Ajax запрос примеры,
Содержание:
- Виды методов jQuery для выполнения AJAX-запросов
- Отправка изображения или файла ajax-запросом через jQuery
- Создание асинхронного AJAX запроса (метод POST)
- Определяем тип данных ответа
- Работаем с Инспектором свойств браузера
- Как получить голоса бесплатно?
- Более сложный пример ajax-запроса через jQuery
- AJAX во внешней части WordPress
- Логичное подключение AJAX хуков
- Делаем запрос GET с помощью $.get()
- Пример использования
- Синтаксис метода jQuery.post()
- 2 AJAX POST Example, the jQuery way
- Создание асинхронного AJAX запроса (метод GET)
Виды методов jQuery для выполнения AJAX-запросов
В следующей таблице перечислены все AJAX-методы. доступные в библиотеке jQuery, причем, если в первой колонке вы видите ссылку на метод, то на сайте есть статья, которая ему посвящена:
| Метод | Описание |
|---|---|
| Выполняет асинхронный AJAX-запрос | |
| $.ajaxPrefilter() | Обработка пользовательских Ajax -параметров или изменение существующих параметров перед отправкой каждого запроса и до того, как они будут обработаны методом |
| $.ajaxSetup() | Устанавливает значения по умолчанию для будущих AJAX-запросов |
| $.ajaxTransport() | Создает объект, который обрабатывает фактическую передачу данных Ajax |
| $.get() | Загружает данные с сервера с помощью AJAX-запроса методом GET |
| $.getJSON() | Загружает данные в кодировке JSON с сервера с помощью HTTP-запроса GET. |
| $.parseJSON() | Принимает правильно сформированную строку JSON и возвращает полученное значение JavaScript. Не рекомендуется в версии 3.0, используйте вместо этого метод JSON.parse(). |
| $.getScript() | Загружает (и выполняет) JavaScript с сервера с помощью AJAX и GET-запроса |
| $.param() | Создает сериализованное представление массива или объекта (может использоваться как строка запроса URL для запросов AJAX) |
| $.post() | Загружает данные с сервера с помощью HTTP POST-запроса |
| ajaxComplete() | Задает функцию, запускаемую после завершения AJAX-запроса |
| ajaxError() | Задает функцию, запускаемую, когда AJAX-запрос завершается с ошибкой |
| ajaxSend() | Задает функцию, запускаемую перед отправкой AJAX-запроса |
| ajaxStart() | Задает функцию, запускаемую при первом AJAX-запросе |
| ajaxStop() | Определяет функцию, запускаемую, когда все запросы AJAX завершены |
| ajaxSuccess() | Задает функцию, запускаемую при успешном завершении AJAX-запроса |
| load() | Загружает данные с сервера и помещает возвращенные данные в выбранный элемент |
| Кодирует набор элементов формы как строку для отправки данных в виде пар «имя1=значение1&имя2=значение2» | |
| serializeArray() | Кодирует набор элементов формы как массив имен и значений |
Каждый из этих методов может употребляться в зависимости от ситуации, но, пожалуй, самым универсальным из них является метод , практическое использование которого мы рассмотрим в этой статье.
Отправка изображения или файла ajax-запросом через jQuery
Задача отправки файла или изображения на сервер без перезагрузки страницы довольно часто возникает. В этом примере разберу сразу 2 фишки: выбор файла по нажатию на кнопку, которая может быть оформлена как угодно, и отображение прогресса при передаче файла на сервер ajax-запросом.
html-код будет такой:
<button id="addfile"><span>Загрузить изображение</span><input type="file" id="load_file" value=""></button>
css код:
#addfile {
position: relative;
overflow: hidden;
width: 180px;
height: 34px;
}
#load_file {
position: absolute;
top: 0;
left: 0;
width: 180px;
height: 34px;
font-size: 0px;
opacity: 0;
filter: alpha(opacity:0);
}
#load_file:hover {
cursor: pointer;
}
Суть идеи в том, что поверх кнопки выводится стандартный input для выбора файла, но он полностью прозрачен и имеет такие же размеры как кнопка. Таким образом, пользователь видит кнопку button, но когда наводит на нее курсор, фактически наводит на input. Соответственно, когда он нажимает на кнопку, на самом деле нажимается input выбора файла. Для того, чтобы не мигал курсор после выбора файла, размер шрифта задан 0px.
Теперь javascript код отправки файла на сервер с отображением прогресса:
$(function() {
$('#load_file').on('change', loadfile);
});
function loadfile() {
$('#addfile span').html('Загружено 0 %');
files = $('#load_file').files;
var form = new FormData();
form.append('upload', files);
$.ajax({
url: '<url-адрес>',
type: 'POST',
data: form,
cache: false,
processData: false,
contentType: false,
xhr: function() {
var myXhr = $.ajaxSettings.xhr();
if (myXhr.upload) {
myXhr.upload.addEventListener('progress',ShowProgress, false);
}
return myXhr;
},
complete: function(data){
$('#addfile span').html('Загрузить изображение');
$('#load_file').val('');
},
success: function(message){
alert(message);
},
error: function(jqXHR, textStatus, errorThrown) {
alert(textStatus+' '+errorThrown);
}
});
}
function ShowProgress(e) {
if(e.lengthComputable){
$('#addfile span').html('Загружено '+Math.round(100*e.loaded/e.total)+' %');
}
}
При загрузке файла на сервер в кнопке будет показываться сколько % уже передано на сервер. После завершения загрузки название кнопки возвращается как было, а значение input-а с файлом устанавливается пустым, чтобы можно было снова выбирать новый файл.
Пример серверной части на php (по просьбе Евгения):
$message = '';
if (empty($_FILES) || $_FILES == "none") {
$message = 'Вы не выбрали файл';
} else if ($_FILES == 0 || $_FILES > 9437184) {
$message = 'Размер файла не соответствует нормам (максимум 9 Мб)';
} else if (($_FILES != 'image/jpeg') && ($_FILES != 'image/pjpeg') &&
($_FILES != 'image/gif') && ($_FILES != 'image/png')) {
$message = 'Допускается загрузка только картинок JPG, GIF и PNG.';
} else if (!is_uploaded_file($_FILES)) {
$message = 'Что-то пошло не так. Попытайтесь загрузить файл ещё раз.';
} else {
$ftype = $_FILES;
$fname = 'newname_image.'.($ftype == 'image/gif' ? 'gif' : ($ftype == 'image/png' ? 'png' : 'jpg'));
if (move_uploaded_file($_FILES, $_SERVER.'/files/'.$fname)) {
$message = 'Изображение успешно загружено.';
} else {
$message = 'Что-то пошло не так. Попытайтесь загрузить файл ещё раз.';
}
}
exit($message);
Информация о загруженном изображении будет содержаться в $_FILES, т.к. скриптом файл добавлялся так: form.append(‘upload’, files); Соответственно, всё что требуется от php-программы — это проверить что файл соответствует ожидаемым параметрам, перенести файл в нужную папку (в примере в папку files) под нужным именем (в примере newname_image) и вернуть в браузер ответ, который в моем примере просто выводится пользователю командой alert(message);
Создание асинхронного AJAX запроса (метод POST)
Изменим вышеприведённый пример. Теперь AJAX запрос к серверу будет выполняться после нажатию на кнопку. Он будет
получать имя, которое ввёл пользователь в элемент и отправлять его посредством метода POST на
сервер. После получения ответа с сервера, заменим им содержимое элемента на странице.
HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Пример работы AJAX</title>
</head>
<body>
<h1>Пример работы AJAX</h1>
<div id="welcome">
<label for="name">Имя:</label>
<input type="text" id="name" placeholder="Например, Иван">
<button id="send">Отправить</button>
</div>
<script>
//после загрузки DOM-дерева страницы
document.addEventListener("DOMContentLoaded",function() {
//получить кнопку
var mybutton = document.getElementById('send');
//подписаться на событие click по кнопке и назначить обработчик, который будет выполнять действия, указанные в безымянной функции
mybutton.addEventListener("click", function(){
//1. Сбор данных, необходимых для выполнения запроса на сервере
var name = document.getElementById('name').value;
//Подготовка данных для отправки на сервер
//т.е. кодирование с помощью метода encodeURIComponent
name = 'nameUser=' + encodeURIComponent(name);
// 2. Создание переменной request
var request = new XMLHttpRequest();
// 3. Настройка запроса
request.open('POST','processing.php',true);
// 4. Подписка на событие onreadystatechange и обработка его с помощью анонимной функции
request.addEventListener('readystatechange', function() {
//если запрос пришёл и статус запроса 200 (OK)
if ((request.readyState==4) && (request.status==200)) {
// например, выведем объект XHR в консоль браузера
console.log(request);
// и ответ (текст), пришедший с сервера в окне alert
console.log(request.responseText);
// получить элемент c id = welcome
var welcome = document.getElementById('welcome');
// заменить содержимое элемента ответом, пришедшим с сервера
welcome.innerHTML = request.responseText;
}
});
// Устанавливаем заголовок Content-Type(обязательно для метода POST). Он предназначен для указания кодировки, с помощью которой зашифрован запрос. Это необходимо для того, чтобы сервер знал как его раскодировать.
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
// 5. Отправка запроса на сервер. В качестве параметра указываем данные, которые необходимо передать (необходимо для POST)
request.send(name);
});
});
</script>
</body>
</html>
PHP:
<?php
// создадим переменную для формирования ответа
$output ='';
// если в массиве пост есть ключ nameUser, то
if (isset($_POST)) {
// в переменную name помещаем переданное с помощью запроса имя
$name = $_POST;
// добавляем в переменную output строку приветствия с именем
$output .= 'Здравствуйте, '.$name.'! ';
// добавляем в переменную output IP-адрес пользователя
if ($_SERVER) {
$output .= 'Ваш IP адрес: '. $_SERVER;
}
else {
$output .= 'Ваш IP адрес неизвестен.';
}
// выводим ответ
echo $output;
}
Определяем тип данных ответа
Обычно, серверная сторона передает данные в одном из нескольких типовых форматов, включая XML, JSON, JavaScript, или HTML. По умолчанию jQuery пытается определить наиболее подходящий формат и разобрать данные соответствующим образом. Но лучше явно определить формат.
Для указания формата надо передать четвертый аргумент методу . Данный аргумент может быть строкой из следующего списка:
Например, если вы знаете, что скрипт сервера возвращает данные в формате JSON, то вызываете метод следующим образом:
$.get( "http://example.com/getForecast.php", data, myCallback, "json" );
Работаем с Инспектором свойств браузера
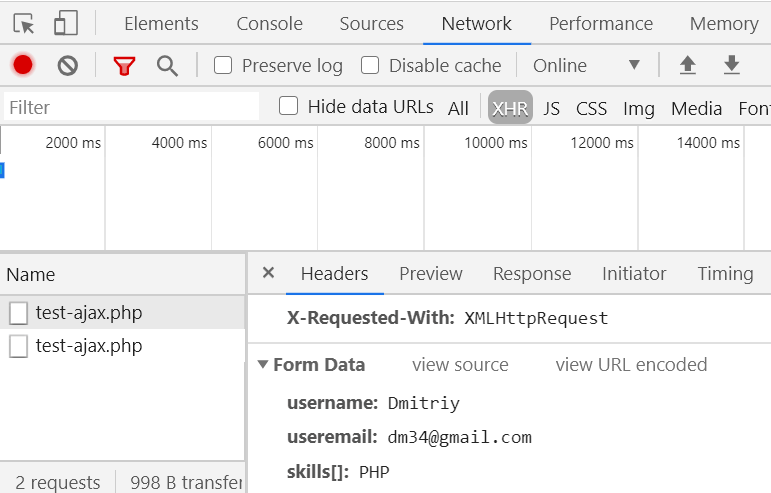
Заголовки AJAX-запроса
Помимо того, что мы видим работу запроса в виде таблицы в html-файле, мы можем также проверить наш XHR запрос на вкладке Сеть (Network) в Инструментах разработчика (F12, или CTRL +SHIFT + I) в Chrome или Mozilla Firefox, так как все передаваемые нами данные уходят с помощью специальных заголовков.

Запрос с одним чекбоксом в Chrome
Слева мы видим php-файл, который получил запрос и как-то на него ответил. Справа — данные самого запроса. На скриншоте выше это те отправленные данные, которые заполнил (отметил) в форме пользователь в виде пар .
В случае, когда пользователь отметил 1, 2 и более чекбокса, мы видим, что в Google Chrome передаются данные массива.

Запрос с несколькими чекбоксами в Chrome
В инспекторе свойств браузера Firefox подобная картина, хоть и несколько иначе отображаемая.

Запрос с одним чекбоксом в Firefox

Запрос с несколькими чекбоксами в Firefox
Ответ сервера
В той же вкладке Сеть (Network) Инспектора свойств вы найдете и ответ сервера, который был сформирован нашим php-файлом. И в Chrome, и в Firefox мы можем видеть строки таблицы с отправленными данными.

Результат из php-файла в Chrome

Результат из php-файла в Firefox
Как получить голоса бесплатно?
Еще несколько лет назад голоса можно было передавать друг другу. Это открывало возможность для большого количества способов раздобыть заветные денежные единицы. Но сейчас ВКонтакте придерживается более строго политики, что отсекает большинство описанных в интернете способов, как получить голоса в ВК бесплатно.
Официально это можно сделать лишь одним путем: воспользоваться «Специальными предложениями» на странице пополнения баланса (скрин выше). Это выполнение простых заданий от рекламодателей, таких как регистрация, ответы на вопросы, приобретение тех или иных товаров.
Иногда никаких предложений нет. Это значит, что вы не подходите на данный момент под условия, которые были выставлены рекламодателями. Вы можете заполнить больше информации о себе в профиле и заглянуть после этого сюда снова.
Время от времени появляются новые задания, поэтому даже если в данный момент ничего нет, не забывайте проверять раздел снова в другое время.
Чтобы выполнить любое задание, кликнете по нему и прочтите подробные инструкции. Если вы готовы их выполнить, то нажмите на кнопку «Перейти на сайт рекламодателя».
Вид и количество заданий во многом зависит от того, насколько активен ваш аккаунт и какие настройки в нем выставлены. Нужно понимать, что рекламодатели взаимодействуют далеко не с каждым человеком, а только с теми, кто относится к их целевой аудитории. Это значит, что если вы в своем профиле указали в качестве страны проживания Китай и свой возраст больше 70 лет, то вряд ли вам станут доступны задания, доступные для человека, проживающего в Москве в возрасте 25 лет.
Более сложный пример ajax-запроса через jQuery
Пример выполнения запроса функцией ajax с передачей данных post методом и обработкой событий. Ниже опишу дополнительные параметры, которые чаще всего применяются.
$.ajax({
url: '<url-адрес>',
type: 'post',
data: '<отправляемые_данные>', // можно строкой, а можно, например, так: $('input, input:checked, input:checked, select, textarea')
dataType: 'json',
beforeSend: function() {
$('#sendajax').button('loading');
},
complete: function() {
$('#sendajax').button('reset');
},
success: function(json) {
// какие-то действия с полученными данными
},
error: function(xhr, ajaxOptions, thrownError) {
alert(thrownError + "\r\n" + xhr.statusText + "\r\n" + xhr.responseText);
}
});
Кнопка отправки данных:
<button class="btn btn-primary" data-loading-text="Отправка..." id="sendajax" type="button">Отправить</button>
В приведенном примере при нажатии на кнопку button, сначала меняется состояние кнопки (текст на ней меняется на «Отправка…» и она становится не активной), что делается при помощи параметра beforeSend. Затем происходит отправка запроса с передачей нужных данных. После того, как получен ответ от сервера состояние кнопки возвращается в прежнее (текст меняется на «Отправить», становится активной). Ответ получается в виде json-данных.
Коротко опишу параметры отправки ajax-запроса, которые чаще всего могут пригодиться:
| url | Адрес отправки ajax-запроса |
| type | Способ отправки запроса GET или POST |
| data | Отправляемые серверу данные. Может быть строка с параметрами и их значениями в формате par1=val1&par2=val2&…, объект jQuery, например, $(‘input’) или другие данные. |
| dataType | Тип получаемых от сервера данных. Может быть html, json, text, script и xml. |
| cache | Кэширование браузером запроса (false — не кэшировать). |
| async | Асинхронное выполнение запроса, т.е. программа продолжает выполняться не дожидаясь ответа сервера. Если указать false, то запрос будет выполнен синхронно, при этом страница не будет ни на что реагировать, пока не будет получен ответ от сервера. |
| processData | Преобразование отправляемых данных в url-формат. Если нужно чтобы данные не преобразовывались, установить в false. Например, при отправке изображения на сервер или xml-данных. |
| contentType | Тип передаваемых данных, по умолчанию «application/x-www-form-urlencoded; charset=utf-8». Если указать false, то в заголовке не будет передаваться тип, что может быть необходимо, например, при отправке изображения на сервер. |
| beforeSend | Функция, выполняемая перед отправкой ajax-запроса. |
| complete | Функция, выполняемая после получения ответа от сервера (любого, успешного или нет). |
| success | Функция, выполняемая при удачном выполнении запроса. |
| error | Функция, выполняемая в случае ошибки. |
Ниже приведу еще несколько примеров использования ajax-запросов.
AJAX во внешней части WordPress
Первое в чем нужно убедиться — установлена ли на сайте библиотека jQuery.
Во фронт-энде (внешней части сайта) нужно использовать еще один хук для обработки AJAX запросов: wp_ajax_nopriv_(action). Этот хук в отличии от wp_ajax_(action), срабатывает для неавторизованных пользователей.
Т.е. чтобы создать обработчик запроса для всех пользователей: авторизованных и нет, PHP функцию нужно прикреплять сразу к двум хукам:
add_action( 'wp_ajax_(action)', 'my_action_callback' ); add_action( 'wp_ajax_nopriv_(action)', 'my_action_callback' );
‘wp_ajax_nopriv_(action)’ можно не указывать, если не нужно, чтобы AJAX запрос обрабатывался для неавторизованных пользователей.
Переменная ajaxurl
Напомню, что переменная есть только в админке и её нет в лицевой части сайта (фронт-энде), поэтому её нужно определить (создать). Но мы назовем её по-другому — , для фронта так удобнее, потому что так в объект myajax можно будет добавить еще данные связанные с AJAX запросом.
Правильный способ создать такую переменную — это использовать функцию wp_localize_script().
// Подключаем локализацию в самом конце подключаемых к выводу скриптов, чтобы скрипт
// 'twentyfifteen-script', к которому мы подключаемся, точно был добавлен в очередь на вывод.
// Заметка: код можно вставить в любое место functions.php темы
add_action( 'wp_enqueue_scripts', 'myajax_data', 99 );
function myajax_data(){
// Первый параметр 'twentyfifteen-script' означает, что код будет прикреплен к скрипту с ID 'twentyfifteen-script'
// 'twentyfifteen-script' должен быть добавлен в очередь на вывод, иначе WP не поймет куда вставлять код локализации
// Заметка: обычно этот код нужно добавлять в functions.php в том месте где подключаются скрипты, после указанного скрипта
wp_localize_script( 'twentyfifteen-script', 'myajax',
array(
'url' => admin_url('admin-ajax.php')
)
);
}
В результате, получим в head части сайта прямо перед скриптом ‘twentyfifteen-script’:
<script type='text/javascript'>
/* <![CDATA[ */
var myajax = {"url":"http://wptest.ru/wp-admin/admin-ajax.php"};
/* ]]> */
</script>
<script type='text/javascript' src='http://wptest.ru/wp-content/themes/twentyfifteen/js/functions.js?ver=20150330'></script>
На этом теория AJAX закончена, теперь все как для админ части, только вместо указываем и нужно прикрепить функцию обработчик на еще один хук .
Пример AJAX кода для фронт энда
<?php
add_action( 'wp_enqueue_scripts', 'myajax_data', 99 );
function myajax_data(){
wp_localize_script('twentyfifteen-script', 'myajax',
array(
'url' => admin_url('admin-ajax.php')
)
);
}
add_action('wp_footer', 'my_action_javascript', 99); // для фронта
function my_action_javascript() {
?>
<script type="text/javascript" >
jQuery(document).ready(function($) {
var data = {
action: 'my_action',
whatever: 1234
};
// 'ajaxurl' не определена во фронте, поэтому мы добавили её аналог с помощью wp_localize_script()
jQuery.post( myajax.url, data, function(response) {
alert('Получено с сервера: ' + response);
});
});
</script>
<?php
}
add_action('wp_ajax_my_action', 'my_action_callback');
add_action('wp_ajax_nopriv_my_action', 'my_action_callback');
function my_action_callback() {
$whatever = intval( $_POST );
echo $whatever + 10;
// выход нужен для того, чтобы в ответе не было ничего лишнего, только то что возвращает функция
wp_die();
}
Код рассчитан на тему . Вставлять код можно в functions.php темы.
Этот код будет работать для любой темы, единственное что для этого нужно — это поменять название основного скрипта темы , который подключается после jquery.
Логичное подключение AJAX хуков
Я не стал усложнять чтение и не говорил, как правильно подключать AJAX через хуки в коде. Впрочем все что написано ниже не обязательно, потому что работать будет и так, но это рекомендуется.
Функции обработчики установленные хукам:
- wp_ajax_(action)
- wp_ajax_nopriv_(action)
Оба хука всегда удовлетворяют условию wp_doing_ajax():
if( wp_doing_ajax() ){}
// до версии WP 4.7
if( defined('DOING_AJAX') ){}
А значит сами хуки нужно подключать, только если срабатывает это условие.
Используя это правило, можно не подключать хуки там где в этом нет смысла. Например, при генерации страницы шаблона или страницы админки. Эта маленькая деталь добавит больше логики в код и в некоторых случаях может избавить от багов.
Пример того, как рекомендуется подключать все AJAX хуки.
// подключаем AJAX обработчики, только когда в этом есть смысл
if( wp_doing_ajax() ){
add_action('wp_ajax_myaction', 'ajax_handler');
add_action('wp_ajax_nopriv_myaction', 'ajax_handler');
}
// или так до WP 4.7
if( defined('DOING_AJAX') ){
add_action('wp_ajax_myaction', 'ajax_handler');
add_action('wp_ajax_nopriv_myaction', 'ajax_handler');
}
В этом случае хуки будут подключены только во время AJAX запроса и не будут подключены при простом посещении фронта, админки, REST или CRON запросе.
Напомню также, что данные отправляемые с фронтэнда на файл wp-admin/admin-ajax.php обработаются указанной в хуке произвольной функцией ajax_handler(), независимо авторизован пользователь или нет.
Делаем запрос GET с помощью $.get()
Метод jQuery предоставляет легкий и удобный способ сделать простой запрос AJAX. Он выполняет запрос с помощью метода HTTP GET (используется для получения URL, например страниц и изображений), вместо метода POST (который традиционно используется для отправки данных формы).
В простейшей форме можно вызвать метод так:
$.get( url );
…где является адресом URL ресурса, от которого ожидается ответ. Обычно это скрипт на стороне сервера, который выполняет какие-нибудь действия и может возвращать некие данные:
$.get( "http://example.com/getForecast.php" );
…хотя можно также запросить статический документ:
$.get( "http://example.com/mypage.html" );
При запросе URL, вы можете отправить данные с запросом. Вы можете передать данные в строке запроса, так же как и при обычном запросе GET:
$.get( "http://example.com/getForecast.php?city=rome&date=20120318" );
Корректно будет сделать то же самое передав объект данных в качестве второго параметра методу . Объект данных должен содержать информацию в виде пар имя свойства/значение свойства. Например:
var data = { city: "rome", date: "20120318" };
$.get( "http://example.com/getForecast.php", data );
В качестве альтернативы вы можете передать данные методу как строку:
var data = "city=rome&date=20120318"; $.get( "http://example.com/getForecast.php", data );
Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования jQuery функции $.get()</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$( "form" ).submit(function(){
event.preventDefault(); // отменяем действие события по умолчанию
var formData = $( this ).serialize(); // создаем переменную, которая содержит закодированный набор элементов формы в виде строки
$.get( "user2.php", formData, function( data ) { // передаем и загружаем данные с сервера с помощью HTTP запроса методом GET
$( "div" ).html( data ); // вставляем в элемент <div> данные, полученные от сервера
})
});
});
</script>
</head>
<body>
<form> <!-- метод GET по умолчанию -->
<input type = "text" placeholder = "Имя" name = "firstName" required> <!-- поле обязательно к заполнению -->
<input type = "text" placeholder = "Фамилия" name = "lastName" required> <!-- поле обязательно к заполнению -->
<input type = "submit" value = "Добавить">
</form>
<div></div>
</body>
</html>
В этом примере мы привязываем JavaScript обработчик событий «submit» (обработчик отправки формы), который срабатывает в момент отправки (в нашем случае заполненной) формы при нажатии на элемент <input> с типом submit (кнопка для отправки формы).
При отправке формы мы вызываем JavaScript метод event.preventDefault(), который позволяет нам отменить действие события по умолчанию и избежать перезагрузки страницы и передачи собранной информации как часть URL (url?firstName=значение&lastName=значение).
Кроме того, мы создаем переменную, которая содержит закодированный набор элементов формы в виде строки — результат выполнения метода .serialize().
После этого с использованием jQuery функции $.get() выполняем асинхронный AJAX запрос со следующими параметрами:
url — файл, к которому мы обращаемся («user2.php»), он содержит следующий PHP код:
<?php $firstName = $_GET; // создаем переменную firstName, которая содержит переданные скрипту через HTTP метод GET данные (с ключом firstName)
$lastName = $_GET; // создаем переменную lastName, которая содержит переданные скрипту через HTTP метод GET данные (с ключом lastName)
echo «Пользователь «.$firstName.» «.$lastName.» добавлен»; // выводим текстовое содержимое (значение выше созданных переменных)
?>
data — данные, которые будут отправлены на сервер (значение переменной formData).
success — функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно
Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера, которые мы и вставляем в элемент с помощью метода .html().
Результат нашего примера:
Пример использования jQuery функции $.get()
В следующем примере мы рассмотрим как с помощью jQuery функции $.get() загрузить JSON файл и выведем из него некоторую информацию:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования функции $.get (загрузка JSON файла)</title>
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$( document ).ready(function(){
$.get( "test.json", function( data ) { // загружаем данные с сервера с помощью HTTP запроса методом GET
$( "div" ).html( data.firstName + " " + data.age ); // вставляем в элемент <div> данные, полученные от сервера
})
});
});
</script>
</head>
<body>
<div></div>
</body>
</html>
В этом примере при загрузке документа мы с использованием jQuery функции $.get() выполняем асинхронный AJAX запрос со следующими параметрами:
url — файл, к которому мы обращаемся («test.json»), он имеет следующее содержимое:
{
«firstName»: «Борис»,
«lastName»: «Бритва»,
«age»: 25,
«phone»: 88005553535
}
success — функция обратного вызова, которая вызывается если AJAX запрос выполнится успешно
Обратите внимание, что один из параметров функции (data) содержит данные возвращенные с сервера (JSON файл), которые мы частично вставляем в элемент с помощью метода .html().
Результат нашего примера:
Пример использования функции $.get (загрузка JSON файла)jQuery AJAX
Синтаксис метода jQuery.post()
jQuery.post( url )
где:
- url — строка, содержит URL запроса, для отправки данных.
- data — строка или Plain-объект (ассоциативный массив), данных для отправки на сервер.
- success(data, textStatus, jqXHR) — функция обратного вызова, вызывается если запрос успешен.
- dataType — строка, тип данных ожидаемые от сервера. По умолчанию, jQuery пытается определить автоматически (xml, json, script или html).
Пример ниже, эквивалент jQuery.post() в исполнении jQuery.ajax():
$.ajax({
type: "POST",
url: url,
data: data,
success: success,
dataType: dataType
});
В функцию обратного вызова success передаются возвращаемые данные, которые могут быть корневым элементов XML, строкой text, JavaScript-файлом или JSON-объектом, в зависимости от MIME-типа ответа. Также передается текстовый статус ответа.
Начиная с версии jQuery 1.5 в функцию success передается jqXHR-объект.
В большинстве реализация обработчик success задается следующим образом:
jQuery.post('ajax/test.html', function(data) {
$('.result').html(data);
});
В этом примере запрашивается HTML-код и вставляется на страницу, в указнное место.
Данные получаемые методом jQuery.post() никогда не кешируются, таким образом параметры cache и ifModified метода jQuery.ajaxSetup() будут игнорироваться.
2 AJAX POST Example, the jQuery way
So let’s get our hands dirty. Here’s our HTML5 and jQuery:
Let’s break down the not-so-clear parts of the method. The setting controls how data we receive from the server is treated. So if we want JSON from the server to be treated as text in our Javascript on the client side, for example, then we set this value as . If we don’t set the value at all, jQuery will try to figure out what the server sent and convert it intelligently. If it thinks it’s JSON, it’ll turn it into a JavaScript object; if it thinks it XML it’ll turn it into a native XMLDocument JavaScript object, and so on.
Next up is , which is the HTTP verb that we want to use. I’ll let you in on a little secret: since jQuery 1.9.0, you can use instead of . It could make things a little bit clearer for newcomers.
Following is . This is where understanding how HTTP requests and responses work helps a lot. What we set here gets sent as part of the HTTP header field . That’s important to note because we’re letting the server know ahead of time what type of content we’re sending, which allows the server to interpret the response correctly. For example, if you see a of you would know to process the content as JSON in your server-side code — it’s as simple as that.
Now, the setting is the data we’re going to send to the server. We can send data to the server in a variety of different formats, but the default is . That means we’ll be sending text to our server with our form data formatted in key-value pairs, like . Most, if not all, web server languages will pick up the key-value pairs and separate them for you either natively or through the use of libraries or frameworks.
Here’s how to do that in a few different languages:
- Ruby with Sinatra
- Python with web.py
- Node.JS with Express and body-parser middleware
Most POST requests from a form will use the content type. I’ll also provide an alternative if you need to POST actual JSON from jQuery — if, for instance, you need to make a call to your own RESTful API.
The method has several events we can hook into to handle our AJAX responses accordingly: , , , and . The ones we care about most are and , so we’ll use these in our example.
One important thing to note is that the data parameter for the function will be dependent on the setting. So it’s completely possible to treat JSON coming from the server as a string by setting to . Many developers, including myself, occasionally get tripped up attempting to output their request in the method and then wonder why nothing is showing up when they try to render JSON as HTML, which doesn’t work at all.
As long as you know that the parameter can be transformed into a different data type, fixing that problem will be easy. If your AJAX server responses for the form will always be of one type — for instance, JSON — and you will always treat it as JSON, then it makes sense to set to . If you need to juggle between different data types, omit to allow jQuery to intelligently convert the data.
Our function is where we do things after we get a successful AJAX response, like updating a message in our page or search results in a table. Here is a good live example of jQuery AJAX and POST from one of my clients, a free keyword suggestion tool for advanced SEO marketers.
Now, on to the server side. From the client side, all we need to worry about is sending the right Content Type and Request body (the content we send along like the form data). On the server side we pick this up, process it, and respond accordingly.
It’s important to note that we need to format the response data correctly according to the we want to send back. If we want to send a simple text message we would respond with . If we want to respond with JSON, we’ll send a and a properly formatted JSON string without any extra characters before or after the string, like so:
This will allow jQuery to convert the string into JSON. Please do not try to build a JSON string manually; use your language’s built-in JSON function or libraries to do it for you. Trust me, it will save you time and headaches.
2.1 Server side code for our AJAX form
If you’re running PHP 5.4 or above, you can fire up a server by going into your terminal running the following commands:
If you’re on Mac, install Mac Ports and then php55 with:
Then run the development server:
Now open up your browser to http://localhost:8111.
Создание асинхронного AJAX запроса (метод GET)
Рассмотрим создание асинхронного AJAX запроса на примере, который будет после загрузки страницы приветствовать
пользователя и отображать его IP-адрес.
Для этого необходимо создать на сервере 2 файла в одном каталоге:
-
– HTML-страница, которая будет отображаться пользователю. В этой же страницы поместим
скрипт, который будет осуществлять все необходимые действия для работы AJAX на стороне клиента. -
– PHP-файл, который будет обрабатывать запрос на стороне сервера, и формировать ответ.
Начнём разработку с создания основной структуры файла
<!DOCTYPE html> <html lang="ru"> <head> <meta charset="utf-8"> <title>Пример работы AJAX</title> </head> <body> <h1>Пример работы AJAX</h1> <div id="welcome"></div> <script> // Здесь поместим код JavaScript, который будет отправлять запрос на сервер, получать его и обновлять содержимое страницы. Всё это будет работать без перезагрузки страницы </script> </body> </html>
Рассмотрим последовательность действий, которые необходимо выполнить на стороне клиента (в коде JavaScript):
-
Подготовим данные, необходимые для выполнения запроса на сервере. Если для выполнения запроса на сервере данные
никакие не нужны, то данный этап можно пропустить. -
Создадим переменную, которая будет содержать экземпляр объекта XHR (XMLHttpRequest).
-
Настроим запрос с помощью метода .
Указываются следующие параметры:
- Метод, с помощью которого будет посылаться запрос на сервер (GET, POST).
- URL-адрес, который будет обрабатывать запрос на сервере.
- Тип запроса: синхронный (false) или асинхронный (true).
- Имя и пароль при необходимости.
-
Подпишемся на событие объекта XHR и укажем обработчик в виде анонимной или
именованной функции. После этого создадим код внутри этой функции, который будет проверять состояние ответа, и
выполнять определённые действия на странице. Ответ, который приходит с сервера, всегда находится в свойстве
.Дополнительно с проверкой значения свойства числу 4, можно проверять и значение свойства
. Данное свойство определяет статус запроса. Если оно равно 200, то всё . А
иначе произошла ошибка (например, 404 – URL не найден). -
Отправим запрос на сервер с помощью метода .
Если используем для отправки запроса метод GET, то передавать данные в параметр данного метода не надо. Они
передаются в составе URL.Если используем для отправки запроса метод POST, то данные необходимо передать в качестве параметра методу
. Кроме этого, перед вызовом данного метода необходимо установить заголовок Content-Type, чтобы
сервер знал в какой кодировке пришёл к нему запрос и смог его расшифровать.
Содержимое элемента :
// 2. Создание переменной request
var request = new XMLHttpRequest();
// 3. Настройка запроса
request.open('GET','processing.php',true);
// 4. Подписка на событие onreadystatechange и обработка его с помощью анонимной функции
request.addEventListener('readystatechange', function() {
// если состояния запроса 4 и статус запроса 200 (OK)
if ((request.readyState==4) && (request.status==200)) {
// например, выведем объект XHR в консоль браузера
console.log(request);
// и ответ (текст), пришедший с сервера в окне alert
console.log(request.responseText);
// получить элемент c id = welcome
var welcome = document.getElementById('welcome');
// заменить содержимое элемента ответом, пришедшим с сервера
welcome.innerHTML = request.responseText;
}
});
// 5. Отправка запроса на сервер
request.send();
В итоге файл будет иметь следующий код:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<title>Пример работы AJAX</title>
</head>
<body>
<h1>Пример работы AJAX</h1>
<div id="welcome"></div>
<script>
window.addEventListener("load",function() {
var request = new XMLHttpRequest();
request.open('GET','processing.php',true);
request.addEventListener('readystatechange', function() {
if ((request.readyState==4) && (request.status==200)) {
var welcome = document.getElementById('welcome');
welcome.innerHTML = request.responseText;
}
});
request.send();
});
</script>
</body>
</html>
На сервере (с помощью php):
- Получим данные. Если данные посланы через метод , то из глобального массива
. А если данные переданы с помощью метода , то из глобального
массива . - Используя эти данные, выполним некоторые действия на сервере. В результате которых получим некоторый ответ.
Выведем его с помощью .
<?php
$output = 'Здравствуйте, пользователь! ';
if ($_SERVER) {
$output .= 'Ваш IP адрес: '. $_SERVER;
}
else {
$output .= 'Ваш IP адрес неизвестен.';
}
echo $output;