Css свойство grid-area
Содержание:
- Горизонтальное выравнивание
- Почему важно правильно оформлять титульный лист для проектов
- Интервалы
- Автоматизируем всё, что можно
- Испытание 3. Выравнивание компонентов шапки
- Это только цветочки
- Значения свойств
- Определяем размеры рядов и колонок
- Определение и применение
- Другие настройки
- Полезные ресурсы, уроки и руководства
- Основные понятия в контексте CSS Grid
- Детальное руководство по CSS Grid
- Grid в примерах
- Рабочий пример: мой первый макет, созданный с CSS Grid
- Особенности CSS Grid, которые заставляют моё сердце биться быстрее
- Практическое использование CSS Grid: добавление Grid в существующий проект
- Grid-огород
- Шпаргалка по CSS Grid
- Единица fr
- Создание более сложных гридов
- Определяем грид
- Прототипирование и области макета с CSS Grid
- Синтаксис:
- Подвижные карточки
- Автоматические ряды
- Ваша первая сетка
- Заключение
- Заключение
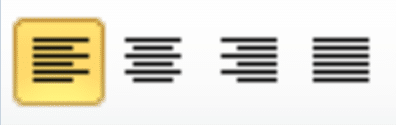
Горизонтальное выравнивание
CSS свойство justify-content определяет как браузер распределяет пространство между и вокруг флекс элементов вдоль главной оси флекс контейнера (горизонтально).
Это свойство может использоваться в тех случаях, когда для флекс элементов явно указана ширина, и если ширина всех флекс элементов внутри контейнера не вызывает переполнение контейнера, иначе свойство justify-content не окажет на такой элемент никакого эффекта.
Схематичное отображение работы свойства justify-content отображено на следующем изображении:
Рис. 211 Схематичное отображение работы свойства justify-content
Перейдем к рассмотрению следующего примера:
<!DOCTYPE html>
<html>
<head>
<title>Использование свойства justify-content</title>
<style>
.container,
.container2,
.container3,
.container4,
.container5 {
display: flex; /* блочные флекс контейнеры */
}
.container {
justify-content: flex-start; /* флекс элементы позиционируются в начале контейнера */
}
.container2 {
justify-content: flex-end; /* флекс элементы позиционируются в конце контейнера */
}
.container3 {
justify-content: center; /* флекс элементы позиционируются в центре контейнера */
}
.container4 {
justify-content: space-between; /* флекс элементы равномерно распределяются по всей строке (первый и последний прижаты по бокам) */
}
.container5 {
justify-content: space-around; /* флекс элементы равномерно распределяются по всей строке */
}
div > div {
width: 50px; /* ширина элемента */
height: 50px; /* высота элемента */
background: rgb(0,150,208); /* цвет заднего фона */
color: #fff; /* цвет текста */
margin: 1px; /* внешние отступы со всех сторон */
}
</style>
</head>
<body>
<h3>justify-content: flex-start;</h3>
<div class = "container"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: flex-end;</h3>
<div class = "container2"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: center;</h3>
<div class = "container3"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: space-between;</h3>
<div class = "container4"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
<h3>justify-content: space-around;</h3>
<div class = "container5"> <!-- блочный флекс контейнер -->
<div>A</div> <!-- дочерний флекс элемент -->
<div>B</div> <!-- дочерний флекс элемент -->
<div>C</div> <!-- дочерний флекс элемент -->
</div>
</body>
</html>
В этом примере мы разместили пять блочных флекс контейнеров, внутри них мы разместили по три элемента <div>, которым задали ширину и высоту равную 50 пикселей.
Первый контейнер имеет значение flex-start свойства justify-content, это значение определяет, что флекс элементы позиционируются в начале контейнера. Это значение по умолчанию и указано лишь для демонстрационной цели.
Второй контейнер имеет значение flex-end свойства justify-content, это значение определяет, что флекс элементы позиционируются в конце контейнера.
Третий контейнер имеет значение center свойства justify-content, это значение определяет, что флекс элементы позиционируются в центре контейнера.
Четвертый контейнер имеет значение space-between свойства justify-content, это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом первый флекс элемент позиционируются в начале контейнера, а последний флекс элемент позиционируется в конце контейнера.
Пятый контейнер имеет значение space-around свойства justify-content, это значение определяет, что флекс элементы равномерно распределяются по всей строке, при этом пустое пространство между первым и после последнего флекс элемента равно половине между соседними элементами в контейнере.
Результат нашего примера:
Рис. 212 Пример использования свойства justify-content.
В настоящее время добавлена поддержка значения space-evenly свойства justify-content, которое позволяет разместить четный промежуток между каждым элементом, включая начальний и дальний конец контейнера:
Почему важно правильно оформлять титульный лист для проектов
Независимо какой тип проектной работы пишется, важно чтобы были соблюдены правила относительно оформления титульного листа. Все дело в том, что это не просто прихоть, а необходимость
Благодаря наличию титульной страницы можно узнать такую информацию:
- авторство проектной работы;
- кураторство;
- тип проекта;
- тему выполненной работы;
- дату и место создания.
Последний пункт имеет важное значение, поскольку благодаря указанию даты предоставляет возможность создания архивов, где будут храниться обозначенные проектные работы
Правила оформления титульного листа
Изначально нужно сказать, что наиболее удобным для написания проекта будет использование программы Microsoft Office Word. Но может кому-то будет привычней выполнять написание в другой программе. Хотя правила оформления все равно остаются неизменными.
Основными из них считаются:
- Обязательно должен выставляться шрифт Times New Roman 16.
- Написание названий выполняются по средине листа, установив выравнивание по центру.
- Наименование учреждений, авторство пишутся без любых сокращений и аббревиатур.
- Непременно должна выставляться разметка страницы с соответствующими значениями. (15 мм. сверху и снизу, от правого края 10 мм, а с левого края отступ 20 мм.). Обозначенные параметры страницы позволяют придать титульной странице проекта презентабельный вид, а отступ от левого края предоставляет возможность в дальнейшем скрепить проектную работу.
- Тип проекта отмечается на оформляемом листе прописывается шрифтом, размер которого должен составлять 24м.
- Название самого проекта также пишется по средине, но используется размер шрифта – 28м.
Нюансы, которые непременно должны быть учтены
Помимо правил, также нужно учитывать и другие не менее важные нюансы при оформлении титульного листа для любого вида проекта. К ним причисляются:
- Несмотря на то, что титульный лист считается самостоятельной страницей, но он не нумеруется.
- Непременно должны соблюдаться отступы от верхнего и нижнего края, и они должны составлять 3 сантиметра.
- Между отмеченной информацией об учебном заведении или научном учреждении и непосредственно указанием темы проекта должен быть соблюден отступ размером 8 сантиметров.
- Тема, предмет проекта, а также тип работы пишется без кавычек и точек в конце написанной строки.
В правом нижнем углу должна быть указана информация об исполнителе проекта, а также здесь указывается и должность научного руководителя.
Особенности оформления титульного листа
Помимо утвержденных правил и наличия нюансов также имеется ряд особенностей, которые обязательно должны быть соблюдены. Основными из них считаются:
- титульный лист должен оформляться непосредственно на листе А4;
- промежуток между строчками – 1,5;
- отступ от левого края – 20 мм;
- верхнее и нижнее поле -15 мм;
- отступ правого поля – 10 мм;
- в нижнем крае листа пишется город и год выполнения работы (год пишется только цифрами) – шрифтом 11 или 12.
В основном представленные правила, нюансы и особенности оформления титульного листа для проекта имеют общий характер. Но к примеру, для школьного проекта, если куратором не было указано никаких пометок относительно соблюдения правил, то можно проявить творческий подход. Зачастую такое оформление разрешается детям начальных классов.
А вот, если проектная работа имеет серьезных характер, то соблюдение правил является крайне важным показателем. Также нужно обозначить, что выполняя работу на серьезные темы студенты высших учебных заведений должны указывать в верхней части титульного листа то или иное министерство государства, к которому имеет непосредственное отношение учебное заведение.
Как оформляется титульный лист презентационного проекта
Следует отметить, что проекты могут выполняться не только на бумаге, распечатав на ней выполненную работу. Также можно создавать презентации на компьютере используя программу PowerPoint.
Электронный вариант проекта тоже имеет ряд правил, нюансов и особенностей при оформлении титульного листа, которые необходимо рассмотреть более подробно:
- Нежелательно использовать яркие краски для оформления. Наилучшим будет применение белого или нейтрального фона для титульного листа.
- Крайне не рекомендуется применять звуковые спецэффекты.
- В качестве совета можно использовать шрифт для заголовков размером 30, а для обычного текста – кегль 22.
- Титульный лист и остальные слайды должны размещаться в горизонтальном положении.
- Презентационная работа должна состоять не более, чем из 15 слайдов вместе с титульным листом.
Подводя итог, хочется сказать, что для принятия проекта хотя бы на рассмотрение обязательно нужно чтобы титульный лист был правильно оформлен. Не зря имеется поговорка – «Что встречают по одежке, а…». Такое сравнение можно отнести и к выполнению проектной работы. Поскольку довольно часто работа может быть отклонена лишь потому, что титульный лист имеет несоответствие относительно правил оформления.
Поэтому крайне важно отнестись внимательно к одному из важнейших пунктов при оформлении проектной работы. Если куратором не было обозначено соблюдение правил, то можно просмотреть информацию по ГОСТу, где подробно указывается требования для выполнения подобных проектных работ
Интервалы
Грид не будет настоящим гридом без интервалов между полосами. Для этого предусмотрены свойства и , либо их сокращение . Интервалы в гриде создаются только между полосами. Перед первой полосой или после последней полосы интервалов нет.
Важно: даже если между двумя соседними полосами есть интервал, это всё равно одна грид-линия
.my-grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
grid-gap: 1rem;
}
.my-grid
1 2 3 4 5
+----+-+----+-+----+-+----+ 1
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 2
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 3
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 4
| | | | | | | |
| | | | | | | |
+----+ +----+ +----+ +----+
+----+ +----+ +----+ +----+ 5
| | | | | | | |
| | | | | | | |
+----+-+----+-+----+-+----+ 6
Гибкий грид 4х5 с интервалами (зазорами). Интервалы можно делать свойством .
Автоматизируем всё, что можно
Под конец я хочу продемонстрировать еще пару понятий на примерах. Я хочу воспроизвести эту сетку товаров с сайта Aldo. Вот что здесь надо отметить:
- На больших экранах () это сетка 4х5
- В ней размещены 13 элементов
- Некоторые элементы занимают по 2 колонки и/или 2 ряда
- У всех картинок пропорции
- Между ячейками интервал в , а по периметру грида отступ тоже в
- Максимальная ширина грида ограничена до
See the Pen Aldo Style Product Grid (CSS Grid) by Varun Vachhar (@winkerVSbecks) on CodePen.
Грид также меняется в определенных контрольных точках. На средних устройствах (от до ) он сокращается до 3 колонок, а на маленьких устройствах () — до двух. Наконец, нам нужно сохранять пропорцию между размерами рядов и колонок.
Большие экраны min-width: 60em (4 колонки) +-----------+ +-----------+ | шир. 2 | | | | | | | +-----------+ | шир. 2 | +----+ +----+ | выс. 2 | | | | | | | | | | | | | +----+ +----+ +-----------+ +----+ +----+ +----+ +----+ | | | | | | | | | | | | | | | | +----+ +----+ +----+ +----+ +-----------+ +----+ +----+ | | | | | | | | | | | | | шир. 2 | +----+ +----+ | выс. 2 | +----+ +----+ | | | | | | | | | | | | +-----------+ +----+ +----+ |<----max-width: 60em---->| Средние экраны min-width: 30em and max-width: 60em (3 колонки) +------------------+ | шир. 3 | | | +------------------+ +-----------+ +----+ | | | | | | | | | шир. 2 | +----+ | выс. 2 | +----+ | | | | | | | | +-----------+ +----+ +----+ +----+ +----+ | | | | | | | | | | | | +----+ +----+ +----+ +-----------+ +----+ | | | | | | | | | шир. 2 | +----+ | выс. 2 | +----+ | | | | | | | | +-----------+ +----+ +----+ +----+ +----+ | | | | | | | | | | | | +----+ +----+ +----+ Маленькие экраны min-width: 60em (2 колонки) +-----------+ | шир. 2 | | | +-----------+ +-----------+ | | | | | шир. 2 | | выс. 2 | | | | | +-----------+ +----+ +----+ | | | | | | | | +----+ +----+ +----+ +----+ | | | | | | | | +----+ +----+ +----+ +----+ | | | | | | | | +----+ +----+ +-----------+ | | | | | шир. 2 | | выс. 2 | | | | | +-----------+ +----+ +----+ | | | | | | | | +----+ +----+ +----+ +----+ | | | | | | | | +----+ +----+
Грид с товарами в стиле Aldo. 2 колонки на маленьких устройствах, 3 на средних и 4 — на больших.
Испытание 3. Выравнивание компонентов шапки
Наша шапка включает некоторые ссылки навигации и кнопку. Мы хотим, чтобы навигация была слева, а кнопка справа. Ссылки внутри навигации должны быть выровнены относительно друг друга.
Решение на Flexbox
Мы уже делали похожий макет на Flexbox в одной из наших старых статей — Простейший способ создания адаптивной шапки. Техника довольно простая:
Теперь список навигации и кнопка выровнены правильно. Осталось только разместить пункты внутри <nav> по горизонтали. Проще это сделать с помощью display: inline-block, но поскольку мы собираемся целиком использовать Flexbox, применим решение только для него:
Только две строки! Совсем неплохо. Давайте посмотрим, как с этим справится CSS Grid.
Решение на CSS Grid
Чтобы разделить навигацию и кнопку, мы должны добавить display: grid к header и настроить двухколоночную сетку. Нам также понадобятся две дополнительные строки в CSS, чтобы позиционировать всё на соответствующих границах.
Что касается ссылок в одну строку внутри навигации, у нас не получилось сделать это корректно с CSS Grid. Вот как выглядит наша лучшая попытка:

Ссылки строчные, но они не могут быть выровнены правильно, поскольку не существует варианта baseline, как у align-items. Мы также должны определить ещё одну вложенную сетку.
Понятно, что CSS Grid не справилась с этой частью макета, но это и не удивительно — основное внимание уделяется выравниванию контейнеров, а не содержимому внутри них. Эта система не для нанесения последних штрихов
Это только цветочки
Мы пережили почти пятнадцать лет безраздельного господства флоатов в раскладках, успели изучить их до мелочей, a CSS Grid — еще совсем новичок, и еще так много предстоит экспериментировать и изучать.
Самый важный шаг на сегодня – просто использовать Grid по максимуму, знакомясь с ним и создавая более продвинутые раскладки. Grid – это практически терра инкогнита веба, и как только мы лучше познаем его возможности и начнём сочетать его с другими фичами, мы сможем создавать более интересные и гибкие раскладки без лишних стилей, и сможем забыть про отдельные фреймворки.
Если стало интересно и появилось желание продолжить знакомство с CSS Grid, поиграйтесь с GridByExample Рэйчел Эндрю, где исследуется каждый аспект CSS Grid в демо-примерах с объяснениями.
Значения свойств
| Значение | Описание | |
|---|---|---|
| none | Значение по умолчанию. Нет конкретных размеров столбцов или строк | |
| grid-template rows / grid-template-columns | Specifies the size(s) of the columns and rows | |
| grid-template-areas | Specifies the grid layout using named items | |
| grid-template rows / grid-auto-columns | Задает размер (высоту) строк и автоматический размер столбцов | |
| grid-auto-rows / grid-template-columns | Задает автоматический размер строк и задает свойство столбцов сетки-шаблона | |
| grid-template rows / grid-auto-flow grid-auto-columns | Задает размер (высоту) строк и порядок размещения автоматически размещаемых элементов, а также автоматический размер столбцов | |
| grid-auto flow grid-auto-rows / grid-template-columns | Задает способ размещения автоматически размещаемых элементов и автоматического размера строк, а также задает свойство столбцов сетки-шаблона | |
| initial | Присваивает этому свойству значение по умолчанию. Читайте о initial |
|
| inherit | Наследует это свойство из родительского элемента. Read about inherit |
Определяем размеры рядов и колонок
До сих пор мы определяли грид с помощью чего-то типа and . Из-за пропорции в мы больше так не можем. Вместо этого нам понадобится немного математики, чтобы найти размеры рядов и колонок. Мы можем воспользоваться для этого CSS-переменными и calc. Рассчитать ширину колонок и высоту рядов можно по этой формуле:
width = (width_of_grid - (gutters + padding)) / number_of_columns height = 1270 * width / 1000
| Контрольная точка | Ширина грида | Интервалы + внутр. отступ | Число колонок |
|---|---|---|---|
| По умолчанию (до 30em) | 100vw | (1 + 2)rem | 2 |
| min-width: 30em and max-width: 60em |
100vw | (2 + 2)rem | 3 |
| min-width: 60em | 60em | (3 + 2)rem | 4 |
Итак, в случае по умолчанию . Чудесно! Давайте соберем всё вместе. Начнем с определения значения по умолчанию в :root. Затем в каждой контрольной точке пересчитаем и обновим свойство .
:root {
--width: calc( (100vw - 3rem) / 2 );
--height: calc( 1270 * var(--width) / 1000 );
}
.layout {
grid-gap: 1rem;
grid-template-columns: repeat( 2, var(--width) );
grid-auto-rows: var(--height);
}
@media screen and (min-width: 30em) and (max-width: 60em) {
:root { --width: calc( (100vw - 4rem) / 3 ); }
.layout { grid-template-columns: repeat( 3, var(--width) ); }
}
@media screen and (min-width: 60em) {
:root { --width: calc( (60em - 5rem) / 4 ); }
.layout { grid-template-columns: repeat( 4, var(--width) ); }
}
Определение и применение
CSS свойство grid-template определяет количество, наименование и ширину столбцов и строк в макете сетки, задает шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area. Является сокращенным свойством для следующих свойств:
- grid-template-rows (определяет количество, наименование и размер строк в макете сетки).
- grid-template-columns (определяет количество, наименование и размер столбцов (дорожек) в макете сетки).
- grid-template-areas (определяет шаблон макета сетки, ссылаясь при этом на имена областей элементов, которые задаются с помощью свойства grid-area).
Схематичное отображение работы свойства grid-template отображено на следующем изображении:

Другие настройки
Полезные ресурсы, уроки и руководства
В последнее время, в связи с включением поддержки Grid в популярные браузеры, появилось огромное количество отличных уроков и вводных пособий по инструменту. Мы внимательно следили за выходившими и выходящими обновлениями и теперь рады представить список ресурсов, которые помогут вам начать работать и экспериментировать с CSS Grid.
Основные понятия в контексте CSS Grid
На этом ресурсе вы найдёте введение в работу с Grid, объяснение механизма работы Grid-контейнера, описание размещения элементов внутри контейнеров и многое другое.
Детальное руководство по CSS Grid
Подробное руководство, покрывающее все детали последней версии Grid. Крис Хаус рассматривает все нужные вам свойства и обозревает высокоуровневые концепты. Кроме того, он подкрепляет это образцами кода и визуальными примерами.
Grid в примерах
Приглашённый эксперт рабочей группы CSS, Рейчел Эндрю, — давний сторонник внедрения Grid в современный веб. Она делится большим количеством примеров о том, как использовать Grid, а также образцами кода, видеоуроками прочими полезными материалами на своём сайте Grid by Example.
В этом видео Рейчел объясняет множество практических примеров с Grid и показывает, как он может использоваться для создания современных адаптивных макетов.
Если вы до сих пор не выбрали между Flexbox и Grid, то посетите ещё один сайт Рейчел, где она рассказывает о ключевых различиях этих инструментов.
Рабочий пример: мой первый макет, созданный с CSS Grid
В этом примере Тайлер Стика показывает старый способ построения макетов (с помощью ) и пытается достичь того же результата с помощью Grid.
Особенности CSS Grid, которые заставляют моё сердце биться быстрее
Фронтенд разработчик Уна Кравец рассказывает о трёх функциях Grid, восхищающих её: включение элемента , использование и названные области.
Практическое использование CSS Grid: добавление Grid в существующий проект
Эрик Мейер рассматривает процесс преобразования существующих CSS наработок в Grid без нарушения их работоспособности в браузерах без поддержки Grid.
Grid-огород
Grid Garden — небольшая и забавная браузерная игра, основанная на написании кода для выращивания моркови в огороде. Это замечательный способ для практики и изучения основ CSS.
Говорит Томас Парк.
Шпаргалка по CSS Grid
Отличная песочница с качественным визуальным оформлением, которая поможет разобраться с терминологией, свойствами и с тем, как Grid работает в браузере.
Единица fr
Давайте взглянем на еще один пример гибкого грида. Тут мы по-прежнему будем делать сетку 4х5, но нам надо, чтоб ряды и колонки растягивались и заполняли весь контейнер. Для этого мы воспользуемся единицей .
На этом месте у вас, возможно, готов вырваться вопрос: какую-какую единицу?
.my-grid {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
grid-template-rows: 1fr 1fr 1fr 1fr 1fr;
/*
Выше можно было написать ещё и так:
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(5, 1fr);
*/
}
.my-grid
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
| | | | |
| | | | |
| | | | |
+------+------+------+------+
Гибкий грид с 4 колонками и 5 рядами. Его гибкость обеспечена заданием рядам и колонкам значения .
У нас новая единица! Единица представляет собой долю доступного пространства в грид-контейнере. Вы писали когда-либо , , и т.д.? Вот и это работает точно так же. Можно задавать размеры полос как соотношение свободного места, напр. .
можно задавать размеры полос в единицах длины, процентах или .
Создание более сложных гридов
Мы можем перейти к созданию более сложных гридов, заставляя грид-элементы занимать несколько полос в гриде. В колонке этого можно добиться с помощью grid-column-start и grid-column-end, или выразить это в этой сокращённой записи:
grid-column: 1 / 3;
Недостаток этого подхода в его слабой модульности, из-за чего может понадобиться очень много кода для позиционирования частей контента.
Ключевое слово более модульное, поскольку его можно разместить в любом месте и позволить гриду его обрабатывать. Это позволит растянуть элемент на несколько полос, отсчитывая их от фактического положения его начала.
.span-column-3 {
grid-column-start: span 3;
}
Где бы мы ни разместили этот класс в гриде, он заставит этот элемент растянуться на три полосы от его текущего положения.
Определяем грид
Есть много разных способов задать грид. Я собираюсь сосредоточиться на базовом сценарии: 4 колонки на 5 рядов. с позволяют задавать число и размер рядов и колонок соответственно. Можно перечислять полосы, как показано в примере ниже.
.my-grid-container {
display: grid;
grid-template-columns: 20px 20px 20px 20px;
grid-template-rows: 20px 20px 20px 20px 20px;
}
.my-grid-container
+---+----+----+----+-------------+
| | | | | |
| | | | | |
+---+----+----+----+ |
| | | | | |
| | | | | |
+---+----+----+----+ |
| | | | | |
| | | | | |
+---+----+----+----+ |
| | | | | |
| | | | | |
+---+----+----+----+ |
| | | | | |
| | | | | |
+---+----+----+----+ |
| |
| |
| |
| |
+--------------------------------+
Простейший грид с 4 колонками и 5 рядами. Ряды определены с помощью , а колонки — с помощью .
Грид готов! Не самый полезный из возможных гридов, но всё-таки грид. В примере выше у каждого ряда высота 20px, а у каждой колонки ширина 20px. Единственное, что тут стоит отметить — то, что и позволяют определить грид-полосы. Затем браузер генерирует грид-линии автоматически. Эти линии невидимы. Они помогают располагать элементы в гриде, но не влияют на дизайн визуально. Но всё же возможность видеть эти линии крайне полезна при отладке. К счастью, в Firefox есть встроенный грид-инспектор, который визуализирует нам грид (ура!).
В этом примере размеры полос в гриде фиксированы. Это так по-модному называется то, что у рядов и/или колонок фиксированная ширина. Следовательно, грид останется одного и того же размера независимо от размера контейнера.
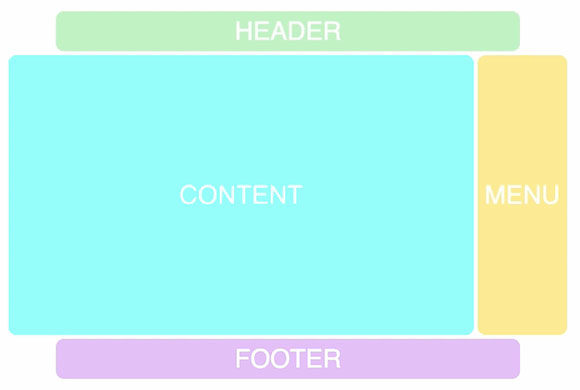
Прототипирование и области макета с CSS Grid
Есть у этого же автора и вторая статья по теме, видимо, активно продвигает свой бесплатный курс:) Для пояснения используется сетка такого вида:

Код разметки при этом следующий (HTML):
<div class="container"> <div class="header">HEADER</div> <div class="menu">MENU</div> <div class="content">CONTENT</div> <div class="footer">FOOTER</div> </div> |
В стилях CCS будет:
.container {
display grid;
grid-template-columns repeat(12, 1fr);
grid-template-rows 50px 350px 50px;
grid-gap 5px;
}
|
Если по строкам все, в принципе, понятно, то с колонками нужно прояснить. Здесь в значении grid-template-columns создается сетка, что состоит из 12ти одинаковых колонок (ширина каждой = 1/12 от общей) + отступы между ними в 5px (grid-gap).
Добавляем grid-template-areas
Опция дает еще больше гибкости и удивительных функций. Возможно, синтаксис и оформление параметра grid-template-areas выглядит немного необычно, но дальше вы поймете почему все именно так:
.container {
display grid;
grid-gap 5px;
grid-template-columns repeat(12, 1fr);
grid-template-rows 50px 350px 50px;
grid-template-areas
"h h h h h h h h h h h h h"
"m m c c c c c c c c c c c"
"f f f f f f f f f f f f f";
}
|
Это своего рода визуальное представление вашей сетки сайта в CSS. Все символы в данном параметре формируют 3 строки и 12 колонок, определенные строкой выше. Каждая буква отвечает за одну ячейку. Названия в примере соответствуют блокам HTML кода: header (h), menu (m), content (c) и footer (f), но можете использовать любые другие варианты.
Присвоение областей шаблоны и эксперименты
На следующем шаге вы «логически связываете» символы контейнера и элементы DIV:
.header {
grid-area h;
}
.menu {
grid-area m;
}
.content {
grid-area c;
}
.footer {
grid-area f;
}
|
На сайте отобразится макет вида:
А теперь начинается магия. Давайте поменяем местами некоторые буквы в параметре grid-template-areas, например «c» и «m» местами:
grid-template-areas
"h h h h h h h h h h h h h"
"c c c c c c c c c c c m m"
"f f f f f f f f f f f f f";
|
Сетка будет выглядеть по другому:

Добавление адаптивности в эту конструкцию вообще выглядит потрясающе. С помощью одного HTML вы бы такое не реализовали, а вот в CSS все возможно.
@media screen and (max-width 640px) {
.container {
grid-template-areas
"m m m m m m h h h h h h"
"c c c c c c c c c c c c"
"f f f f f f f f f f f f";
}
}
|

Если использовать точки по краям, то в шаблоне появятся пустые области.
grid-template-areas
". h h h h h h h h h h ."
"c c c c c c c c c c m m"
". f f f f f f f f f f .";
|
На сайте выглядит так:

Никаких скриптов и HTML — только магия CSS Grid!
Синтаксис:
CSS синтаксис:
grid-template: "none | grid-template-rows / grid-template-columns | grid-template-areas | grid-template-areas grid-template-rows | grid-template-areas grid-template-rows / grid-template-columns | initial | inherit"
grid-template-rows: "none | length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | repeat() | initial | inherit";
grid-template-columns: "none | length | percentage | flex | min-content | max-content | auto | minmax() | fit-content() | repeat() | initial | inherit";
grid-template-areas: "none | . | itemnames";
/* допустимые значения в процентах */
grid-template: 50% / 25%;
grid-template: 25% 25% / 25% 25%;
/* допустимые значения в гибких единицах измерения */
grid-template: 0.5fr 1fr / 1fr 1fr;
grid-template: 3fr 1fr / 1fr 3fr;
/* допустимые значения используя ключевые слова */
grid-template: auto / auto;
grid-template: none / none;
grid-template: min-content / min-content;
grid-template: max-content / max-content;
/* функциональные нотации minmax(), fit-content() и repeat() */
grid-template: minmax(100px, 1fr) / minmax(100px, 1fr);
grid-template: fit-content(60px) / fit-content(50%);
grid-template: repeat(4, 200px) / repeat(4, 25%);
grid-template: 100px 200px / auto 1fr;
/* с указанием имен областей элементов */
grid-template: "a a a" /* только имена областей */
"b b b";
grid-template: "a a a" 20% /* имена областей и значения для строк */
"b b b" auto;
grid-template: "a a a" 40px /* имена областей, значения для строк и через косую черту значения для столбцов */
"b c c" 40px
"b c c" 40px / 1fr 2fr 1fr;
grid-template: "a a a" 30px /* имена областей, наименование и значения для строк и через косую черту для столбцов */
"b b b" 30px
/ auto 1fr auto;
Подвижные карточки
Чтобы сделать так, чтобы карточки всегда занимали столько места, сколько им нужно, но при этом не растягивались вширь на больших экранах, используют команду flex: 0 1 <baseWidth>:
.box {
flex: 0 1 150px; /* Задаём ширину карточки */
margin: 5px;
}
Работает она так: если контейнер, в котором лежат карточки, растягивается широко, то карточки не растягиваются вместе с ним, а остаются нужной ширины — baseWith. Когда мы уменьшаем размер контейнера, то карточки остаются той же ширины, но располагаются уже в несколько строк друг под другом. Если контейнер станет совсем маленьким, то карточки выстроятся в одну вертикальную колонку.
Если нужно, чтобы карточки по ширине растягивались на весь экран при любом размере дисплея, используют команду flex: 1 1 <baseWidth>
See the Pen Подвижные карточки by Михаил Полянин (@mihail-polqnin) on CodePen.
Автоматические ряды
В предыдущем примере кода вы могли обратить внимание на. Это дает браузеру команду автоматически генерировать ровно столько рядов, сколько нужно, чтобы уместить все элементы
Так что если мы добавим еще элементов, он добавит еще рядов, и наоборот. Значение — то, какой высоты ряды нам нужны.
Пример на CodePen ниже показывает, как будет выглядеть наш грид на данный момент. Откройте его в режиме редактирования, чтобы увидеть, как работает расширение и сужение окна, а также что происходит при добавлении и удалении
See the Pen Aldo Style Product Grid (CSS Grid) STEP 1 for blogpost by Varun Vachhar (@winkerVSbecks) on CodePen.
На заметку
Вы обратили внимание, что нам не пришлось размещать элементы в гриде?! Если не указывать положение, то браузер размещает элементы в гриде автоматически. Это называется авторазмещением
Ваша первая сетка
Создайте сетку
Первое, что нужно сделать, это создать контейнер сетки. Мы можем это осуществить, объявив display: grid для элемента контейнера. В этом примере мы используем div с классом container.
Определите строки и столбцы
Есть несколько способов определения строк и столбцов. Для нашей первой сетки мы используем свойство grid-template-columns и grid-template-rows. Эти свойства позволят нам определить размер столбцов и строк нашей сетки. Для создания двух строк фиксированной высоты (150px) и трех столбцов фиксированной ширины (150px), просто напишите:
Чтобы добавить четвертый столбец шириной 70px, напишите:
…и так далее, сколько бы столбцов вы ни добавляли.
Добавьте межрядный промежуток
Добавление межрядного промежутка – удивительно простое дело с CSS Grid Layout. Всего лишь добавьте:
Эта простая строчка даст вам одинаковый межрядный промежуток между всеми строками и столбцами. Чтобы определить размер промежутка отдельно для строк и столбцов, вы можете использовать вместо этой записи свойства grid-column-gap и grid-row-gap.
Теперь давайте соберем это все вместе. Вот наш HTML:
Всего несколько строк CSS позволят нам создать простую сетку:
Просмотреть результат можно на Codepen
Впечатляет, правда? Просмотрите указанный выше пример с помощью инструментов разработчика в вашем браузере. Попробуйте изменить ширину столбцов, высоту строк. Замените свойство grid-gap на grid-column-gap и grid-row-gap поиграйте с разной шириной и высотой.
При работе с CSS Grid Layout просто необходимо иметь хороший набор инструментов разработчика. В Firefox есть фантастический функционал, специально созданный чтобы помочь вам создавать и конструировать сетки. Заинтригованы? Скачайте Firefox Developer Edition и у вас будет браузер с самыми лучшими инструментами для работы с CSS Grid Layout.
Заключение
Задумайтесь на миг об открывшихся возможностях. Подумайте о сколь угодно безумных раскладках, которые мы теперь можем построить. Не приходит на ум ни одна? Не беда. Заскочите в лабораторию раскладок Джен Симмонс за кое-какими идеями. CSS Grid Layout наверняка здорово повлияет на веб-дизайн. Множество макетов, от которых вы отказывались, потому что их нельзя было реализовать на CSS, запросто могут оказаться возможны благодаря CSS-гридам.
Что дальше? Вы знали, что грид-линии можно именовать? Вы знали, что можно выравнивать элементы в полосах с помощью свойств and ? А что можно указывать размеры в виде диапазонов «от и до» с помощью ? Еще столько всего предстоит открыть! Я знаю, это может показаться слишком необъятным. Продвигайтесь понемногу. Верстайте. Экспериментируйте. Нельзя мгновенно понять сразу всё, это нормально.
Заключение
Данные из скриншота с сайта выглядят довольно многообещающе, показывая, что большинство современных браузеров готовы к работе с CSS Grid и могут поддерживать его свойства без префиксов:
Однако компания Microsoft снова разочаровала: на данный момент в браузерах IE и Edge присутствует только частичная поддержка Grid через префикс . Сейчас в Microsoft отправлена заявка на развитие поддержки Grid, и она находится в топе по количеству заявителей.
Frontend Developer
UX Feedback, Удалённо, От 60 000 до 120 000 ₽
tproger.ru
Вакансии на tproger.ru
Несмотря на то, что большинство браузеров поддерживает Grid, он работает только в последних версиях этих браузеров (а в некоторых только частично), что составляет только 30–40 % от общего числа используемых браузеров. Если вы не уверены, что подавляющее большинство ваших пользователей имеет последние сборки браузеров с поддержкой Grid, то желательно не экспериментировать с созданием крупномасштабных проектов.