Как включить и отключить html5 в google chrome
Содержание:
- HTML5 — новый подход к разметке: мультимедиа внутри
- Геолокация
- Лучшие плагины HTML5-видеоплееров для WordPress
- 5 Free HTML5 & JavaScript Video Player Plugins for Download in 2020
- Видео и аудио в HTML5
- Примеры элементов
- The Best HTML5 Audio Player Plugins on CodeCanyon
- Проигрыватели на JavaScript
- 4. Подключение HTML5 видео
- Создание HTML5 Audio Player: разметка
- HTML5-видеоплееры, о которых вы должны знать
- Очищаем кэш и сбрасываем настройки
- Как добавить HTML5-аудио на веб-страницу
- Strapslide : jQuery Responsive Bootstrap Slider Plugin
- Коротко о главном
- Плагины, требующие установки
- Как отключить HTML5 в браузере Opera
- Переход в полноэкранный режим
- Итого
HTML5 — новый подход к разметке: мультимедиа внутри
В отличие от разработанного ещё в девяностых языка разметки HTML4, когда даже относительно несложный мультимедийный контент был слишком «тяжёлым» для подавляющего большинства пользователей интернета, в 2004 году, в котором фактически началась работа над новой версией стандарта, в Сети уже вовсю шло распространение аудио- и видеозаписей, как официальное, так и неофициальное. Хорошим тоном для веб-сайтов стало размещение на своих страницах анимационных фильмов и видеороликов, вошли в моду аудиоблоги-подкасты.
Однако действующий стандарт не предусматривал описания мультимедийного контента средствами самого языка: для этого использовалась функция вставки некоего объекта («object»), возможность воспроизведения которого зависела от того, установлены ли в браузере клиента совместимые с таким контентом дополнительные плагины третьих разработчиков.
Говоря о подобных плагинах, мы прежде всего имеем в виду Adobe Flash, QuickTime или менее распространённые Real Player и Silverlight. Всё это — «надстройки», дополнения к браузерам, не являющиеся их составной частью и выполняющие роль неких посредников, которые преобразуют загружаемый цифровой контент в видео и звук.
Эта система до сих пор вполне работоспособна, однако отсутствие общепринятых стандартов приводит к тому, что на разных сайтах используются разные технологии, для просмотра их медиаконтента требуются разные плагины и, самое главное, поскольку такие плагины не входят непосредственно в составе браузера, необходима их отдельная установка.
В стандарте HTML5, представляющем собой сочетание собственно HTML, а также CSS и JavaScript, изначально реализуется принципиально иной подход, в котором медиаконтент представляет собой неотъемлемую часть кода страницы. HTML5 обеспечивает единый стандартный способ описания (синтаксис) встраиваемого в страницы аудиовизуального контента.
Для интеграции аудио или видео в HTML5 достаточно использовать простой набор тэгов, описывающих, какой тип контента вы намерены поместить («video» или «audio»), и обычные ссылки на соответствующие медиафайлы.
Разумеется, у HTML5 есть и множество других нововведений, но это самое главное из них — изменение идеологического подхода.
Геолокация
Геолокация это способ выяснить, где вы находитесь в мире, по усмотрению можно делиться этой информацией с доверенными людьми. Существует несколько способов определить ваше положение — по IP-адресу, подключению к беспроводной сети, сотовому телефону или через GPS оборудование которое вычисляет координаты (широту и долготу) через спутники в небе.
Спроси профессора Маркапа
☞ В. Геолокация это часть HTML5? Почему мы говорим о ней?
О. Поддержка геолокации включена в браузеры для будущей работы с новыми возможностями HTML5. Строго говоря, геолокация была стандартизирована Рабочей группой по геолокации, которая отделена из Рабочей группы HTML5. Но я все равно в этой книге говорю о ней, потому что эта часть развития Веба происходит в данный момент.
Для проверки поддержки геолокации используется . Если браузер поддерживает геолокацию, будет доступно свойство geolocation для глобального объекта navigator . В противном случае свойство geolocation будет недоступно. Вот как проверить поддержку геолокации.
function supports_geolocation() { return !!navigator.geolocation; }
Вместо написания своей функции, можно использовать Modernizr.
if (Modernizr.geolocation ) { // Можно смотреть, где вы находитесь! } else { // Нет встроенной поддержки геолокации. }
Если браузер не поддерживает исходно геолокацию, не стоит терять надежду. Плагин с открытым исходным кодом Gear от Google работает в Windows, Mac, Linux, Windows Mobile и Android. Он расширяет возможности старых браузеров, которые не поддерживают новомодные вещи, описанные в этом разделе. В частности, Gear поддерживает геолокацию. Это не то же самое, что navigator.geolocation , но выполняет те же задачи.
Лучшие плагины HTML5-видеоплееров для WordPress
1. Responsive Video Embeds
Responsive video embeds содержит много интересных функций. Позволяет вставлять несколько видеороликов в одну запись и изменять размер встроенных видео в виде iFrames . Таким образом, они смогут вписываться в окна разных размеров.
Этот продвинутый плеер для мобильного сайта в настоящее время поддерживает почти все популярные видео, размещаемые на WordPress.TV , Revision 3 , hulu.com , Scribd , Daily motion , Vimeo и YouTube и т. д. Он доступен на бесплатной основе:


Простой в использовании бесплатный плагин со всеми основными функциями, который позволяет встраивать плейлисты YouTube на WordPress -сайты . А также создавать список миниатюр с пользовательскими настройками канала. С помощью простых элементов управления можно персонализировать через галерею каналов YouTube все, начиная от соотношения сторон окна плеера для сайта, качества видео и продолжая типом видеопотока, темы и ссылки. Поддерживаются различные настраиваемые виджеты:

Продвинутый аудио-видео HTML5-плеер , который работает с Flash Fallback . С его помощью можно получить доступ к широкому спектру ярлыков для аудио и видео. Можно использовать полноэкранный режим, так как он отлично работает в Internet Explorer и Chrome .
Наиболее полезные опции данного плагина: цикличные видео, управление размерами, настройки автоматического воспроизведения, индикатор выполнения, настройки громкости и продолжительности, предварительный просмотр видео и управление аудио функциями.
MediaElements.js позволяет управлять множеством интерактивных функций одним кликом мыши. Он отлично подойдет для начинающих благодаря своему простому и удобному интерфейсу:

Данная публикация представляет собой перевод статьи « 12 best html5 video players you should know » , подготовленной дружной командой проекта Интернет-технологии.ру
источник
5 Free HTML5 & JavaScript Video Player Plugins for Download in 2020
The premium HTML5 and JavaScript video players available on CodeCanyon will certainly give you the most up-to-date and advanced features available, which will greatly improve the user experience.
However, you may be on a budget and still need to add a high-quality video player to your website. To help you with your video player needs, I’ve collected five of the best HTML5 and JavaScript video players you can download for free.
1. Video.js
Video.js supports HTML5 video and modern streaming formats such as YouTube and Vimeo. The player can be styled with CSS to fit your website’s theme.
2. Plyr
This JavaScript video player is a simple, accessible, and customizable player for video and audio. The player comes with a minimal and responsive design and can work for all types of websites.
3. jPlayer
jPlayer is anopen-source media library written in JavaScript. The plugin is completely customizable and skinnable using HTML and CSS and is very lightweight.
4. MediaElement.js
MediaElement.js is a simple and easy-to-install plugin that can display today’s standard video formats. All the basic video player controls come with this JavaScript video player.
5. Kaltura HTML5
This HTML5 video player supports both HTML5 and Flash with the same configuration. The player is fully responsive and can be viewed on tablets and mobile devices.
Видео и аудио в HTML5
Поддержка видео и аудио HTML5 основана на простой идее. Точно так же, как с помощью элемента <img> в веб-страницу можно вставлять изображения, в нее должно быть возможным вставить звук посредством элемента <audio> и видео с помощью элемента <video>. Вполне логично, HTML5 позволяет вставлять оба эти типа мультимедиа.
К сожалению, некоторые аспекты воспроизведения мультимедиа находятся вне досягаемости новых аудио- и видеовозможностей HTML5. Для следующего содержимого и/или способов его воспроизведения нужно опять обращаться к Flash (по крайней мере, на данный момент):
-
Лицензированное содержимое. Видеофайлы HTML5 не используют никакой системы для защиты от копирования. По сути, народ может загружать HTML5-видео с такой же легкостью, как и изображения — просто щелкнув правой кнопкой мыши по видео и выбрав опцию Сохранить.
-
Потоковое аудио или видео. В HTML5 нет способа для передачи аудио или видео от одного компьютера к другому в потоковом режиме. Поэтому, разработчикам чат-программ, в которых посетители веб-страницы используют микрофон и/или веб-камеру, придется продолжать работать с Flash. Разработчики HTML5 экспериментируют с элементом <device>, который может предоставить эту возможность, но в настоящее время решения с использованием только HTML5 нет ни для одного браузера.
-
Адаптивное потоковое видео. Для продвинутых веб-сайтов с большими объемами видеосодержимого, наподобие YouTube, требуется многоуровневое управление буферизацией и пересылкой видеопотока. Им нужно предоставлять видео в разных разрешениях, видеособытий реального времени, а также настраивать качество видео под пропускную возможность интернет-подключения пользователя. До тех пор пока HTML5 не сможет предоставлять эти возможности, видеообменные сайты могут добавить поддержку HTML5 только как опцию, но полностью переходить на него с Flash не будут.
-
Высококачественное аудио с низкой задержкой. Некоторые приложения требуют начинать воспроизведение аудио без задержки или проигрывать несколько аудиоклипов с идеальной синхронизацией. В качестве примеров таких приложений можно назвать виртуальный синтезатор, музыкальный визуализатор или игру реального времени с множеством накладывающихся звуковых эффектов. И в то время как разработчики браузеров усиленно работают над улучшением HTML5-аудиопроизводительности, оно еще не отвечает этим требованиям.
-
Динамическое создание или редактирование аудио. А если вам нужно не только воспроизводить записанное аудио, но также анализировать аудиоинформацию, модифицировать или создавать аудио — и все это в режиме реального времени? Новые стандарты, такие как Audio Data API, разрабатываемые под спонсорством Firefox, состязаются в добавлении возможностей этого типа к HTML5-аудио, но в настоящее время они еще не доступны.
Примеры элементов
Следующий фрагмент кода HTML5 встроит видео WebM в веб-страницу.
<video src="movie.webm" poster="movie.jpg" controls> This is fallback content to display for user agents that do not support the video tag. </video>
Атрибут «controls» включает собственный пользовательский интерфейс браузера для управления воспроизведением. В качестве альтернативы воспроизведением можно управлять с помощью JavaScript , который веб-дизайнер может использовать для создания пользовательского интерфейса. Необязательный атрибут «poster» указывает изображение, которое будет отображаться на месте видео перед началом воспроизведения. Его цель — представить видео.
Множественные источники
Поддержка видеоформатов варьируется в зависимости от браузера (см. Ниже), поэтому веб-страница может предоставлять видео в нескольких форматах. Для других функций иногда используется анализ браузера , который может быть подвержен ошибкам: любой веб-разработчик знает браузеры, что неизбежно будет неполным или устаревшим. Соответствующий браузер лучше всех знает, какие форматы он может использовать. Элемент «видео» поддерживает откат за счет указания нескольких источников. Используя любое количество элементов <source>, как показано ниже, браузер автоматически выберет файл для загрузки. В качестве альтернативы для достижения того же можно использовать функцию JavaScript canPlayType () . Атрибут «type» указывает тип MIME и, возможно, список кодеков, который помогает браузеру определить, может ли он декодировать файл, не начиная его загружать. Тип MIME обозначает формат контейнера файла, а формат контейнера определяет интерпретацию строки кодека.
<video poster="poster.jpg" controls> <source src="av1.mp4" type='video/mp4; codecs="av01.0.00M.08, opus"'> <source src="avc.mp4" type='video/mp4; codecs="avc1.4D401E, mp4a.40.2"'> <source src="vp9.webm" type='video/webm; codecs="vp9.0, opus"'> <source src="theora.ogv" type='video/ogg; codecs="theora, vorbis"'> <p>This is fallback content to display for user agents that do not support the video tag.</p> </video>
The Best HTML5 Audio Player Plugins on CodeCanyon
Discover CodeCanyon’s massive library of the highest-quality HTML5 audio player scripts and plugins ever created. With a low one-time payment, you can purchase one of these scripts and plugins and draw in more traffic to your website.
Here are a few of the best-selling HTML5 audio player plugins available on CodeCanyon for 2020.
Using the default browser audio player has many limitations. The audio player is not built for speed and will most likely not fit in with the design of your website. By taking advantage of the premium HTML5 audio player plugins available on CodeCanyon, you will have access to features such as:
- responsive layouts
- playback and playlist options
- customizable skins
- image or album art display
- multi-file support
Проигрыватели на JavaScript
Если вы не хотите ни от кого зависеть в своей работе, то можете создать свой аудио- или видеопроигрыватель с чистого листа. Но это будет очень трудоемким проектом, особенно если вы хотите обеспечить разные вычурные возможности, наподобие интерактивного списка воспроизведения. К тому же, если за вашей спиной нет небольшого дизайнерского отдела, то существует отчетливая вероятность, что конечный продукт ваших усилий будет иметь слегка уродливый внешний вид (как показано выше ;).
К счастью, для веб-дизайнеров, блуждающих в поисках идеального HTML5-проигрывателя, имеется лучший вариант. Вместо того чтобы разрабатывать мультимедийный проигрыватель самому, можно взять бесплатный, настраиваемый посредством JavaScript проигрыватель в Интернете. Два из них — это VideoJS и, для фанатов библиотеки jQuery — jPlayer. Оба проигрывателя легковесные, удобны в использовании, а также имеют функцию смены скинов с помощью таблицы стилей. Например сервис VideoJS позволяет создать вручную скин медиаплеера:

Большинство проигрывателей мультимедиа на JavaScript (включая проигрыватели VideoJS и jPlayer) содержат встроенные резервные решения Flash, что позволяет разработчику сэкономить время и усилия на поиски отдельного Flash-проигрывателя. А проигрыватель jPlayer имеет удобную функцию создания списка воспроизведения, позволяющего выбрать для проигрывания или просмотра несколько файлов.
Чтобы использовать VideoJS в своих разработках, сначала загрузите его JavaScript-файлы с веб-сайта проигрывателя. Потом вставьте ссылку на его сценарий и таблицы стилей, как показано в следующем коде:
Затем используется обычный элемент <video> с несколькими элементами <source> и резервным решением Flash. (Для резервного Flash-решения в проигрывателе VideoJS используется Flowplayer, но его можно удалить и использовать другой Flash-проигрыватель.) По сути, единственная разница между обычной страницей HTML5 и страницей с проигрывателем VideoJS состоит в том, что в последней нужно использовать специальный класс в элементе <video>:

4. Подключение HTML5 видео
<video poster=»/path/to/poster.jpg» id=»player» playsinline controls>
<source src=»/path/to/video.mp4″ type=»video/mp4″ />
<source src=»/path/to/video.webm» type=»video/webm» />
<!— Субтитры являются необязательными —>
<track kind=»captions» label=»Английские субтитры» src=»/path/to/captions.vtt» srclang=»en» default />
</video>
|
1 |
<video poster=»/path/to/poster.jpg»id=»player»playsinlinecontrols> <source src=»/path/to/video.mp4″type=»video/mp4″ /> <source src=»/path/to/video.webm»type=»video/webm» /> <!— Субтитры являются необязательными —> <track kind=»captions»label=»Английские субтитры»src=»/path/to/captions.vtt»srclang=»en»default /> </video> |
Создание HTML5 Audio Player: разметка
Теперь, когда у вас есть немного фона HTML5 и вы понимаете основные принципы, пришло время применить их на практике и создать настроенный HTML5 audio player. Я пропущу этап дизайна, поскольку он выходит за рамки этого урока, но вы можете загрузить accompanying source code и просмотреть PSD, чтобы получить представление о том, как он собирается.
Верхняя часть документа состоит из HTML5 doctype. Yahoos CSS Reset, Google web font ‘Lobster’ для титула. Берём последний jQuery и делаем JavaScript file js.js. Наконец, у нас есть html5 slider.js, который позволяет Firefox отображать диапазон ввода HTML5, который мы будем использовать для аудио scrubber.
После названия h1 я создал div с классом «container» и «gradient». Я создал отдельный класс градиента, поскольку он будет повторно использоваться для некоторых других элементов. Внутри «.container» я добавил изображение (которое будет обложкой альбома), тогда три якорных тега будут действовать как элементы управления для проигрывателя. Между ними вы найдете поле ввода scubber/HTML5 range.
HTML5-видеоплееры, о которых вы должны знать
Простой и гибкий плеер для сайта, который поддерживает YouTube-видео . Он популярен среди профессионалов и новичков благодаря своему простому дизайну, и позволяет плавно обрабатывать даже большие видеофайлы.
- Полная поддержка экранных дикторов и VTT ;
- Гибко настраиваемая платформа, которая позволяет пользователям изменять внешний вид по своему выбору;
- Широкий спектр инструментов для обработки и редактирования;
- Адаптивный дизайн с функцией полноэкранного режима.

Еще один плеер, который разработан с использованием HTML5 . Video.js поддерживает Flash-видео , HTML5 , Vimeo и YouTube . Можно наслаждаться воспроизведением видео с помощью Videojs на мобильных устройствах и настольных компьютерах. Этот видеоплеер был запущен в 2010 году и в настоящее время используется более чем на 200 000 сайтов.
Ключевые особенности этого плеера для сайта HTML5 :
- Широкий охват форматов;
- Простота настройки;
- Возможность подключения дополнительных плагинов, которые обеспечивают поддержку многих социальных сетей.

Недавно YouTube перешел на использование нового видеоплеера, созданного на базе HTML5 . Теперь не нужно беспокоиться о кодировании видео. YouTube позволяет воспроизводить видео в любом браузере. Но для доступа к этому инструменту нужно создать учетную запись YouTube . Также необходимо учитывать, что видео автоматически удаляются, если они нарушают любое из положений политики YouTube .
- YouTube прост в использовании;
- Доступен бесплатно;
- Поддерживаются все форматы и браузеры.

Видеоплеер с открытым исходным кодом. Projekktor был выпущен под лицензией GPLv3 , он написан с использованием JavaScript . Данная платформа обладает возможностями, достаточными для решения всех проблем, связанных с кроссбраузерной совместимостью.
Ключевые особенности этого плеера с плейлистом для сайта:
- Автоматическое определение лучших способов воспроизведения видео;
- Projekktor известен благодаря впечатляющему дизайну и удобству;
- Профессионалы считают Projekktor одним из самых надежных решений для воспроизведения видео.

Еще один бесплатный видеоплеер с открытым исходным кодом, для которого доступна впечатляющая медиа-библиотека, написанная на JavaScript . JPlayer известен как комплексный инструмент для разработки инновационных медиа-решений.
- Может быть развернут в течение нескольких минут и прост в использовании;
- Полностью настраиваемая платформа с поддержкой CSS и HTML ;
- Не нагружает процессор.

Это продвинутый видео и аудио-плеер на HTML5 , который поддерживает Silverlight с Flash . А также предоставляет интерфейс, который корректно отображается во всех браузерах. Плеер использует обновленные и настраиваемые инструменты Flash вместе с плагинами Silverlight , чтобы все старые и новые браузеры могли использовать один интерфейс. Не нужно создавать плеер для сайта, потому что есть Mediaelement.js .
- Видео и аудио-плеер разработан с поддержкой CSS и HTML ;
- Mediaelement.js соответствует различным стандартам доступности, включая WebTT .

Плеер поддерживает управление всеми элементами видео.
- Прост в настройке и использовании;
- Поддерживает множество форматов видеофайлов;
- Быстрое время отклика.

Очищаем кэш и сбрасываем настройки
Как добавить HTML5-аудио на веб-страницу
1. Элемент <audio>
Поддержка браузерами
HTML5-элемент <audio> используется для внедрения звукового контента в веб-страницы. В общем виде HTML-разметка имеет следующий вид:
Атрибут controls добавляет отображение браузерами интерфейса управления аудио плеера — кнопки воспроизведения, паузы, громкости.
Рис. 1. Внешний вид аудио плеера в разных браузерах
В настоящий момент не существует аудио формата, который бы работал во всех браузерах, поэтому для обеспечения доступности контента максимально широкой аудитории рекомендуется включать несколько источников звука, представленных с использованием атрибута src элемента <source>. Одновременно можно добавить резервный контент для браузеров, которые не поддерживают элемент <audio>.
| Атрибут | Описание, принимаемое значение |
|---|---|
| autoplay | Автоматическое воспроизведение аудио файла сразу же после загрузки страницы. |
| controls | Указывает браузеру, что нужно отобразить базовые элементы управления воспроизведением (начинать и останавливать воспроизведение, переходить в другое место записи, регулировать громкость). |
| loop | Циклическое воспроизведение аудио файла. |
| muted | Выключает звук при воспроизведении аудио файла. |
| preload | Атрибут, отвечающий за предварительную загрузку аудио контента. Не является обязательным, некоторые браузеры игнорируют его. Возможные значения:auto — браузер загружает аудио файл полностью, чтобы он был доступен, когда пользователь начнет его воспроизведение.metadata — браузер загружает первую небольшую часть аудио файла, чтобы определить его основные характеристики.none — отсутствие автоматической загрузки аудио файла. |
| src | Содержит абсолютный или относительный URL-адрес аудио файла. |
2. Аудио кодеки
Аудио кодек (декодер) представляет собой программу для преобразования цифровых данных в формат звукового файла или звукового потока. Популярными аудио форматами являются следующие:
MP3 — самый популярный аудио формат, использующий сжатие с потерями и позволяющий уменьшить размер файла в несколько раз. В силу лицензионных отчислений не поддерживается Firefox и Opera.
AAC (Advanced Audio Codec) — закрытый кодек, аналог MP3, но по сравнению с последним, поддерживает более высокое качество звука при сходном размере файла.
Ogg Vorbis — бесплатный формат с открытым кодом, поддерживается в Firefox, Opera и Chrome. Обеспечивает хорошее качество звука, но недостаточно широко поддерживается аппаратными проигрывателями.
3. Альтернативные медиа-ресурсы
Элемент <source> используется для добавления нескольких медиа-ресурсов для <audio> и <video>. Указывает на альтернативные видео/аудио файлы, которые браузер может выбрать из предложенных на основании поддерживаемого им типа носителя или кодека.
| Атрибут | Описание, принимаемое значение |
|---|---|
| media | Определяет тип медиа-устройства (т.е. для каких устройств оптимизирован файл). |
| src | Содержит абсолютный или относительный URL-адрес медиафайла. |
| type | Определяет MIME-тип медиафайла. |
4. Добавление субтитров и заголовков
Элемент <track> используется в качестве дочернего элемента <audio> и <video>. Добавляет текстовую дорожку для субтитров, заголовков медиафайлов или другой текстовой информации, которая должна быть видна во время воспроизведения аудио или видеофайла.
| Атрибут | Описание, принимаемое значение |
|---|---|
| default | Указывает, что данная дорожка воспроизводится по умолчанию. Только один элемент <track> может содержать данный атрибут. |
| kind | Указывает тип текстовой дорожки, по умолчанию выводятся субтитры (subtitles). Принимаемые значения:captions — перевод диалогов и звуковых эффектов, отображаемый в виде текста поверх видео (для глухих пользователей).chapters — добавляет названия глав в виде списка для навигации по медиафайлу.descriptions — добавляет звуковое описание происходящего в видео (для слепых пользователей).metadata — метаданные, используемые скриптами, не отображаются для пользователей.subtitles — текстовое дублирование звуковой дорожки видео, отображается в виде субтитров к видео. |
| label | Добавляет название дорожки. Если этот атрибут не задан, браузер применит значение по умолчанию. |
| src | Содержит абсолютный или относительный URL-адрес данных текстовой дорожки. |
| srclang | Язык воспроизводимой дорожки. |
5. Стилизованный пример аудио плеера
С помощью css-стилей можно придать аудио плееру необычный вид. Воспроизведение управляется с помощью небольшого скрипта (используется библиотека jQuery), звук появляется при наведении на пластинку.
Семантические элементы HTML5
HTML5-видео
Strapslide : jQuery Responsive Bootstrap Slider Plugin
August 16, 2013
|
Bootstrap, CSS2 / CSS3.0, HTML5, Plugins, Premium, Responsive, Slider
Strapslide is the ultimate premium Bootstrap Slider Plugin offering the capability to show images, videos and captions paired with simple, modern and fancy 3D transitions. Even more important, it is fully responsive and mobile optimized and can take on any dimensions.
Features:
- jQuery 1.7 – jQuery 2.x Supported
- Based on Bootstrap
- CSS3 Transition library
- Touch Enabled
- Responsive
- Pause on Hover
- Dynamic Pagination
- Keyboard Navigation
- HTML5 Support to play self hosted videos
- Animation of each Caption element
- Powerful CSS Transitions with jQuery FallBack
- Adapts to Bootstrap spans
- Set Fullscreen YouTube and Vimeo Videos
Коротко о главном
Opera – популярный браузер, с недавних пор перешедший на движок собственного производства. С 1995 года проект активно развивался, хотя и демонстрировал взлеты с падениями.
HTML5 Video Player – популярное расширение, при помощи организуется просмотр видео и фильмов в одноименном стандарте. Оно совместимо с видеохостингом YouTube.
Установочный процесс
Несмотря на легкость добавления новых плагинов на компьютер, для многих пользователей это становится непосильной задачей. Поэтому долг повествователя требует удовлетворения любопытства благодарных читателей.
Для претворения задуманного в жизнь предназначена следующая пошаговая инструкция:
- Запускаем Оперу и открываем страницу https://addons.opera.com/ru/extensions/details/youtubetm-flash-html5/.
- На ней нужно кликнуть по опции инсталляции плагина.
- Ожидаем окончания процедуры.
- Перезапускаем браузер.
Практическое использование
Для активации встроенного функционала достаточно выполнить следующую последовательность действий:
- Запускам интернет-обозреватель и переходим на видеосервис YouTube.
- Открываем интересующее видео.
- Кликаем на иконку плагина.
- Затем нажимаем на правую кнопку.
- Дожидаемся перезагрузки страницы и продолжаем просмотр ролика.
Главное отличие ХТМЛ5 от Флеша – меньшая нагрузка на стационарную платформу и большая производительность при работе с видео.
Плагины, требующие установки
Кроме того, существует множество плагинов, которые требуют установки на браузер Opera. Но, дело в том, что новые версии Оперы на движке Blink не поддерживают такую установку. В то же время, существует много пользователей, продолжающих использовать старую Оперу на движке Presto. Именно на такой браузер есть возможность установить плагины, речь о которых пойдет ниже.
Shockwave Flash

Как и Flash Player, Shockwave Flash является продуктом производства компании Adobe. Вот только его главное назначение – это проигрывание видео на страницах интернета в виде flash-анимации. С помощью него можно просматривать видеоролики, игры, рекламу, презентации. Данный плагин устанавливается автоматически вместе с одноименной программой, которую можно скачать на официальном сайте Adobe.
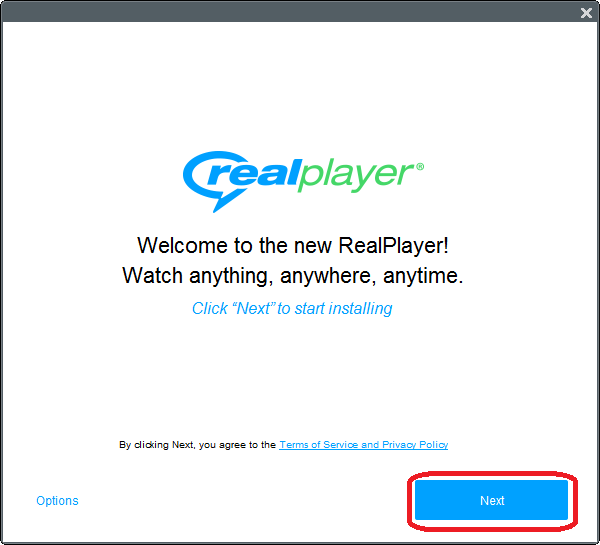
RealPlayer

Плагин RealPlayer не только предоставляет возможность просмотра видео различных форматов через браузер Opera, но и скачивание его на жесткий диск компьютера. Среди поддерживаемых форматов, такие редкие, как rhp, rpm и rpj. Устанавливается он вместе с основной программой RealPlayer.
QuickTime

Плагин QuickTime является разработкой компании Apple. Поставляется он вместе с одноименной программой. Служит для просмотра видео различных форматов, и музыкальных треков. Особенностью является возможность просмотра роликов в формате QuickTime.
DivX Web Player

Как и у предыдущих программ, при установке приложения DivX Web Player, в браузер Opera инсталлируется одноименный плагин. Он служит для просмотра потокового видео в популярных форматах MKV, DVIX, AVI, и других.
Windows Media Player Plugin

Плагин Windows Media Player является инструментом, который позволяет интегрировать браузер с одноименным медиапроигрывателем, изначально встроенным в операционную систему Windows. Данный плагин разрабатывался специально для браузера Firefox, но позже был адаптирован и для других популярных браузеров, включая Оперу. С его помощью, можно просматривать в интернете видео различных форматов, включая WMV, MP4 и AVI, через окно браузера. Также, имеется возможность воспроизводить видеофайлы, уже загруженные на жесткий диск компьютера.
Мы рассмотрели самые популярные плагины для просмотра видео через браузер Опера. В настоящее время, основным из них является Flash Player, но в версиях браузера на движке Presto можно было устанавливать также большое количество других плагинов для воспроизведения видео в интернете.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Как отключить HTML5 в браузере Opera
В последние годы HTML5 video player для браузера Opera включен в состав обозревателя. С его помощью можно смотреть ролики на YouTube и других сайтах с видео-контентом. Однако с конца 2016 года, когда YouTube переходил с flash-проигрывателя на HTML5, у многих пользователей были проблемы с просмотром контента.
Причина сложившейся тогда ситуации была в недостаточной поддержкой браузерами новых возможностей HTML или слабым оборудованием — проигрыватель flash потребляет меньше ресурсов. Как отключить HTML5 в Opera или другом браузере, заменить этот проигрыватель на flash? Эту проблему решало несколько дополнений в магазине обозревателя, например, Disable Youtube HTML5 Player.

На русском языке таких расширений не было, но работа их была настолько проста, что отсутствие русификации не вызывало затруднений в настройке. На сегодняшний день эти расширения актуальны только для старых машин со устаревшими ОС и версиями обозревателя Opera. Из-за проблем с безопасностью, использовать их для серфинга не рекомендуется. На современных браузерах корректная работа этих расширений не гарантирована.
Установка Disable YouTube HTML5 player
Единственная функция этого дополнения — переключение в браузере с HTML на флеш-плеер. Для его установки нужно:
- В меню найти пункт Расширения → Загрузить расширения.
- В строку Поиск дополнений скопировать «Disable Youtube HTML5 Player» и нажать Enter.
- Нужное расширение будет первым в списке. Нужно кликнуть на него, перейти на следующую страницу и кликнуть по кнопке Добавить в Opera.
- После того, как браузер скачает и установит дополнение на верхней панели появится его значок.
- Замена плеера происходит автоматически, но для этого в системе должен быть установлен Adobe Flash Player, и в обозревателе разрешен доступ к нему.
Чтобы включить HTML player, нужно отключить дополнение. Для этого кликните по нему правой кнопкой и в контекстном меню выберите управление расширением. В открывшемся окне выключите его, переместив ползунок влево.
Использовать отключение проигрывателя, основанного на возможностях HTML5 можно только в случае крайней необходимости. На современных машинах и обозревателях в этом нет необходимости.
источник
Переход в полноэкранный режим
В браузерах Firefox, Safari и Chrome существует специальный API для работы режимом полноэкранного отображения. Механизм позволяет отобразить выбранный div на весь экран. Функции, выполняющие данные действия в этих браузерах названы по-разному, так что Вам придется реализовать вызов обоих.
var element = document.getElementById(‘player_container’);
if (element.mozRequestFullScreen) {
element.mozRequestFullScreen(); // Разворачиваем для Firefox
} else if (element.webkitRequestFullScreen) {
element.width('100%');
element.height('100%');
element.webkitRequestFullScreen(); // Разворачиваем для Chrome и Safari
}
Обратите внимание, что для Chrome и Safari помимо перевода контейнера в полный экран реализовано необходимо присвоить его высоте и ширине значения 100%. Это связано с тем, что вызов метода webkitRequestFullScreen() лишь затемнить весь экран и расположит по его центру целевой контейнер
Масштабирование контейнера целиком и полностью переложено на сторону разработчика.
Факт разворачивания на полный экран контейнера моно определить состоянием полей document.mozFullScreenElement для Firefox и document.webkitIsFullScreen для браузеров на WebKit.
Перевод контейнера обратно в режим нормального отображения возможеy функциями отмены.
// Определяем факт полноэкранного отбражения какого-либо контейнера.
if (document.mozFullScreenElement || document.webkitIsFullScreen) {
if (document.mozCancelFullScreen) {
document.mozCancelFullScreen(); // Сворачиваем для Mozilla
} else if (document.webkitCancelFullScreen) {
document.webkitCancelFullScreen(); // Сворачиваем для Chrome и Safari
}
}
FullScreen API также реализует события изменения состояния отображения – ‘mozfullscreenchange’ и ‘webkitfullscreenchange’ соответственно. Выше было указанно, что масштабирование контейнера в WebKit лежит на разработчике, соответственно при возвращении к нормальному отображению также нужно изменить размеры контейнера с плеером:
document.addEventListener('webkitfullscreenchange',
this.WebkitFullscreenEvent = function() {
if (!document.webkitIsFullScreen) {
self.container.width(width);
self.container.height(height);
}
});