Как сделать таблицу в word: пошаговая инструкция для создания и редактирования простых и сложных массивов данных
Содержание:
- Редактирование каркаса таблицы
- Как в HTML сделать таблицу
- Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
- Как начать работу с Google-таблицами?
- How To Use The HTML Editor?
- Zoho Sheet
- Шапка, тело и подвал HTML таблицы.
- OpenOffice Calc
- Форматы и форматирования в Google Таблицах
- Видеоинструкция
- Google Sheets (Таблицы)
- Что можно делать с ячейками, строками, столбцами и прочим наполнением вашей онлайн-таблицы
- Выравнивание содержимого таблицы (по горизонтали и вертикали)
- Действия со столбцами и строками
- Заключение
Редактирование каркаса таблицы
Изменить внешний вид данного элемента можно различными способами. Рассмотрим их более внимательно.
Как добавить новые строки и столбцы
Это можно сделать следующими действиями:
- Откройте в меню раздел «Макет».
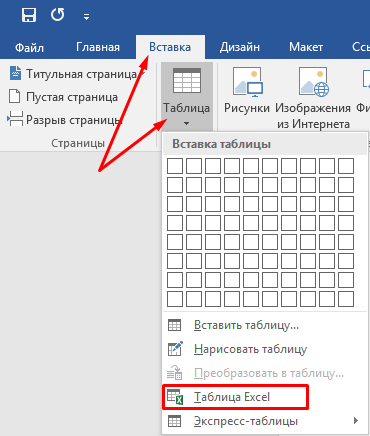
- Выберите нужный инструмент:
- вставить сверху;
- вставить снизу;
- вставить слева;
- вставить справа.
При добавлении новых колонок нужно быть очень внимательным
Важно посчитать, хватит ли места. Поскольку если таблица и так большая (она занимает всё расстояние между границами листа), то для новых элементов часть пространства переносится с уже существующих
В итоге может произойти искажение внешнего вида. Таким образом, вы сможете потерять красивую таблицу. Поэтому будьте очень внимательны.
Те же самые манипуляции можно выполнить и при помощи контекстного меню.
- Сделайте правый клик на любую ячейку.
- Выберите пункт «Вставить».
- Затем вы увидите точно такие же одинаковые варианты добавления новых элементов.
Удаление строк и столбцов
Если в процессе заполнения таблицы вы увидели, что у вас остались пустые или ненужные клетки, вы всегда можете избавиться от них. Для этого необходимо:
- Перейти в нужное место.
- Открыть вкладку «Макет».
- Кликнуть на иконку «Удалить».
- Затем вы сможете удалить:
- текущую ячейку;
- столбец, в котором вы находитесь;
- строку, в которой расположена активная клетка;
- таблицу целиком.
Как правило, разработчики Microsoft любят дублировать различные функции на панели инструментов и в контекстном меню. И этот случай не исключение.
Если вы кликните правой кнопкой мыши по какой-нибудь клетке, то увидите контекстное меню. В нём нужно будет выбрать пункт «Удалить ячейки».
Затем нужно будет указать, что и как именно необходимо удалить:
- со сдвигом влево;
- со сдвигом вправо;
- всю строку целиком;
- весь столбец целиком.
Объединение ячеек
Объединить клетки довольно просто.
- Выделите нужный диапазон элементов.
- Кликните правой клавишей мыши по указанной области.
- В контекстном меню выберите указанный пункт.
- Благодаря этому вы смогли соединить выделенные ячейки.
Те же самые действия можно сделать и при помощи панели инструментов. В этом случае ход действий будет таков:
- Выделяем нужные ячейки.
- Открываем в меню раздел «Макет».
- Кликаем на иконку «Объединение».
- Нажимаем на пункт «Объединить ячейки».
Результат будет точно таким же. Вы можете использовать то, что удобнее всего вам.
Как разбить ячейки
Объединять ячейки мы научились. Теперь разберемся с тем, как их разорвать на несколько составляющих.
В этом случае от вас требуются следующие действия.
- Кликните правой кнопкой мыши на ячейку, с которой мы работали ранее.
- Выберите пункт «Разделить ячейки».
- Затем нужно проставить желаемое количество строк и столбцов.
- Для продолжения кликните на кнопку «OK».
- Результат будет следующим.
Мы уже ранее говорили, что в редакторе Word многие функции дублируются в разных меню. То же самое и тут. Некоторым людям намного удобнее пользоваться панелью инструментов, чем контекстным меню.
В этом случае инструкция выглядит следующим образом.
- Выберите другую ячейку.
- Откройте вкладку «Макет».
- Нажмите на инструмент «Объединение».
- Кликните на кнопку «Разделить ячейки».
- Затем необходимо указать нужное число столбцов и строк. Менять значения можно стрелками или вручную.
- Для сохранения нажмите на «OK».
- В итоге вы увидите следующее.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
<table border=»1″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr><table>
Результат:
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
<table border=»1″ width=»400″>
<tr>
<td>Яч. 1<td>
<td>Яч. 2<td>
<td>Яч. 3<td>
<td>Яч. 4<td>
<tr>
<table>
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Идем дальше.
Office.live.com – удобный сетевой офис от Майкрософт, включающий в себя редактор таблиц Excel
Сервис office.live.com (также известный как Office 365) — это бесплатный офисный пакет от компании Майкрософт, предлагаемый пользователю онлайн и совершенно бесплатно. В его комплектацию включён и функционал MS Excel, позволяя легко создавать и редактировать электронные таблицы онлайн.
Для создания таблицы на этом сервисе необходимо:
- Перейдите на ресурс www.office.com и нажмите на «Вход».
- Зарегистрируйтесь (при необходимости создайте свою учётную запись).
- Выберите веб-приложение «Excel» — «Новая книга».
- Начните работать.
Несмотря на некоторую ограниченность функционала данного сетевого продукта, он вполне подойдёт для конструирования базовых электронных таблиц в режиме онлайн.
На основе данной сетевой версии Майкрософт Офис работают сервисы по работе с таблицами Яндекса и Мейл.Ру. К примеру, на сайте Яндекс.Ру нужно перейти в Яндекс. Диск, там нажать на «Создать» и выбрать «Таблицу».
Как начать работу с Google-таблицами?
Начать работать с гугл-таблицей очень просто, но и здесь есть несколько вариантов. Первый, он самый простой и распространенный, – через облачное хранилище Google Drive. Думаю, нет смысла вдаваться в подробности и освещать всю историю этого сервиса, ведь вы и так всё знаете об этом диске и его функционале. Вернемся к таблицам. Как сделать новую гугл таблицу в облаке? Для этого вам нужно выполнить всего два действия:
- нажать большой и яркий «+» в левом верхнем углу вашего экрана;
- курсором выбрать «Таблицы» из перечня возможных действий.
Но что делать тем, кто уже начал работать в Microsoft Excel (или Numbers, если речь идет о компьютере родом из Купертино). Все данные уже собраны, формулы проставлены, информация отфильтрована, а ваш руководитель только-только соизволил сообщить, что ему также необходим доступ к этой таблице. Ситуация печальная, но весьма реалистичная и ничуть не смертельная. Выход есть – нужно все ваши наработки из Excel загрузить в Google Sheets и отправить незадачливому боссу ссылку на новенькую онлайн-таблицу.
И вообще, взаимная файловая поддержка Microsoft Excel и Google Sheets делает работу с обоими сервисами очень удобной и комфортной. Респект создателям!
Подписывайтесь на наши новости
Одно письмо в неделю с самыми актуальными статьями + обзор digital-профессий!
*Нажимая «Подписаться» вы даете согласие на обработку персональных данных.
How To Use The HTML Editor?
The operation of this HTML editor with built-in HTML Cleaner is very intuitive and it’s working in your browser without installing any additional program. Compose your text using the WYSIWYG editor on the left and adjust formatting of the source code on the right. To convert Microsoft Word, PDF or any other rich-text documents to HTML, simply paste it in the visual editor. Perform bulk operations on the HTML code by clicking the Clean button after adjusting the settings.
Before you start composing the content for a live website I advise you to experiment populating the work area with a demo text clicking the Quick Tour menu item.
The visual editor works like a regular text composer program, just use the commands above the text area to adjust the content and in the meantime you’ll notice the source editor changing with it. If you’re familiar with HTML code composing then you can adjust the code on the right.
Zoho Sheet
Для просмотра содержимого файла регистрация на Zoho Sheet не нужна, но если вы хотите внести в него изменения, придется создать аккаунт. Зарегистрироваться на сервисе можно по электронной почте или через профили на сервисах Google, Facebook или Microsoft.
Полноценной заменой настольной версии Excel редактор Zoho не станет, но составить таблицу, добавить формулы и поработать с данными в нём можно.
Основные возможности редактора:
- Совместная работа над документами.
- Настройки блокировки ячеек и сохранение истории изменений для контроля внесённых правок.
- Инструменты для автоматического преобразования данных в диаграммы и таблицы.
- Более 350 функций для обработки данных.
- Инструменты для очистки данных.
- Поддержка макросов для автоматизации процессов.
- Поддержка 23 языков, в том числе русского.
У Zoho Sheet также есть мобильные приложения для Android и iOS. При использовании одного аккаунта данные между веб-версией и данными на смартфоне синхронизируются. Это позволяет, например, создать документ в браузере на компьютере, а затем быстро внести в него правки с мобильного девайса.
Созданные в Zoho Street документы сохраняются на сервере в аккаунте пользователя. Загрузить их на компьютер можно в форматах XLS, XLSX, ODS, CS, TSV, HTML и PDF.
Шапка, тело и подвал HTML таблицы.
Как и сам сайт, наша табличка может иметь свои шапку, тело и подвал. И если вы хотите, чтобы ваш код выглядел семантически правильно для поисковых систем. Советую применять эти знания на практике.
Все 3 тега, которые мы будем изучать далее, должны содержать в себе весь контент таблицы. Который условно мы можем разбить на три большие части.
Тег thead — шапка HTML таблицы
Этот тег рекомендуется размещать первым в контенте таблицы. То есть мы заводим этот тег и уже внутри него размещаем заголовочную строку с ячейками.
Фишки тега thead:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в начале таблицы.
Теперь вернёмся к нашей таблице, и давайте первую строку завернём в этот тег:
<table>
<caption>Тег thead в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
Визуально он никак не влияет на отображение таблицы, поэтому я не буду выводить результат исполнения кода.
Тег tfoot – подвал HTML таблицы
Хоть это и подвальчик, но помните, что этот тег рекомендуется размещать сразу после тега
.
Фишки тега tfoot:
- Он должен встречаться только один раз на одну таблицу!
- Независимо от того, где мы его располагаем в таблице — строки, находящиеся в этом теге, будут выводиться в конце таблицы.
Давайте мы заведём ещё одну строку в таблице, и завернём её с ячейками сразу в тег
:
<table>
<caption>Тег tfoot в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</table>
А вот и наша табличка:
| Столбец 1 | Столбец 2 | Столбец 3 | Столбец 4 |
|---|---|---|---|
| Подвал столбец 1 | Подвал столбец 2 | Подвал столбец 3 | Подвал столбец 4 |
| Строка2 Ячейка1 (соединена с ячейками 2 и 3) | Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4) | ||
| Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4) | Строка3 Ячейка3 | ||
| Строка4 Ячейка3 |
Посмотрите внимательно, несмотря на то, что мы разместили тег
в середине таблицы, его содержимое выводится в её конце!
Тег tbody – тело таблицы.
В отличии от первых двух – этот тег может встречать в таблице сколько угодно раз. Фишек у него никаких нет. Он просто семантически указывает для поисковых роботов, что в нём идёт контент таблицы.
Вот такой код получится в итоге:
<table>
<caption>Тег tbody в таблице</caption>
<thead>
<tr>
<th>Столбец 1</th>
<th>Столбец 2</th>
<th>Столбец 3</th>
<th>Столбец 4</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Подвал столбец 1</td>
<td>Подвал столбец 2</td>
<td>Подвал столбец 3</td>
<td>Подвал столбец 4</td>
</tr>
</tfoot>
<tbody>
<tr>
<td colspan="3">Строка2 Ячейка1 (соединена с ячейками 2 и 3)</td>
<td rowspan="3">Строка2 Ячейка4 (соединена с ячейкой 4 в строках 3 и 4)</td>
</tr>
<tr>
<td colspan="2" rowspan="2">Строка3 Ячейка1 (соединена с ячейкой 2 строки 3 и ячейками 1 и 2 строки 4)</td>
<td>Строка3 Ячейка3</td>
</tr>
<tr>
<td>Строка4 Ячейка3</td>
</tr>
</tbody>
</table>
Внешне, наша таблица никак не изменилась! Поэтому и приводить её я здесь не буду.
И как обычно, для закрепления материала на практике, советую Вам глянуть видео №3.
Видео 3. HTML таблицы – шапка, тело и подвал
Кроме разбора на практике самих тегов, в этом видео, дополнительно, вы увидите, как оформить шапку, контент и подвал таблицы при помощи стилей.
OpenOffice Calc
Calc — один из компонентов бесплатного офисного пакета OpenOffice. Это довольно легкий в освоении табличный процессор с широкими функциональными возможностями по обработке объемных массивов данных. В зависимости от поставленной задачи OpenOffice Calc может анализировать вводимые пользователем данные, вычислять их, сводить воедино данные с разных таблиц как в рамках одного листа, так и с разных листов, строить графики и диаграммы различных типов.
1
Ключевые возможности табличного процессора OpenOffice Calc:
- OpenOffice Calc оснащен мощным модулем по работе с формулами (функциями). Специальный Мастер значительно облегчает задачи по формированию сложных функций, отображает описание параметров и вычисляет результат уже на этапе ввода данных. Кроме того, в OpenOffice Calc имеется возможность использования в формулах обычных слов (к примеру, «продажи — затраты =»). Всего пользователям предлагается оперировать с 12 категориями функций — математические, финансовые, логические, статические и т.д.
- Широкие возможности по копированию, вставке, удалению, фильтрации (в т.ч. с применением условий и масок автофильтров), выборке, подсчету и прочих действий над массивом данных.
- Поддержка связанных данных, благодаря чему возможна организация сложных вычислений с участием множества отдельных таблиц.
- Возможность вставки в таблицу данных из различных внешних источников, что, помимо прочего, позволяет создавать таблицы с обновляемыми данными.
- Благодаря возможности загрузки готовых шаблонов электронных таблиц из репозитория OpenOffice пользователи могут быстро решать шаблонные задачи вроде составления отчетов о проделанной работе, ведомостей по зарплатам и т.п.
- Форматирование стиля ячеек в зависимости от заданного условия (условное форматирование). Пользователь может задать до 3 условий форматирования.
- Автоматическое построение различных типов диаграмм и графиков на основании выбранных пользователем данных.
- Возможность совместного использования электронной таблицы. Владелец документа может легко интегрировать новые данные с помощью нескольких кликов. Эта функция совместной работы помогает избежать конфликтов редактирования.
- Сохранение документов в формате OpenDocument. Это основанный на XML формат, который потянет всем современным табличным процессорам, включая MS Excel.
- Открытие табличных документов множества форматов, включая LSX и XLSX.
- Поддержка сценариев (макросов) на языках OpenOffice Basic, Python и других.
- Возможность защиты ячеек, формул, структуры документа от случайных изменений.
- Автоматическая проверка орфографии на различных языках.
- Наличие разнообразных настроек и параметров печати и экспорта электронных таблиц.
По своим функциональным возможностям бесплатный табличный процессор OpenOffice Calc вполне соответствует таковым у MS Excel.
Форматы и форматирования в Google Таблицах
Буду краток, форматы данных доступны самые разные:
- текст или числа;
- дата и время;
- проценты;
- финансы и валюты.
Есть и другие форматы, но все они образованы от тех, что я перечислил выше.
За подобные изменения отвечает специальный раздел, который расположен в «шапке» вашей Google Таблицы.
Перейдем к условному форматированию. Буквально пары кликов будет достаточно для того, чтобы изменить внешний вид вашей онлайн-таблицы. Изменить шрифт, его размер, задать курсив, цвет или выравнивание текста, ячеек, столбцов и строк можно на панели инструментов.
Автоматическое форматирование ячеек также можно задать в Google Таблицах. Вы можете, например, выделить столбец, в котором расположены даты и установить правило, что все четные дни – красные, а нечетные – синие. Система автоматически будет окрашивать каждую вновь добавленную ячейку.
Видеоинструкция
Google Sheets (Таблицы)
Google Sheets — главная альтернатива браузерной версии Excel. Гугловское веб-приложение предлагает заметно больше возможностей для работы с таблицами и данными, чем аналог от Майкрософт. Например, кроме предустановленных четырёх сотен функций, здесь доступно создание собственных скриптов. Кроме того, функциональность Google Sheets расширяется за счёт плагинов.
Ещё один плюс Google Sheets — тесная связь с другими гугловскими приложениями: Google Docs, Gmail, Google Translate, Google Forms, Google Sites, Google Calendar, Google Contacts, Google Groups и Google Maps. С помощью Google Apps Script (специальная версия JavaScript, предназначенная для работы с сервисами Google) можно автоматизировать различные процессы, например, настроить массовую рассылку писем, автоматически сохранять все вложения на Google Drive или добавлять напоминания в календарь.
Обработчиком скриптов выступает само приложение Google Sheets. Функция их создания вряд ли пригодится вам для домашних нужд, но для компании она может стать отличным способом оптимизации рутинных процессов.
В Google Sheets, как и в рассмотренных аналогах, есть возможность совместной работы над документами. Вы можете пригласить других пользователей по электронной почте или создать и разослать им публичную ссылку. Возможные права доступа — только просмотр, комментирование или редактирование.
Все изменения, внесённые при командной работе, фиксируются в документе. Благодаря системе контроля версий вы можете просматривать их историю. С помощью этой функции также можно восстановить предыдущее состояние документа, если кто-то допустил ошибку при его заполнении.
Файл, созданный в Google Sheets, можно сохранить в форматах XLSX, ODS, PDF, в виде веб-страницы HTML, CSV и TSV. Это тоже делает сервис заметно более гибким, чем Excel Online.
Документы, созданные в Google Sheets, хранятся в облаке Google Drive. На главной странице веб-приложения есть их список, отсортированный по дате просмотра. Эти же файлы можно просматривать и редактировать через бесплатное мобильное приложение для Android и iOS.
Что можно делать с ячейками, строками, столбцами и прочим наполнением вашей онлайн-таблицы
Любой элемент Google Таблицы можно добавлять, удалять, скрывать, перемещать и изменять. Это несложно, делается обычным нажатием мышки (где-то левой кнопкой, где-то правой, а где-то и вовсе без разницы). Говоря о строках, например, разработчики Google Sheets предусмотрели отличную функцию. Работая с большими объемами информации, вы можете закрепить одну или несколько строчек так, чтобы они всегда оставались на виду.
Как я и говорил ранее, большим преимуществом онлайн-таблиц от Google принято считать не только их удобство, но и возможность совместного доступа. Эта функция реализована до боли просто, но невероятно удобно. Достаточно лишь нажать в правой верхней части экрана «Настройки Доступа».
доступа
Но не волнуйтесь, вы, вряд ли помешаете друг другу, работая в таблице параллельно.
Ведь вы гарантированно будете отмечены в таблице у вашего коллеги, либо именем аккаунта Google, под которым зашли, либо «Неопознанным койотом» – у ребят-разработчиков определенного есть чувство юмора. Поработав в совместном доступе пару дней, вы откроете ни один десяток новых животных для себя.
Если же обеспокоены за те данные, что уже внесли в таблицу, и переживаете, что кто-то из коллег может вам помешать – создатели предусмотрели и это. Вы можете просто ограничить доступ к редактированию конкретного диапазона ячеек.
Кроме того, вы можете оставить комментарии, либо примечания для отдельных ячеек со словами, например: «Не трогать – очень важная информация!». Он тут же отобразится у каждого пользователя, у кого есть доступ к таблице.
Выравнивание содержимого таблицы (по горизонтали и вертикали)
Выравнивать содержимое таблицы, строки или ячейки можно как по горизонтали (по верхнему краю, по середине, по нижнему краю), так и по вертикали (по левому краю, по средине, по правому краю).
И если с выравниванием по вертикали все понятно (у тэгов TABLE, TR и TD есть атрибут ALIGN). То как выровнять по горизонтали не совсем понятно.
Для выравнивания содержимого таблицы, строки или ячейки по горизонтали существует атрибут VALIGN. И этот атрибут имеет свои параметры TOP (выравнивание по верхнему краю), MIDDLE (по середине), BOTTOM (по нижнему краю).
Для нашей шапки установим выравнивание по центру, по середине.
<TR ALIGN="CENTER" VALIGN=”MIDDLE”>
Также выровняем содержание ячеек с нумерацией и телефонами по центру.
<HTML> <HEAD> <TITLE>Телефонный справочник </TITLE> </HEAD> <BODY> <P ALIGN="CENTER"> <TABLE BORDER=1 BorderCOLOR=”#006600” width="400" BGCOLOR="#FFFFCC"> <TR BGCOLOR=”#99CC33” HEIGHT="50" VALIGN="MIDDLE" ALIGN="CENTER"> <TD WIDTH="50">№</TD> <TD>Фамилия</TD> <TD>Номер телефона</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>1</TD> <TD>Фрося Бурлакова</TD> <TD ALIGN="CENTER">8-952-987-13-20</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>2</TD> <TD>Иван Петров</TD> <TD ALIGN="CENTER">8-918-964-70-11</TD> </TR> <TR> <TD ALIGN="CENTER" BGCOLOR=”#FFFF99”>3</TD> <TD>Афоня Ивлев</TD> <TD ALIGN="CENTER">8-961-594-12-45</TD> </TR> </TABLE> </P> </BODY> </HTML>
В браузере увидим:
Действия со столбцами и строками
Вариант А – просто растянем по ширине. Наводим курсор мышки на границу столбцов А и В до появления специфического курсора и тянем вправо.
Вариант Б – воспользоваться специальной функцией в меню: один раз кликнуть по ячейке – нажать кнопку «Перенос текста».
Текст распределился равномерно. Но для одного слова это непрактично. Чаще этой функцией пользуются для распределения предложения.
Вариант еще один – дважды быстро кликнуть на границу столбцов и программа автоматически увеличит ширину, ориентируясь на длину текста.
Автоподбор
Выделить столбец – в меню найти «Формат» – Автоподбор.
Массовое изменение ширины ячеек
Выделяем область: навести курсор мышки на столбец – зажать ЛКМ – провести по всем столбцам, которые нужно выделить. Если столбцы стоят не подряд, кликаем на первый, зажимаем Ctrl и кликаем по одному разу на необходимые.
Затем, у любого из выделенных столбиков растягиваем ширину по методу А: во всей выделенной области ширина изменяется пропорционально.
Идентичные действия проводят при изменении высоты, только манипуляции совершают со строками.
Вставить строку/столбец
Выделить столбик, рядом с которым необходимо вставить новый – в меню отыскать «Вставить» – выбрать «Вставить столбец на лист», либо выбрать «Вставить ячейки» и в появившемся меню поставить галочку для определения, с какой стороны вставится столбик.
Аналогичные действия для вставки строки.
Чтобы удалить строку или ячейку, нужно: выделить столбец – ПКМ по выделенной области – Удалить.
Как задать формат ячеек
Для примера рассмотрим числовой формат. Если числа будут стоять в ячейке не с числовым форматом, совершать математические операции с ними будет невозможно.
Выделяем область, которая будет содержать цифры и участвовать в формуле: наводим курсор на верхнюю левую ячейку – зажимаем ЛКМ и тянем область. Можно воспользоваться клавишей Ctrl, если между ячейками есть промежутки.
Затем ПКМ по выделенной области – «Формат ячеек». В закладках находим «Число», выбираем Числовой формат, определяем количество символов после запятой, жмем Ок.
Задачу упрощает меню: выделить область, открыть меню и выбрать нужный формат.
Как убрать числа после запятой
Не всегда наличие знаков после запятой уместно. Выделяем область – заходим в контекстное меню – выбираем формат, изменяем количество знаков после запятой на 0.
Как создать формулу
В Эксель вписано множество формул, для совершения математических действий с данными. Для примера рассмотрим умножение.
Кликаем по ячейке, в которую вписывается формула, ставим курсор в строку для формулы.
В строке формулы ставим знак «=», кликаем по ячейке с данными, ставим знак «*», кликаем по ячейке со вторыми данными, нажимаем Enter.
В результате произошло математическое действие умножения, при котором перемножились данные из В2 и С2, а результат записался в D2.
Копирование формулы
Выделить ячейку с формулой – навести курсор на черный квадратик в правом нижнем углу границы до появления черного крестика – зажать ЛКМ – растянуть область на весь столбец.
Для проверки кликните на любую ячейку столбца общей суммы. В строке формулы появится формула вычисления для этой ячейки.
Объединение ячеек
Выделить ячейки, которые нужно объединить – найти в меню кнопку «Объединить и поместить в центре» – нажать на нее.
Для снятия объединения: выделить объединенную область – нажать на кнопку «Объединить и поместить в центре».
Метод работает только для объединенных ячеек.