонали. Когда мы делаем подобные линии, мы стараемся избегать нежелательных пикселей и углов, например:
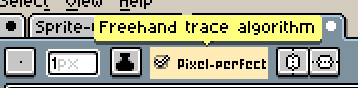
В Aseprite есть очень удобная функция в настройках кисти, которая позволяет делать описанный выше процесс автоматически: выбрав инструмент кисть, нажмите на кнопку Pixel-perfect. Только не забудьте выключить это после работы с обводкой, так как в таком случае она будет вас раздражать.

Алгоритм Pixel-Perfect в Aseprite
Шаг 2: Основные цвета

Шаг 2
Самое большое преимущество маленькой палитры в том, что у вас не будет слишком много вариантов выбора цветов, которые частенько сбивают с толку. Вот почему работать в больших палитрах гораздо сложнее, ибо всегда есть вероятность того, что выбранный вами цвет не имеет гораздо более подходящей альтернативы. Представляйте, что ваша работа — это паззл, экспериментируйте даже со странными и непонятными комбинациями цветов, пока вы не поймете, что нашли тот самый “идеальный цвет” для каждой зоны спрайта.
Шаг 3: Светотень

Шаг 3
Используйте свою палитру так, чтобы оформить светотень самым оригинальным образом. Так как вы работаете с узкой палитрой, у вас само собой не будет всех цветов радуги с кучей вариантов их яркости, поэтому вам придется импровизировать.

Импровизируем с цветами для света и теней
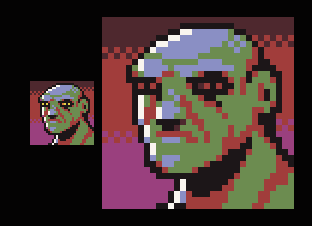
Например, слева вы видите работу, которую я нарисовал с помощью точно такой же палитры, как у вас — AAP-Mini12. Когда я рисовал этого зеленого мужчинку, у меня не было ни одного ярко-зеленого в палитре, поэтому я решил использовать ближайший цвет, доступный мне, которым оказался желтый. То же самое произошло и с тенью, я выбрал синий, потому что это был самый подходящий темный цвет. Но что если мы сделаем немного по-другому? Ведь ничего не мешает мне использовать синий вместо самого яркого и красный вместо самого темного, правда? Ну, не совсем:

Инвертированная светотень
Эффект получился довольно-таки крутым, но почему-то не покидает ощущение того, что что-то не так. Обычно холодные цвета должны быть тенью, а яркие — светом, иначе работа будет выглядеть странно. Это правило не железное, конечно, и вы можете найти массу исключений, но если вы не очень уверены в этом, то и не надо.
Шаг 4: Сглаживание и финальные штрихи

Шаг 4, финальный
В этой части работы вы должны сделать пиксели не такими “острыми”. Ручное сглаживание — сложная тема, и нам несомненно потребуется отдельная статья лишь для одного ее обсуждения, но говоря кратко, вы используете полутоны для имитации “полупикселей” и более мягких углов. Но пока даже не зацикливайтесь на этом, сейчас вашей задачей является сделать ваш спрайт максимально разборчивым.
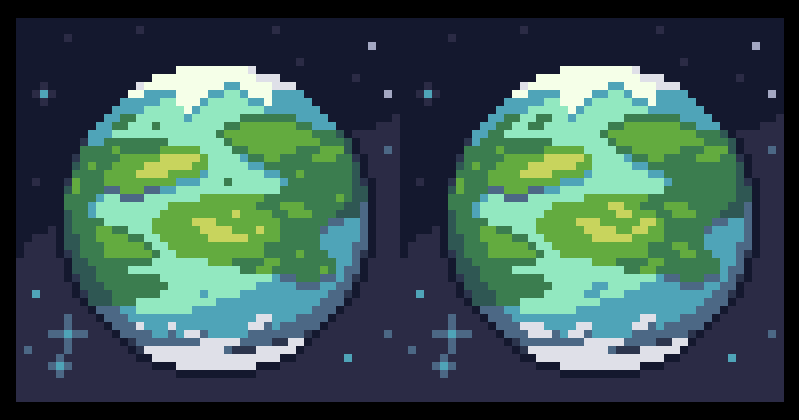
Еще на этом этапе неплохо бы поискать “сиротские пиксели” (англ. Orphan PIxels). Это такие пиксели, которые не относятся ни к группе других пикселей, ни к части сглаживания, как на планете слева:

Убираем одиночные пиксели
Видите эти маленькие однопиксельные островки? Это сиротские пиксели, и как вы можете заметить, планета выглядит гораздо лучше, когда мы соединяем их с группой соседних пикселей того же цвета.
А что же по поводу звезд в этом примере? Ну, они тут для того, чтобы показать, что сиротские пиксели не всегда плохие, и эти звезды читаются именно так, как должны, создавая нужный нам шум и оттеняя фон.
Я хочу донести до вас, что не надо бездумно стирать сиротские пиксели, надо посмотреть и спросить себя: а нужно ли этому пикселю вообще быть одиночным?
Переключение между программами — Alt+Esc
Основные правила пиксель-арта
Самой важной составляющей пиксель-арта является так называемый штриховой рисунок – иными словами, его контуры. Пиксель-арт выполняют с помощью линий – прямых и кривых
Прямые линии
Правило построения линий в пиксель-арте заключается в том, что они должны состоять из отрезков, которые по ходу рисовки смещаются в сторону на один пиксель. Избегайте главную ошибку начинающих пиксель-арт художников: пиксели не должны касаться друг друга, образуя прямой угол.
В случае с прямыми линиями можно облегчить себе задачу, используя один из общеизвестных образцов наклонных прямых:
Как видно из рисунка, все представленные на нем прямые линии состоят из одинаковых пиксельных отрезков, смещаемых в сторону на расстояние одного пикселя, а самые популярные — это отрезки в один, два и четыре пикселя. Такие простые прямые в пиксельной графике называются «идеальными».
Прямые линии могут иметь другой рисунок, например, можно чередовать отрезки в два пикселя с отрезком в один, но такие линии будут выглядеть не так красиво, особенно при увеличении изображения, хотя правил пиксель-арта они не нарушают.
Кривые линии
Прямые линии проще выполнять, потому что они позволяют избежать изломов, чего не скажешь о кривых линиях. Их построение является более затруднительным, однако кривые линии приходится рисовать намного чаще прямых.
Помимо того же самого запрета на образование прямых углов из пикселей, рисуя кривые линии, необходимо помнить о характере их смещения. Длина пиксельных отрезков должна изменяться равномерно, постепенно – плавно подниматься и так же плавно ниспадать. Изломов пиксельная графика не допускает.
Провести одним движением руки идеальную кривую линию, не нарушив ни одного правила, у вас вряд ли получится, поэтому можно прибегнуть к двум способам: выполнять линии, рисуя один пиксель за другим, либо рисовать обычную кривую, а затем исправлять ее, удаляя лишние пиксели с готового «каркаса».
Дизеринг
В пиксель-арте существует такое понятие, как дизеринг. Он представляет собой определенный способ смешения пикселей разного цвета для создания эффекта цветового перехода.
Наиболее популярным способом дизеринга является расстановка пикселей в шахматном порядке:
Своим появлением этот способ обязан техническим ограничениям в цветовых палитрах, ведь чтобы получить, например, фиолетовый цвет, нужно было в шахматном порядке рисовать красные и синие пиксели:
А впоследствии дизеринг часто использовался для передачи объема за счет света и тени в изображениях:
Чтобы пиксель-арт с дизерингом получался удачно, область смешения цветов должна составлять не менее двух пикселей в ширину.
Aseprite
По праву может считаться самой удобной и красивой программой для создания пиксель-артов. Одно оформление интерфейса только чего стоит, но это еще не все преимущества Aseprite. Здесь есть возможность анимирования картинки, но в отличие от предыдущих представителей, она реализована грамотно и удобна для использования. Есть все, чтобы создавать красивые GIF-анимации.
В остальном программа тоже почти безупречна: все необходимые функции и инструменты для рисования, большое количество горячих клавиш, гибкая настройка технических параметров и интерфейса. В бесплатной версии нельзя сохранять проекты, но это не помешает составить впечатление о софте и определиться с его покупкой.
Подводя итоги, хочется отметить, что большинство подобного софта просто одинаковы по своим возможностям и функционалу, Но не стоит забывать о мелких индивидуальных штуках, которые также присутствуют и делают программу лучше своих конкурентов на рынке. Просмотрите всех представителей, прежде чем делать свой выбор, поскольку, может, именно из-за одной фишки вы и полюбите этот графический редактор навсегда.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Сохраняем файл
Для сохранения файла нажмите Control+S (или File>Save As…), Выберите имя файлу и путь сохранения, а потом нажмите кнопку save.
Помните, что в триале Aseprite’а нельзя сохранять работы!

Окошко экспортировки файла в Aseprite
Вы можете заметить, что Aseprite поддерживает очень много форматов для сохранения файла, но я рекомендую всегда держать при себе .ase версию каждого файла, который вы создаете. Точно так же, как формат .psd в Photoshop. Во время экспорта файла в интернет или игры, вы можете нажать Control+Alt+Shif+S или File>Export.

Вот почему никогда не следует изменять размер работ не на круглые числа
В Aseprite есть о-о-очень хорошая функция “Resize”, меняющая размер спрайта в окошке экспорта. Оно изменяет ваш спрайт только на какую-нибудь круглую процентную величину. Если вы измените размер спрайта, например, на 107%, это разобьет большинство пикселей и исказит изображение, но если вы измените размер на 200%, то каждый пиксель будет в 2 пикселя шириной и выстой, что, несомненно, выглядит классно и точно.
А что теперь?
А теперь вам нужно экспериментировать с количеством цветов в палитре и разрешением! Но делайте это постепенно, начните, к примеру, с 48 на 48 пикселей и 16 цветов в палитре. Если вы действительно только начали, я настоятельно рекомендую вам избегать анимаций и для начала привыкнуть к статичным изображениям.
Я выбрал еще немного гайдов по пиксель артингу, которые мне нравятся. Если вы хотите развиваться еще больше, то я рекомендую к прочтению следующее:
- Туториал от Derek Yu
- Туториал от Arne
Также я делаю немного других туториалов по разным аспектам пиксель арта и гейм дизайна, вы можете найти их здесь:
- Мой Patreon
- Список всех моих туториалов
Краткие советы
• Все слои рекомендую помещать в группы.
• В начале вашего пути не рекомендую использовать «игру прозрачностью». Сначала азы – потом эффекты, но наоборот. Не пытайтесь прикрыть эффектами скудность анимации.
• Ориентируйтесь на форму объекта и на то, как она «играет» в анимации. Сделаете её самодостаточной – любое последующее изменение почти со 100% вероятностью приведет к улучшению результатов.
• Работайте с минимумом цветов. Только в голоде вы познаете богатство красок, начнете говорить о многом посредством малого. Сможете научиться «говорить» вашими пикселями используя минимальное количество «слов». С этим мне ещё нужно работать. Оглянитесь на количество слов в статье.
• Не забывайте, что всё начинается с хорошего силуэта. Любая огреха на границах форм в анимации видна сразу. Объект должен дышать, а любое дыхание естественно.
• Не забывайте о брате и сестре, имя которым Свет и Тень.
• Изменяйте форму объекта в процессе анимации, ибо он живой. Если он не кажется вам живым вы сделали что-то не так. Примечание: Мне не хотелось затрагивать сегодня анимацию персонажей, но я знаю, что это необходимо сделать. Хотя бы в общих чертах на уровне ряда элементов. Чтобы в следующей части нашего цикла мы работали с чем-то, что нам уже известно. Конечно, мы не будем сейчас создавать сложные анимации и ограничимся чем-то вроде Idle-анимации, или анимаций-бездействия (см. Инфосфера).
Единорог — Как рисовать по клеточкам
На Youtube канале Pixellenger уже есть 11 видео как нарисовать Единорога по клеточкам в тетради. Рисунки простые и небольшие. Схемы придуманы лично автором канала :). Смотрите видео и рисуйте шаг за шагом — в видео очень подробно рассказано и показано как можно нарисовать просто и красиво яркого Единорожку. Можете раскрашивать любыми цветами, фантазируйте — и у вас обязательно получится нарисовать красивого Единорога. Если неудобно рисовать Единорога по урокам в видео, можно открыть картинку и срисовать с картинки….
Смотрите какие красивые и простые Единорожки получились :
Единорог Портрет
Единорог с пончиком
Спящий Единорог
Маленький рисунок Спящий Единорог спит
Милашка Дельфин Единорог
Единорог маленький простой
Облачко Единорог
Как нарисовать по клеточкам Спящего Единорога
Как рисовать маленького Единорожку по клеточкам в тетради
Как нарисовать Дельфина — Единорога по клеточкам — Простые рисунки для детей
Как рисовать Облачко — Единорога по клеточкам — простые рисунки