Http/3: прошлое, настоящее и будущее
Содержание:
- Как перейти на HTTPS?
- Резюме
- Постоянное соединение в HTTP
- Идентификация и аутентификация
- 5 последних уроков рубрики «Разное»
- Основы HTTP
- Что дает HTTPS для ранжирования сайта?
- Symbols
- Что такое http и https?
- Структура протокола HTTP
- 5 последних уроков рубрики «Разное»
- Инструменты для просмотра сетевого трафика по HTTP (* поток данных в передающей среде; состоит из передаваемых данных и служебной информации, необходимой для организации их прохождения)
- Расчет теплоизоляционного слоя: формулы и примеры
- Передача файлов по FTP через терминал
- Обслуживание соединения со стороны сервера
- 2 Метод GET
- Обслуживание соединения со стороны сервера
- HTTP-СОЕДИНЕНИЕ
- Что такое протокол Интернета: понятие и история создания
- Структура протокола
- Коды состояния
- Как работает HTTP, и зачем нам это знать
- Формат ответа
- Заключение о протоколе HTTP
Как перейти на HTTPS?
Активация шифрования на сайтах данных связана с подключением к доменам SSL-сертификатов, обеспечивающих криптографическое соединение с сервером. Они бывают разных типов: многодоменные, групповые и стандартные. Есть платные (примерно от $10 до $100 в год) и бесплатные.
Подключение SSL на конструкторах сайтов
В случае с конструкторами активация HTTPS обычно происходит по упрощённому алгоритму с использованием бесплатного SSL от Let’s Encrypt. Например, в конструкторе бизнес-сайтов uKit сертификат SSL подключается автоматически и бесплатно после прикрепления домена к сайту. То есть вам специально ничего делать не нужно – всё по умолчанию заработает как надо.
Подключение SSL на CMS
Если вы всё это делаете для действующего сайта, то для корректной работы все его ссылки должны быть переименованы с учётом приставки HTTPS. Общий смысл таков: нужно сделать все ссылки сайта относительными, чтобы все урлы стилей, картинок, веб-шрифтов, скриптов проходили через HTTPS.
Также не забудьте указать в Яндекс Вебмастер и Google Webmaster в настройках сайта, что основное зеркало сайта проходит по HTTPS.
Теперь насчёт колебания поисковых позиций в связи с переходом на защищённый протокол: если переезд сайта с HTTP на HTTPS будет сделан правильно, то никаких просадок в трафике наблюдаться не должно.
Резюме
Давайте теперь подведем итог нашему краткому разбору протокола HTTP.
Формат сообщений запроса и ответа сходен (различия есть в стартовой строке и заголовках сообщений). И, наконец, мы рассмотрели, как вы можете работать с заголовками запроса и ответа во фреймворках и библиотеках.
Понимание HTTP очень важно для реализации простого добротного RESTful (* веб-службы, построенные с учётом REST (передача состояния представления; архитектурный стиль взаимодействия компонентов распределенного приложения в сети)) интерфейса между двумя оконечными узлами локальной сети (* ЛС). По большому счету (* исходя из самых строгих требований) эти знания вам также пригодятся при создании вашей сетевой инфраструктуры (* совокупность аппаратных и программных средств, предоставляющая пользователю необходимые сетевые возможности) и обеспечении для конечных пользователей удобства использования
Во второй части мы разберем реализацию соединений, аутентификацию и кэширование! Тогда и увидимся.
Постоянное соединение в HTTP
Альтернативный подход, который называется постоянное соединение, заключается в том что можно один раз установить соединение tcp и затем использовать его для загрузки различных ресурсов не только HTML страницы, но и стилевых файлов, javascript, картинок и всех связанных ресурсов. TCP соединения разрываются после того, как все ресурсы были загружены.

По-английски постоянное соединение называется HTTP persistent connection или HTTP keep-alive. Использование постоянного соединения позволяет повысить скорость загрузки web-страниц.
- Во-первых, нет необходимости каждый раз устанавливать HTTP соединения, то есть мы не проходим процедуру трехкратного рукопожатия.
- Во вторых, скорость передачи данных при установке нового соединения TCP низкая. Для того чтобы регулировать скорость передачи данных, TCP используют размер окна, чем больше размер окна тем больше скорость передачи данных. Так как при установке соединения, TCP ничего не знает про сеть, то используется маленький размер окна, который увеличивается при получении каждого подтверждения с помощью механизма slowstart, а затем аддитивного увеличения мультипликативного уменьшения. Если мы не открываем каждый раз новое соединение, а используем существующие, то нам не надо каждый раз начинать с маленького размера окна, и мы используем существующее TCP соединение, которое позволяет передавать данные на высокой скорости.
Идентификация и аутентификация
Для отслеживания работы приложений и веб-сайтов, а также для взаимодействия пользователей необходимо знать, кто подключается к серверу. Суть идентификации — помощь в обеспечении персонализации (естественно, для обеспечения функциональности сервер должен знать, кто его пользователи).
Существует несколько мер, при помощи которых сервер извлекает эту информацию, и большинство веб-сайтов используют гибридные методы:
- Заголовки запросов: From, Referer, User-Agent – их мы уже рассмотрели в части 1
- Client-IP — IP адрес клиента,
- Fat Urls — Сохранение состояния текущего пользователя, изменив URL и перенаправив на другой URL после каждого клика; каждый клик, по сути, накапливает состояние,
- Cookies — самый популярный и ненавязчивый подход.
Cookies позволяют серверу передавать обязательную информацию для исходящих сообщений с помощью заголовка ответа Set-Cookie. Cookie устанавливается с одной или более парой имя=значение, разделенных точкой с запятой (;), например: Set-Cookie: session-id=12345ABC; username=nettuts.
Сервер также может ограничить Cookie для конкретного домена или его части (domain и path),что делает их стойкими (неизменными) к истекающим значениям (expires). Cookies автоматически отсылаются браузером при каждом запросе к серверу, и браузер гарантирует, что в запросе отправлены только специальные domain- и path- cookies-сы. Заголовок запроса Cookie: name=value используется для отправки этих cookies на сервер.
“Лучший способ определить пользователя — попросить зарегистрироваться на сайте, но чтобы это реализовать потребуются усилия как со стороны разработчика, так и со стороны пользователя.”
Такая технология, как OAuth упрощает эту задачу, но она также требует вмешательства пользователя. Здесь большую роль играет аутентификация, и это, пожалуй, единственный способ идентификации и проверки пользователя.
5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Основы HTTP
HTTP обеспечивает общение между множеством хостов и клиентов, а также поддерживает целый ряд сетевых настроек.
В основном, для общения используется TCP/IP, но это не единственный возможный вариант. По умолчанию, TCP/IP использует порт 80, но можно заюзать и другие.
Общение между хостом и клиентом происходит в два этапа: запрос и ответ. Клиент формирует HTTP запрос, в ответ на который сервер даёт ответ (сообщение). Чуть позже, мы более подробно рассмотрим эту схему работы.
Текущая версия протокола HTTP — 1.1, в которой были введены некоторые новые фишки. На мой взгляд, самые важные из них это: поддержка постоянно открытого соединения, новый механизм передачи данных chunked transfer encoding, новые заголовки для кэширования. Что-то из этого мы рассмотрим во второй части данной статьи.
Что дает HTTPS для ранжирования сайта?
Symbols
Что такое http и https?
Прежде чем разбираться в том, чем отличается https от http, необходимо понять, что же означают эти аббревиатуры. Сразу отметим, что между ними много общего. По сути, это одно и то же понятие, но с одной поправкой
Именно она является существенной и принципиально важной
Понятие HTTP
Расшифровка http звучит так: HyperText Transfer Protocol. Людям, которые плохо знают английский язык, такое словосочетание ни о чем не скажет, поэтому приведем его перевод: «протокол передачи гипертекста».
Теперь вкратце рассмотрим вопрос, как это работает. Схему функционирования этого протокола можно описать двумя словами: «клиент – сервер». Клиентом является интернет-пользователь, который использует поисковые запросы для дальнейшего подключения к серверу. Таким образом, он становится инициатором соединения.
После этого в работу включается ранее упомянутый сервер. Получая запрос от пользователя, он автоматически его обрабатывает, после чего выдает результат.
На заметку. Любые действия в интернете, которые мы совершаем, базируются на обмене данными между нами (пользователями) и серверами. Но только теми, на которых хранится интересующая нас информация. Обмен данными происходит в незащищенном порядке, и именно в этом заключается главное отличие http от https.
Понятие и особенности HTTPS
Теперь рассмотрим вопрос, что такое протокол https. Первые четыре буквы аббревиатуры имеют такую же расшифровку и перевод, что и в предыдущем варианте. Но в данном случае в сокращении присутствует еще и буква S. Она обозначает Secure, что переводится как «безопасный» или «защищенный». То есть, данный протокол обеспечивает безопасное соединение с сервером и оперирование данными.
Важно! В рассматриваемом случае передача информации от клиента к серверу и наоборот осуществляется в режиме шифрования. А это не свойственно протоколу http
Таким образом, даже если хакерам удастся перехватить данные, они получат только набор символов, которые не смогут использовать в преступных (преимущественно) или личных целях. В этом и заключается суть работы протокола https.
Где и зачем нужен протокол сайта https? Он необходим для безопасного обмена данными на:
- сайтах, осуществляющих денежные переводы и платежи;
- ресурсах, работающих в режиме онлайн конвертеров;
- почтовых сервисах;
- других интернет-страницах, где хранится вся финансовая или конфиденциальная информация.
Стоит ли подключать https шифрование? Это должен решать каждый владелец сайта самостоятельно. Но если ваш проект связан с финансами, секретными или стратегически важными данными, использование защищенного протокола https является обязательной мерой безопасности.
Структура протокола HTTP
Сообщение HTTP содержит три части, которые пересылаются в следующем порядке:
- Starting line – стартовая строка. Устанавливает тип передаваемого сообщения;
- Headers – заголовки. Дают характеристику телу сообщения, параметры его передачи и иные данные;
- Message Body – тело сообщения. Передает непосредственно информацию сообщения. Необходимо в обязательном порядке отделить тело сообщение от заголовков пустой строкой.

В этих трёх частях стартовая строка обязательно должна присутствовать. Заголовки и тело сообщения являются необязательными элементами. Это связано с тем, что собственно стартовая строка указывает на вид запроса – ответа. Исключением является интернет протокол HTTP версии 0.9. В ней сообщение запроса включает всего лишь стартовую строку, а сообщения ответа содержит только его тело.
5 последних уроков рубрики «Разное»
-
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Инструменты для просмотра сетевого трафика по HTTP (* поток данных в передающей среде; состоит из передаваемых данных и служебной информации, необходимой для организации их прохождения)
Разработчикам доступно множество инструментов для мониторинга HTTP трафика. Здесь будут перечислены наиболее популярные.
Без сомнений, фаворитом среди веб-разработчиков является инспектор Chrome/Webkit.
Также в их распоряжении имеются прокси для отладки веб-приложений, например, Fiddler (* работает с трафиком между вашим компьютером и удаленным сервером и позволяет просматривать и менять его) для Windows и Charles Proxy для OSX. Мой коллега, Rey Bango, написал замечательную статью на эту тему. Мой коллега, Rey Bango, написал замечательную статью на эту тему.
Из набора программ с интерфейсом командной строки для мониторинга трафика HTTP у нас имеются такие утилиты, как curl, tcpdump и tshark.
Расчет теплоизоляционного слоя: формулы и примеры
Чтобы иметь возможность точно рассчитать величину утепления, необходимо найти коэффициент сопротивления теплопередачи всех материалов стены или другого участка дома. Он зависит от климатических показателей местности, поэтому вычисляется индивидуально по формуле:
ГСОП=(tв-tот)xzот
tв — показатель температуры внутри помещения, обычно составляет 18-22ºC;
tот — значение средней температуры;
zот — длительность отопительного сезона, сутки.
Значения для подсчета можно найти в СНиП 23-01-99.
При вычислении теплового сопротивления конструкции, необходимо сложить показатели каждого слоя: R=R1+R2+R3 и т. д. Исходя из средних показателей для частных и многоэтажных домов определены примерные значения коэффициентов:
- стены — не менее 3,5;
- потолок — от 6.
Толщина утеплителя зависит от материала постройки и его величины, чем меньше теплосопротивление стены или кровли, тем больше должен быть слой изоляции.

Пример: стена из силикатного кирпича толщиной в 0,5 м, которая утепляется пенопластом.
Rст.=0,5/0,7=0,71 — тепловое сопротивление стены
R- Rст.=3,5-0,71=2,79 — величина для пенопласта
Имея все данные, можно рассчитать необходимый слой утеплителя по формуле: d=Rxk
Для пенопласта теплопроводность k=0,038
d=2,79×0,038=0,10 м — потребуются плиты пенопласта толщиной в 10 см
По такому алгоритму легко подсчитать оптимальную величину теплоизоляции для всех участков дома, кроме пола. При вычислениях, касающихся утеплителя основания, необходимо обратиться к таблице температуры грунта в регионе проживания. Именно из нее берутся данные для вычисления ГСОП, а далее ведется подсчет сопротивления каждого слоя и искомая величина утеплителя.
Передача файлов по FTP через терминал
Мы могли бы использовать telnet для передачи файлов по FTP через терминал, но это слишком сложно и не нужно. Существует консольный клиент FTP с более простым синтаксисом и достаточными возможностями. Сначала рассмотрим общий синтаксис и команды утилиты:
$ ftp опции адрес_сервера
Опций у утилиты всего несколько, но нам нужно их рассмотреть, потому что они могут быть вам очень полезны:
- -A — использовать активный режим во время передачи файлов;
- -p — использовать пассивный режим, используется по умолчанию;
- -i — отключать интерактивный режим во время передачи файлов;
- -n — попытаться использовать автоматический вход;
- -e — отключить историю команд;
- -v — максимально подробный вывод;
- -d — включить режим отладки.
Дальше рассмотрим команды интерактивного режима, которые вы будете использовать для подключения к серверу и управления файлами:
- account — отправить серверу свой пароль для авторизации;
- append — добавить локальный файл в конец удаленного файла на сервере;
- ascii — передавать файлы в кодировке ASCII;
- binary — передавать файлы в бинарном формате;
- bye — завершить сессию;
- cd — перейти в папку;
- cdup — перейти в папку уровнем выше;
- chmod — изменить права на файл;
- delete — удалить файл с сервера;
- dir — посмотреть список файлов в папке;
- get — скачать файл из сервера на локальную машину;
- hash — отображать статус передачи файла;
- lcd — сменить рабочую директорию на локальной машине;
- ls — список файлов в папке;
- mdelete — удалить несколько файлов;
- mget — скачать несколько файлов;
- mkdir — создать папку;
- mput — передать несколько файлов на сервер;
- open — подключится к удаленному FTP серверу;
- put — передать файл на сервер;
- pwd — вывести текущую папку;
- recv — то же самое что и get;
- rename — переименовать файл на сервере;
- rmdir — удалить папку;
- size — узнать размер файла;
- user — авторизоваться на сервере.
Это далеко не все команды, которые вы можете использовать для передачи файлов, но здесь перечислено все самое основное, и вам их точно хватит для решения простых задач.
Сначала подключаемся к нашему серверу, команде нужно передать адрес сервера:
Затем авторизуемся на сервере, нужно передать логин и пароль:
Только после этого перед нами открывается командная оболочка FTP клиента. Именно здесь будет выполняться передача файлов ftp. Изменим текущую папку на FTP, затем посмотрим ее содержимое и выведем полный адрес текущей папки:
Перейдем в папку documents на удаленном сервере и посмотрим ее содержимое:
Чтобы скачать файл по FTP с удаленного сервера нам нужно использовать команду get. Просто передайте команде имя файла:
Теперь файл находится на нашей локальной машине. Мы можем выполнять команды на локальной машине если перед ними добавить символ «!». Например, посмотрим содержимое домашней папки чтобы убедиться, что файл был загружен:
Загрузка файлов по FTP на сервер выполняется с помощью команды put, причем, здесь, как и в предыдущей команде можно задать имя создаваемого файла:
Также можно управлять файлами на удаленном сервере. Переименуем файл doument1.pdf, так чтобы он назывался правильно:
Затем удалим document3:
Для завершения сеанса FTP наберите Bye:
Сейчас многие FTP серверы используют шифрование на основе ssl сертификатов. Это необходимая мера, которая позволяет обезопасить данные пользователей. Для подключения к таким серверам необходимо использовать утилиту sftp, в остальном же процесс и команды не отличаются.
Обслуживание соединения со стороны сервера
В основном сервер прослушивает входящие сообщения и обрабатывает их по мере поступления запросов. Операции сервера включают в себя:
- создание сокета для начала прослушивания 80-го (или другого) порта,
- получение запроса и анализ сообщения,
- обработку ответа,
- установку заголовка ответа,
- отправку ответа клиенту,
прерывание соединение, если возникло сообщение: Connection: close.
Естественно, это далеко не полный перечень операций. Для создания наиболее индивидуальных ответов веб-сайты и программы должны “понимать”, кто посылает запросы. За это отвечают процессы идентификации и аутентификации.
2 Метод GET
Напишем наш запрос.
GET http://www.site.ru/news.html HTTP/1.0\r\n
Host: www.site.ru\r\n
Referer: http://www.site.ru/index.html\r\n
Cookie: income=1\r\n
\r\n
Данный запрос говорит нам о том, что мы хотим получить содержимое страницы по адресу http://www.site.ru/news.html, использую метод GET. Поле Host говорит о том, что данная страница находится на сервере www.site.ru, поле Referer говорит о том, что за новостями мы пришли с главной страницы сайта, а поле Cookie говорит о том, что нам была присвоена такая-то кука. Почему так важны поля Host, Referer и Сookie? Потому что нормальные программисты при создании динамических сайтов проверяют данные поля, которые появляются в скриптах (РНР в том числе) в виде переменных. Для чего это надо? Для того, например, чтобы сайт не грабили, т.е. не натравливали на него программу для автоматического скачивания, или для того, чтобы зашедший на сайт человек всегда попадал бы на него только с главной страницы и.т.д.
Теперь давайте представим, что нам надо заполнить поля формы на странице и отправить запрос из формы, пусть в данной форме будет два поля: login и password (логин и пароль),- и, мы естественно знаем логин и пароль.
GET http://www.site.ru/news.html?login=Petya%20Vasechkin&password=qq HTTP/1.0\r\n
Host: www.site.ru\r\n
Referer: http://www.site.ru/index.html\r\n
Cookie: income=1\r\n
\r\n
Логин у нас «Petya Vasechkin» Почему же мы должны писать Petya%20Vasechkin? Это из=за того, что специальные символы могут быть распознаны сервером, как признаки наличия нового параметра или конца запроса и.т.д. Поэтому существует алгоритм кодирования имен параметров и их значений, во избежание оштбочных ситуаций в запросе. Полное описание данного алгоритма можно найти здесь, а в PHP есть функции rawurlencode и rawurldecode для кодирования и декодирования соответственно. Хочу отметеить, что декодирование РНР делает сам, если в запросе были переданы закодированные параметры. На этом я закону первую главу знакомства c протоколом HTTP. В следуючей главе мы рассмотрим построение запросов типа POST (в переводе с английского «отправить»), что будет гораздо интереснее, т.к. именно данный тип запросов используется при отправке данных из HTML форм.
Обслуживание соединения со стороны сервера
В основном сервер прослушивает входящие сообщения и обрабатывает их по мере поступления запросов. Операции сервера включают в себя:
- создание сокета для начала прослушивания 80-го (или другого) порта,
- получение запроса и анализ сообщения,
- обработку ответа,
- установку заголовка ответа,
- отправку ответа клиенту,
прерывание соединение, если возникло сообщение: Connection: close.
Естественно, это далеко не полный перечень операций. Для создания наиболее индивидуальных ответов веб-сайты и программы должны “понимать”, кто посылает запросы. За это отвечают процессы идентификации и аутентификации.
HTTP-СОЕДИНЕНИЕ
Соединение между клиентом и сервером устанавливается обязательно до того, как они смогут “общаться” друг с другом, при этом используется самый надежный протокол-TCP. По умолчанию, TCP использует 80-ый порт. Поток разбивается на пакеты IP,что гарантирует получение пакетов в правильном порядке без потерь. HTTP-протокол прикладного уровня TCP, основанного на IP. HTTPS — защищенная версия HTTP, куда вставлены дополнительные уровни между HTTP и TCP, называемые TLS и SSL (Transport Layer Security и Secure Sockets Layer, соответственно). По умолчанию, HTTPS использует 443-ий TCP-порт, и в данной статье будет рассмотрен именно HTTPS- протокол.

Подключение HTTP идентифицируется как <исходный IP, исходный порт> и <IP приемника, порт приемника>. На клиентском уровне протокол представлен кортежем: <IP, порт>. Установка соединения между двумя конечными точками — процесс многоступенчатый. Он включает в себя следующие шаги:

- расчет IP адреса по имени хоста DNS,
- установление соединения с сервером,
- отправка запроса,
- ожидание ответа,
- закрытие соединения.
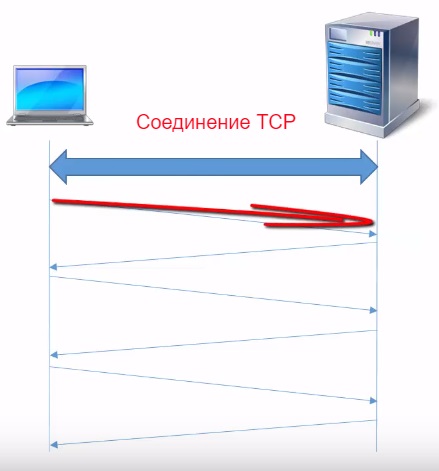
В HTTP/1.0, все соединения закрывались после одной транзакции. Таким образом, если клиент запрашивал три отдельных изображения с одного сервера, он трижды подключался к удаленному хосту. Как видно на схеме выше, это вызывает множество задержек в сети, что приводит к не-оптимальной работе.
Чтобы избавиться от этих задержек, в HTTP/1.1 были введены постоянные соединения — долгоживущие соединения, которые остаются открытыми, пока клиент не закроет их. Эти соединения используются по умолчанию, а чтобы произвести транзакцию клиент должен установить соединение: “Connection: close” в заголовке запроса. Это значит, что сервер должен прервать соединение сразу после того, как оправит ответ клиенту.
Помимо постоянных соединений, браузеры / клиенты для минимизации времени задержек сети используют метод, называемый параллельные соединения. Старая концепция параллельных соединений заключается в создании пула соединений (как правило, не более шести соединений). То есть, если клиент хочет загрузить с веб-сайта шесть ресурсов, создаются шесть параллельных соединений, в результате чего время отклика становится минимальным. Это огромный плюс по сравнению с последовательными соединениями, где клиент скачивает ресурсы друг за другом.
Параллельные соединения в сочетании с постоянными соединениями — вот ответ сегодняшним технологиям сведения к минимуму задержки в сети. Углубленный анализ подключений HTTP рассмотрен в разделе (спецификация HTTP)
Что такое протокол Интернета: понятие и история создания
APRANET — сеть, когда-то созданная в США. Считается, что именно она стала прародительницей всего Интернета вообще. Эта сеть одно время даже подчинялась военным ведомствам. Суть технологии в том, что применялась пакетная технология передачи данных. То есть информация передавалась несколькими порциями. Потом их можно было воспроизвести, интерпретировать с помощью другого терминала.
Значит и тогда, и сейчас протокол Интернета — это некие правила, связанные с передачей данных между разными устройствами. Это своеобразные унифицированные настройки, благодаря которым друг с другом смогли соединяться пользователи, находящиеся в разных уголках мира. Одновременный доступ к одному и тому же ресурсу тоже стал возможным. Протоколы сети Интернет начали развиваться.
Структура протокола
Каждое HTTP-сообщение состоит из трёх частей, которые передаются в указанном порядке:
- Стартовая строка (Starting line) — определяет тип сообщения;
- Заголовки (Headers) — характеризуют тело сообщения, параметры передачи и другие сведения;
- Тело сообщения (Message Body) — непосредственно данные сообщения. Обязательно должно отделяться от заголовков пустой строкой.
Из этих трёх частей обязательной является стартовая строка, а заголовки и тело сообщения могут отсутствовать. Связано это с тем, что именно стартовая строка указывает на тип запроса/ответа. Исключением является версия 0.9 протокола, у которой сообщение запроса содержит только стартовую строку, а сообщения ответа только тело сообщения.
Коды состояния
В ответ на запрос от клиента, сервер отправляет ответ, который содержит, в том числе, и код состояния. Данный код несёт в себе особый смысл для того, чтобы клиент мог отчётливей понять, как интерпретировать ответ:
1xx: Информационные сообщения
Набор этих кодов был введён в HTTP/1.1. Сервер может отправить запрос вида: Expect: 100-continue, что означает, что клиент ещё отправляет оставшуюся часть запроса. Клиенты, работающие с HTTP/1.0 игнорируют данные заголовки.
2xx: Сообщения об успехе
Если клиент получил код из серии 2xx, то запрос ушёл успешно. Самый распространённый вариант — это 200 OK. При GET запросе, сервер отправляет ответ в теле сообщения. Также существуют и другие возможные ответы:
- 202 Accepted: запрос принят, но может не содержать ресурс в ответе. Это полезно для асинхронных запросов на стороне сервера. Сервер определяет, отправить ресурс или нет.
- 204 No Content: в теле ответа нет сообщения.
- 205 Reset Content: указание серверу о сбросе представления документа.
- 206 Partial Content: ответ содержит только часть контента. В дополнительных заголовках определяется общая длина контента и другая инфа.
3xx: Перенаправление
Своеобразное сообщение клиенту о необходимости совершить ещё одно действие. Самый распространённый вариант применения: перенаправить клиент на другой адрес.
- 301 Moved Permanently: ресурс теперь можно найти по другому URL адресу.
- 303 See Other: ресурс временно можно найти по другому URL адресу. Заголовок Location содержит временный URL.
- 304 Not Modified: сервер определяет, что ресурс не был изменён и клиенту нужно задействовать закэшированную версию ответа. Для проверки идентичности информации используется ETag (хэш Сущности — Enttity Tag);
4xx: Клиентские ошибки
Данный класс сообщений используется сервером, если он решил, что запрос был отправлен с ошибкой. Наиболее распространённый код: 404 Not Found. Это означает, что ресурс не найден на сервере. Другие возможные коды:
- 400 Bad Request: вопрос был сформирован неверно.
- 401 Unauthorized: для совершения запроса нужна аутентификация. Информация передаётся через заголовок Authorization.
- 403 Forbidden: сервер не открыл доступ к ресурсу.
- 405 Method Not Allowed: неверный HTTP метод был задействован для того, чтобы получить доступ к ресурсу.
- 409 Conflict: сервер не может до конца обработать запрос, т.к. пытается изменить более новую версию ресурса. Это часто происходит при PUT запросах.
5xx: Ошибки сервера
Ряд кодов, которые используются для определения ошибки сервера при обработке запроса. Самый распространённый: 500 Internal Server Error. Другие варианты:
- 501 Not Implemented: сервер не поддерживает запрашиваемую функциональность.
- 503 Service Unavailable: это может случиться, если на сервере произошла ошибка или он перегружен. Обычно в этом случае, сервер не отвечает, а время, данное на ответ, истекает.
Как работает HTTP, и зачем нам это знать
Программировать на PHP можно и без знания протокола HTTP, но есть ряд ситуаций, когда для решения задач нужно знать, как именно работает веб-сервер. Ведь PHP — это, в первую очередь, серверный язык программирования.
Протокол HTTP очень прост и состоит, по сути, из двух частей:
- Заголовков запроса/ответа;
- Тела запроса/ответа.
Сначала идёт список заголовков, затем пустая строка, а затем (если есть) тело запроса/ответа.
И клиент, и сервер могут посылать друг другу заголовки и тело ответа, но в случае с клиентом доступные заголовки будут одни, а с сервером — другие. Рассмотрим пошагово, как будет выглядеть работа по протоколу HTTP в случае, когда пользователь хочет загрузить главную страницу социальной сети «Вконтакте».
1. Браузер пользователя устанавливает соединение с сервером vk.com и отправляет следующий запрос:
GET / HTTP/1.1 Host: vk.com
2. Сервер принимает запрос и отправляет ответ:
3. Браузер принимает ответ и показывает готовую страницу
Больше всего нам интересен самый первый шаг, где браузер инициирует запрос к серверу vk.com
Рассмотрим подробнее, что там происходит. Первая строка запроса определяет несколько важных параметров, а именно:
- Метод, которым будет запрошен контент;
- Адрес страницы;
- Версию протокола.
— это метод (глагол), который мы применяем для доступа к указанной странице. является самым часто используемым методом, потому что он говорит серверу о том, что клиент всего лишь хочет прочитать указанный документ. Но помимо есть и другие методы, один из них мы рассмотрим уже в следующем разделе.
После метода идет указание на адрес страницы — URI (универсальный идентификатор ресурса). В нашем случае мы запрашиваем главную страницу сайта, поэтому используется просто слэш — .
Последним в этой строке идет версия протокола и почти всегда это будет
После строки с указанием основных параметров всегда следует перечисление заголовков, которые передают серверу дополнительную полезную информацию: название и версию браузера, язык, кодировку, параметры кэширования и так далее.
Среди всех этих заголовков, которые передаются при каждом запросе, есть один обязательный и самый важный — это заголовок . Он определяет адрес домена, который запрашивает браузер клиента.
Сервер, получив запрос, ищет у себя сайт с доменом из заголовка , а также указанную страницу.
Если запрошенный сайт и страница найдены, клиенту отправляется ответ:
Такой ответ означает, что всё хорошо, документ найден и будет отправлен клиенту. Если говорить более обобщённо, стартовая строка ответа имеет следующую структуру:
Больше всего здесь интересен именно код состояния, он же код ответа сервера.
В этом примере код ответа — 200, что означает: сервер работает, документ найден и будет передан клиенту. Но не всегда всё идет гладко.
Например, запрошенный документ может отсутствовать или сервер будет перегружен, в таком случае клиент не получит контент, а код ответа будет отличным от 200.
- 404 — если сервер доступен, но запрошённый документ не найден;
- 503 — если сервер не может обрабатывать запросы по техническим причинам.
Спецификация HTTP 1.1 определяет 40 различных кодов HTTP.
После стартовой строки следуют заголовки, а затем тело ответа.
Формат ответа
Формат ответа отличается только статусом и рядом заголовков. Статус выглядит так:
Status-Line = HTTP-Version SP Status-Code SP Reason-Phrase CRLF
- HTTP версия
- Код статуса
- Сообщение статуса, понятное для человека
Обычный статус выглядит примерно так:
HTTP/1.1 200 OK
Заголовки ответа могут быть следующими:
response-header = Accept-Ranges
| Age
| ETag
| Location
| Proxy-Authenticate
| Retry-After
| Server
| Vary
| WWW-Authenticate
- Age время в секундах, когда сообщение было создано на сервере.
- ETag MD5 сущности для проверки изменений и модификаций ответа.
- Location используется для перенаправления и содержит новый URL адрес.
- Server определяет сервер, где было сформирован ответ.
Думаю, на сегодня теории достаточно. Теперь давайте взглянем на инструменты, которыми мы можем пользоваться для мониторинга HTTP сообщений.
Заключение о протоколе HTTP
Итак, постоянное соединение HTTP позволяет использовать одно и то же TCP соединение для загрузки нескольких ресурсов. Это позволяет сократить время на установку соединения TCP, нет необходимости каждый раз проходить процедуру трехкратного рукопожатия.
В стандарте http 1.0 не было поддержки постоянного соединения, эта возможность была добавлена уже после публикации стандарта в виде заголовка connection: keep-alive. В стандарте http 1.1 все соединения по умолчанию постоянны и заголовок connection: keep-alive использовать не обязательно.
Мы рассмотрели кэширование web и его поддержку в протоколе http. Если в страницу, ввести какой-то ресурс из кэша, то загрузка происходит значительно быстрее, чем если мы обращаемся за тем же самым ресурсом в сеть. Необходимо иметь ввиду, что данные кэшируется не только в кэше web-браузера, это так называемый частный кэш, который является отдельным для каждого пользователя, но и данные могут быть закэшированные в других местах. Например, на прокси-серверах, на обратных прокси-серверах, которые копируют запросы большого количества пользователей и такой кэш называется разделяемый.