Цветовые модели cmyk, rgb, hsb
Содержание:
- Цветовая модель CMYK
- Библиография
- Разрешение монитора
- Сравнение с дисплеями RGB
- Цветовые модели CMYK и RGB в компьютерной графике
- CMYK
- Почему не открываются фотки на компьютере?
- Линиатура растра
- HSV (HSB) и HSL
- Описание функционала
- Емайл рассылка
- HSL
- RGB (Красный Зеленый Синий)
- Модель RGB и соотношение форматов яркости и цветности
- RGB
- Пара слов о линейке устройств
- Цветовая модель CMYK для печатных изданий
- Скидки на Алиэкспресс
- Дополнительные сведения
- Теория Цвета
- Музей цветовых моделей
- HSB или HSV
- HSB
- Как «взрослые дяди» выполняют обработку фото и печать
- Вместо вывода
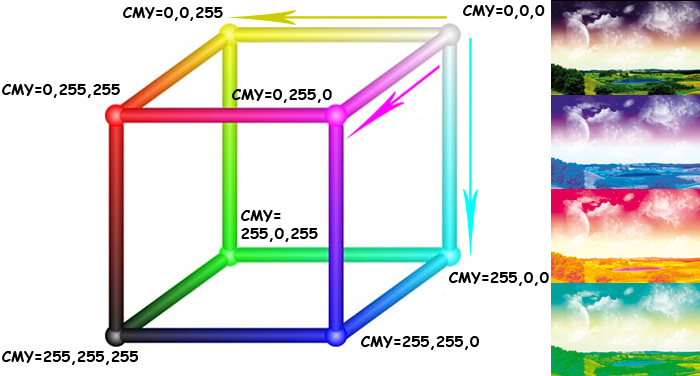
Цветовая модель CMYK
Гораздо ближе к цветовому охвату напечатанного изображения стоит цветовая модель CMYK.
В отличии от предыдущей цветовой модели RGB, данная модель использует так называемый субтрактивный синтез цветов. Она использует параметры отраженного света. То есть, если цвет объекта, к примеру, голубой (Cyan), это означает, что из белого цвета он поглощает красный цвет, иначе говоря, он вычитается из белого. Если цвет объекта пурпурный (Magenta), значит он поглощает зеленый цвет. И наконец, если цвет объекта желтый (Yellow), значит он поглощает голубой цвет. Если объект поглощает все цвета, мы видим его как черный. В модели CMYK черный цвет назван скелетным или ключевым (Key). Аббревиатура CMYK образована первыми буквами субтрактивных цветов.
Важно знать: каналы цветовой модели CMYK в программе фотошоп обозначают количество краски определенного цвета. То есть, чем выше числовое значение канала, тем он темнее. Это кардинальное отличие данной модели от предыдущей
Кроме того, раз CMYK содержит 4 канала, то появляется возможность более тонкой, даже ювелирной, цветокоррекции. Именно поэтому пользователи-профессионалы предпочитают выполнять цветокоррекцию в данной цветовой модели.
Подготовка изображения для печати в типографии или на принтере также требует знания и умения работать в CMYK, так как печатающие машины, в том числе и принтеры, создают изображения именно по такому принципу.
Недостатком СMYK является более узкий цветовой охват, поэтому часть цветов при преобразовании из другой цветовой модели безвозвратно теряется.
Библиография
- Эта книга не обсуждает конкретно HSL или HSV, но является одним из наиболее удобочитаемых и точных ресурсов по современной науке о цвете.
- Работа Джоблава и Гринберга была первой, описывающей модель HSL, которую она сравнивает с HSV.
- Куехни, Рольф Г. (2003). Цветовое пространство и его подразделения: порядок цвета от древности до наших дней . Нью-Йорк: Вили. ISBN 978-0-471-32670-0. В этой книге только кратко упоминаются HSL и HSV, но она представляет собой исчерпывающее описание систем порядка цвета в истории.
- В этой статье объясняется, как HSL и HSV, а также другие аналогичные модели можно рассматривать как конкретные варианты более общей модели «GLHS». Левковиц и Герман предоставляют псевдокод для преобразования из RGB в GLHS и обратно.
- Это оригинальная статья, описывающая модель «гексикона», HSV. Смит был исследователем в лаборатории компьютерной графики NYIT . Он описывает использование HSV в ранней программе цифровой живописи .
Разрешение монитора
Для типичных разрешений мониторов существуют устоявшиеся буквенные обозначения:
QVGA — 320×240 VGA — 640×480 SVGA — 800×600 XGA — 1024×768 XGA+ — 1152×864 WXGA — 1280×768 SXGA — 1280×1024 WXGA+ — 1440×900 QSXGA — 2560×2048 SXGA+ — 1400×1050 — 1.5 МПикс. WSXGA — 1600×1024 — 1.6 МПикс. WSXGA+ — 1680×1050 — 1.8 МПикс. UXGA — 1600×1200 — 1.9 МПикс. WUXGA — 1920×1200 — 2.3 МПикс. QXGA — 2048×1536 — 3.1 МПикс. WQXGA — 2560×1600 — 4.1 МПикс. QSXGA — 2560×2048 — 5.2 МПикс. WQSXGA — 3200×2048 — 6.6 МПикс. QUXGA — 3200×2400 — 7.7 МПикс. WQUXGA — 3840×2400 — 9.2 МПикс. HSXGA — 5120×4096 — 21 МПикс. WHSXGA — 6400×4096 — 26 МПикс. HUXGA — 6400×4800 — 31 МПикс. WHUXGA — 7680×4800 — 37 МПикс.
Сравнение с дисплеями RGB
Сравнение некоторой цветовой гаммы RGB и CMYK на диаграмме цветности xy CIE 1931 .
Сравнение между дисплеями RGB и отпечатками CMYK может быть затруднено, поскольку технологии и свойства цветопередачи очень разные. Монитор компьютера смешивает оттенки красного, зеленого и синего света для создания цветных изображений. CMYK , принтер использует вместо светопоглощающих голубого, пурпурных и желтых чернил, чьи цвета смешиваются с помощью псевдосмешения , полутона , или какого — либо другой оптического метода.
Подобно мониторам, чернила, используемые при печати, создают цветовую гамму, которая является «только подмножеством видимого спектра», хотя оба цветовых режима имеют свои собственные определенные диапазоны. В результате элементы, отображаемые на мониторе компьютера, могут не полностью соответствовать внешнему виду элементов, которые печатаются, если на обоих носителях комбинируются противоположные цветовые режимы. При разработке элементов для печати дизайнеры просматривают цвета, которые они выбирают, в цветовом режиме RGB (на экране своего компьютера), и из-за этого часто бывает трудно представить себе, каким образом цвет будет выглядеть после печати.
Спектр печатной бумаги
Для воспроизведения цвета цветовая модель CMYK кодирует поглощение света, а не его испускание (как предполагается в RGB). Компонент K поглощает все длины волн и поэтому является ахроматическим. Компоненты Cyan, Magenta и Yellow используются для воспроизведения цвета, и их можно рассматривать как инверсию RGB. Голубой поглощает красный, пурпурный поглощает зеленый, а желтый поглощает синий (-R, -G, -B).
Спектр видимых длин волн на печатной бумаге (SCA Graphosilk). Показан переход от красного к желтому. Белый, красный, синий и зеленый показаны для справки. Для сравнения показаны значения для белого цветка орхидеи, розы (красные и желтые лепестки) и красного цветка цикламена. Единицы спектральной мощности — это просто необработанные значения датчика (с линейным откликом на определенных длинах волн).
Цветовые модели CMYK и RGB в компьютерной графике
Прежде чем мы перейдем непосредственно к описанию цветовых моделей компьютерной графики, давайте немного обсудим основные понятия ЦВЕТА. А на видео вы сможете посмотреть где найти и как поменять цветовую модель в фотошопе.
Как мы воспринимаем цвет?
Прежде чем мы перейдем к цветовым палитрам CMYK и RGB, давайте разберемся с тем, как мы воспринимаем цвет. Мы можем видеть предметы только потому, что они излучают или отражают электромагнитное излучение, то есть СВЕТ.
В зависимости от длины волны СВЕТА мы видим тот или иной ЦВЕТ.
Длина волны измеряется в нанометрах.
Каким длинам волн соответствуют 7 цветов радуги?
СВЕТ можно разделить на 2 категории:
- Излучаемый свет– это свет, выходящий из источника, например, Солнца, лампочки или экрана монитора.
- Отраженный свет– это свет, “отскочивший” от поверхности объекта. Когда мы смотрим на какой-либо предмет, не являющийся источником света, мы видим именно отраженный цвет.
Монитор излучает свет, поэтому такой способ получения цвета называют системой аддитивных цветов. Бумага – отражает свет, поэтому полученный таким образов цвет можно описать при помощи системы субтрактивных цветов.
Цветовая модель RGB
Это субтрактивная цветовая модель, которая использует в своем составе три основных цвета:
Красный (Red)
Зеленый (Green)
Синий (Blue)
Её название происходит от первых букв английских названий цветов. Смешивая эти цвета, мы можем получить практически любой оттенок.
RGB используют мониторы, телефоны, и даже фотоаппараты, поэтому для компьютерной графики, предназначенной для использования на вышеперечисленных устройствах, нужно использовать именно цветовой режим RGB.
Как смешиваются основные цвета RGB
Cиний + красный = пурпурный
Зелёный+ красный= жёлтый
Зелёный + синий = циановый
При смешении всех трёх цветовых компонентов мы получаем белый цвет.
Основные цвета палитры RGB
Основные цвета в RGB это: Красный, Синий, Зеленый
Дополнительные цвета палитры RGB
Дополнительные цвета получаются при смешивании двух соседних основных цветов.
К ним относятся: Пурпурный, Голубой, Желтый
Противоположные цвета палитры RGB
При смешивании противоположных цветов получается белый цвет, т.к. составляющими противоположного цвета являются два недостающих цвета (например, Красный + Голубой (синий + зеленый)).
Смешивание 2-х противоположных цветов, это по сути то же самое, что смешивание 3-х основных. В обоих случаях получится белый
Это важно знать каждому, кто всерьез занимается цветовой коррекции
Цветовая модель CMYK
Голубой (cyan)
Пурпурный (magenta)
Желтый (yellow)
Черный (Keycolor)
Cубтрактивная схема формирования цвета, используемая прежде всего в полиграфии. Эта система, в отличие от RGB, используется для печати, поэтому если вы приносите макет в полиграфию, вас, как правило просят предоставлять его именно с использованием цветового режима CMYK.
Как смешиваются цвета CMYK
Голубой + пурпурный = синий цвет, пурпурный + желтый = ярко-красный, желтый + голубой = зеленый.
Голубой, пурпурный и желтый образуют грязно-коричневый цвет. Черный делает любой цвет более темным, отсутствие красителя дает белый.
Основные цвета CMYK
Cyan – Голубой, Magenta – Пурпурный, Yellow – Желтый;
Дополнительные цвета CMYK
Дополнительные цвета получаются при смешивании двух соседних основных цветов. Так же в цветовой модели CMYK к дополнительным относится черный цвет (Keycolor).
Противоположные цвета CMYK
Голубой – Красный, Желтый – Синий, Пурпурный – Зеленый.
Если мы смешаем все дополнительные или основные цвета, то получим темно-коричневый цвет, близкий к черному.
Напоминаю, для Вашего удобства я записала в видео формате (вверху статьи)где найти и как поменять цветовую модель в фотошопе
Изучайте цветовые модели CMYK и RGB, а так же компьютерную графику вместе с нами, спасибо за внимание и до новых встреч!. Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Елена Лебедева, графический дизайнер solla.site, преподаватель компьютерной графики
Так же Вам будет интересно:
- Колористика
- Нарисовать логотип. Классификация логотипов
- Формальная композиция
- Курсы дизайна в Калининграде
- Стиль гранж
- Футуризм в веб-дизайне
- Журнальный стиль сайта
- Мультяшный стиль сайта
- Ретро стиль в веб-дизайне
CMYK
Это тоже очень распространенная модель, но многие о ней могли вообще ничего не слышать 🙂
А всё из-за того, что она используется исключительно для печати. Она расшифровывается как Cyan, Magenta, Yellow, Black (или Key Color), т.е. Голубой, Пурпурный, Желтый и Черный (или ключевой цвет).
Использование этой модели на печати обусловлено тем, что смешивать по три оттенка для каждого нового цвета слишком затратно и грязно, т.к. когда на бумагу сначала наносится один цвет, потом поверх него другой и затем поверх них третий цвет, во-первых, бумага сильно намокает (если струйная печать), во-вторых, совсем не факт, что получится именно тот оттенок, что Вы хотели. Да, физика она такая 🙂
Наиболее внимательные могли заметить, что на картинке присутствуют три цвета, а черный получается путем смешивания этих трех. Так, стало быть, зачем его вынесли отдельно? Опять же причина в том, что, во-первых, смешивать три цвета это затратно с точки зрения использования тонера (спец. порошок для картриджа от принтера, который используется вместо чернил в лазерных принтерах), во-вторых, бумага сильно мокнет, что увеличивает время просушки, в-третьих, цвета в действительности могут не смешаться должным образом, а быть более блеклыми, например. Картинка ниже показывает эту модель в реальности
Таким образом, получится скорее не черный, а грязно-серый или грязно-коричневый.
Поэтому (и не только) ввели еще черный цвет, чтобы не пачкать бумагу, не тратиться на тонеры и вообще жить было проще 🙂
Очень наглядно иллюстрирует всю суть следующая анимация (открывается по клику, вес около 14 Mb):
Цвет в этой модели задается числами от 0 до 100, где эти числа часто называют «частями» или «порциями» выбранного цвета. Например, цвет «хаки» получается путем смешивания 30 частей голубой краски, 45 — пурпурной, 80 — желтой и 5 — черной, т.е. цвет хаки будет .
Трудности этой модели заключаются в том, что в суровых реалиях (или в реальных суровиях) цвет зависит не столько от числовых данных, сколько от характеристики бумаги, краски в тонере, способе нанесения этой краски и т.п. Так что числовые значения будут однозначно определять цвет на мониторе, но они не покажут реальной картины на бумаге.
Почему не открываются фотки на компьютере?
Но иногда бывает, что не открываются сами файлы картинок на компьютере. Тогда проблема требует более детального подхода.
Линиатура растра
Линиатура растра является одной из основных характеристик печати, характеризует период сетки и обозначает количество линий растра на единицу длины изображения. Чаще всего линиатура измеряется в линиях на дюйм — lpi. Чем выше линеатура, тем более мелкие детали можно воспроизвести, однако существуют физические ограничения на линеатуру. Ограничением на возможность использования растров с высокими линеатурами является тот факт, что из за различных явлений краска способна растекаться(растискивание) и невозможность воспроизвести очень маленькую точку. Для недорогой бумаги физическое ограничение 100 лин/см., хотя на практике при печати применяются меньшие линеатуры из за того, что при использовании растров высокой линеатуры результат становится сильно чувствительным к парамерам печати.
Для газетной печати, как правило, используется линиатура в 133 lpi. Для журналов примерно 175 lpi.
HSV (HSB) и HSL
Эти две цветовые модели я объединил, т.к. они схожи по своему принципу.
Трехмерная реализация HSL (слева) и HSV (справа) моделей представлена в виде цилиндра ниже, но на практике в ПО (программном обеспечении) не используется, ибо.. ибо трехмерная 🙂

HSV (или HSB) означает Hue, Saturation, Value (еще может именоваться Brightness), где:
- Hue — цветовой тон, т.е. оттенок цвета.
- Saturation — насыщенность. Чем выше этот параметр, тем «чище» будет цвет, а чем ниже, тем ближе он будет к серому.
- Value (Brightness) — значение (яркость) цвета. Чем выше значение, тем ярче будет цвет (но не белее). А чем ниже, тем темнее (0% — черный)
HSL — Hue, Saturation, Lightness
- Hue — Вы уже знаете
- Saturation — аналогично
- Lightness — это светлота цвета (не путать с яркостью). Чем выше параметр, тем светлее цвет (100% — белый), а чем ниже, тем темнее (0% — черный).
Более распространенная модель — HSV, она часто используется вместе с моделью RGB, где HSV показана в визуальном виде, а числовые значения задаются в RGB. Например в Paint.NET:

Здесь RGB-модель обведена красным и значения оттенков задаются числами от 0 до 255, либо сразу можно указать цвет в шестнадцатеричном виде. А синим обведена HSV модель (визуальная часть в левом прямоугольнике, числовая — в правом). Также часто можно указать непрозрачность (так называемый альфа-канал).
Такая модель чаще всего используется в простой (или непрофессиональной) обработке изображений, т.к. при помощи неё удобно регулировать основные параметры фотографий, не прибегая к куче различных фильтров или отдельных настроек.
Например во всеми любимом (или проклинаемом) фотошопе присутствуют обе модели, только одна из них находится в редакторе выбора цвета, а другая — в окне настроек Hue/Saturation

Здесь красным показа RGB-модель, синим — HSB, зеленым — CMYK и голубым Lab (о ней чуть позже), что видно на картинке 🙂
А HSL-модель находится в таком вот окошке:

Недостаток HSB-модели в том, что она также зависит от аппаратной части. Она просто не соответствуют восприятию человеческого глаза, т.к. оный воспринимает цвета с разной яркостью (например, синий воспринимается нами более темным, чем красный), а в этой модели у всех цветов одинаковая яркость. У HSL аналогичные проблемы 🙂
Таких недостатков хотели избежать, поэтому одна небезызвестная компания CIE (Международная комиссия по освещению — Commission Internationale de l’Eclairage) придумала новую модель, призванную не зависеть от аппаратной части. И назвали её Lab (нет, это не сокращение от Laboratory).
Описание функционала
Разработчики Ratiborus постарались уместить все необходимые возможности для активации в одной простой утилите. После запуска вы увидите главное окно программы:
Интерфейс может меняться в зависимости от версии, но незначительно, поэтому данную инструкцию можно считать универсальной. В левой части расположены кнопки с разделами активации и информации о софте, нижняя кнопка в виде шестеренки – доступ к настройкам. Справа находится главное окно, в котором отслеживается ход выполнения операции.
Если вы не хотите разбираться в особенностях режимов и настроек, то воспользуйтесь автоматической активацией. В этом случае программа сама выбирает оптимальный способ и проводит все действия автоматически.
С помощью Aact вы можете:
- Активировать все версии от Windows 7 и новее.
- Активировать пакет программ Microsoft Office.
- Настроить способы создания KMS сервера вручную.
- Просмотреть подробную информацию об установленном софте.
Емайл рассылка
HSL
Цветовая модель HSL является представлением модели RGB в цилиндрической системе координат. HSL представляет цвета более интуитивным и понятным для восприятия образом, чем типичное RGB. Модель часто используется в графических приложениях, в палитрах цветов, и для анализа изображений.
HSL расшифровывается как Hue (цвет/оттенок), Saturation (насыщенность), Lightness/Luminance (светлота/светлость/светимость, не путать с яркостью).
Hue задаёт положение цвета на цветовом круге (от 0 до 360). Saturation является процентным значением насыщенности (от 0% до 100%). Lightness является процентным значением светлости (от 0% до 100%).
- h1 { color: hsl(120, 100%, 50%); } /* зелёный */
- h2 { color: hsl(120, 100%, 75%); } /* светло-зелёный */
- h3 { color: hsl(120, 100%, 25%); } /* тёмно-зелёный */
- h4 { color: hsl(120, 60%, 70%); } /* пастельный зеленый */
HSL поддерживается в IE9+, Firefox, Chrome, Safari, и в Opera 10+.
RGB (Красный Зеленый Синий)

Ну вот мы и перешли к основной цветовой модели. Именно ей мы и будем в основном пользоваться в фотошопе. Эта модель используется для отображения цветов именно на экране. Все цвета и оттенки получаются при смешивании трех основных цветов, т.е. красного (Red), зеленого (Green) и синего (Blue). Вы спросите: «А где же желтый цвет? Ведь его невозможно получить, смешивая эти цвета». Как раз таки получается, но не на бумаге, а на экране монитора. Желтый цвет мы можем получить смешивая красный и зеленый цвета. Вот такая вот хитрость.

Цветов в этой модели целая уйма! В 8-битном представлении их аж 16 миллионов! Вы представьте сколько их будет в 16 и 32-х битах? Поэтому сразу заклинаю вас — выбирайте только 8-битное представление RGB, так как в остальных смысла нет, по крайней мере в обычной жизни. Будем считать, что договорились.
Модель RGB и соотношение форматов яркости и цветности
Все яркости — цветности форматов , используемых в различных телевизионных и видео стандартов , таких как YIQ для NTSC , YUV для PAL , YD B D R для СЕКАМ , и YP B P R для видео компонент разностных использования цветовых сигналов, с помощью которых RGB цветного изображения может быть закодированы для трансляции / записи, а затем снова декодированы в RGB для их отображения. Эти промежуточные форматы были необходимы для совместимости с существовавшими ранее форматами черно-белого телевидения. Кроме того, эти цветоразностные сигналы требуют меньшей полосы пропускания данных по сравнению с полными сигналами RGB.
Аналогичным образом , ток высокой эффективности цифровых цветных изображений сжатия данных схемы , такие как JPEG и MPEG — магазине RGB цвета внутри в YC B C R формате, в цифровом формате яркости-цветности на основе YP B P R . Использование YC B C R также позволяет компьютерам выполнять субдискретизацию с потерями с каналами цветности (обычно до соотношений 4: 2: 2 или 4: 1: 1), что уменьшает размер результирующего файла.
RGB
RGB — аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий. Аддитивная (Add, англ. — добавлять) цветовая модель, как правило, служащая для вывода изображения на экраны мониторов и другие электронные устройства. Как видно из названия – состоит из синего, красного и зеленого цветов, которые образуют все промежуточные. Обладает большим цветовым охватом.
Главное, что нужно понимать, это то, что аддитивная цветовая модель предполагает, что вся палитра цветов складывается из светящихся точек. То есть на бумаге, например, невозможно отобразить цвет в цветовой модели RGB, поскольку бумага цвет поглощает, а не светится сама по себе. Итоговый цвет можно получить, прибавляя к исходномой черной (несветящейся) поверхности проценты от каждого из ключевых цветов.
Пара слов о линейке устройств
Прежде чем перейти к рассказу о задачах, которые выполняют профессионалы, стоит «отранжировать» существующие широкоформатные аппараты Epson, которые для таких задач подходят.
И сделаем мы это, разбив их на три группы, в которую отнесем принтеры:
- средней скорости печати, но с высоким цветовым охватом. Это Epson SureColor SC-P5000, Epson SureColor SC-P7000 и Epson SureColor SC-P9000 (11-цветные машины с охватом шкалы Pantone 99-98%);
- средней скорости печати, с цветовым охватом поменьше. Это Epson SureColor SC-P6000 и Epson SureColor SC-P8000 (9-цветные устройства с охватом шкалы Pantone 93%). Они дешевле предыдущих, и созданы для тех, кому не нужен самый полный охват Pantone;
- высокоскоростные, с высоким цветовым охватом. Недавно к этой линейке добавились устройства с максимальным цветовым охватом и лучшей производительностью в классе – это Epson SureColor SC-P7500 и Epson SureColor SC-P9500 (12-цветные машины с охватом шкалы Pantone 99%).
Все эти машины поддерживают опциональный спектофотометр ILS30 и подходят для цветопробы.
Отдельно есть модель Epson SureColor SC-P20000, которая так же имеет высокую производительность, но не поддерживает установку спектрофотометра.
Небольшая сравнительная таблица с ориентировочными значениями и параметрами печати документа одного и того же формата (макет формата A1 без полей):
| Режим («пресет») | SC-P20000 | SC-P7500/9500 | SC-P6/7/8/9000 |
| Быстрая печать |
90 секунд 600x600dpi 6 проходов |
97 секунд 600x600dpi 6 проходов |
216 секунд 720x720dpi 6 проходов |
| Обычная печать |
114 секунд600x600dpi 8 проходов |
122 сек 600x600dpi 8 проходов |
461 секунд 720x1440dpi 11 проходов |
Вооружившись знаниями о линейке устройств, двинемся дальше.
Цветовая модель CMYK для печатных изданий
Каждый фотограф желает, что бы созданная цветовая гамма на экране монитора, столь же прекрасно отображалась и на бумаге.
 К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
К сожалению, даже при хорошей цветовой передаче на бумаге, часто фотографии теряют свою красоту, особенно, великолепие цветов. Причиной является совершенно другой способ формирования цвета на бумаге и на мониторе. В отличие от таких устройств как мониторы или телевизоры, бумага требует другого способа для вывода изображения. В процессе печати, или при рисовании, область не осветляется световым лучом, а затемняется различными красками. В связи с этим, для печати принято использовать такую цветовую модель как CMY, для которой главными цветами являются Cyan, Magenta и Yellow (голубой, лиловый и желтый).
Как правило, основные цвета CMY модели принято называть английскими названиями.
Субтрактивная цветовая модель CMYK

С теоретической стороны, если смешать все три базовых компонента цветовой модели CMY, то должен получиться черный. Но, на практике это не всегда достижимо, кроме того, это не совсем выгодно с финансовой стороны, поэтому, к трём базовым был добавлен ещё черный цвет
В итоге, цветовая модель CMY превратилась в CMYK, важно отметить, что букву B не использовали, что бы не путать с blue. По сути K может быть как последней буквой слова black (черный), так и начальным символом слова key, фраза key color означает ключевой цвет
Так или иначе, достаточно знать, что цветовая модель CMYK использует для формирования цветов три базовые цвета (Cyan, Magenta и Yellow) и один дополнительный (Black).
Ко всему прочему, хотелось бы сказать, что некоторые печатные изделия могут использовать шесть и даже восемь цветов для печати. Как правило, это нужно для достижения высококачественных изображений. Фактически, цветовая CMYK модель является субъективной, поскольку любые математические расчеты и законы физики будут не всегда правильно работать, поскольку бумага, и материал в целом, обладают рядом дополнительных свойств, которые влияют на конечное изображение. CMY – цветовая модель (без черного цвета) теоретически обратная к модели RGB.

Изображение в модели CMYK разбитое на базовые компоненты
Особенности цветовой CMYK модели
 Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK — субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами — то есть, методом вычитания.
Потухший монитор является черным и цвета создаются постепенным добавлением цветов RGB (поэтому модель RGB является аддитивный и предназначена непосредственно для мониторов, а CMYK — субтрактивная цветовая модель), однако, бумага белая и, следовательно, отражает в теории весь свет, который на неё попадает. Для получения всех возможных цветов, следовательно, необходимо использовать другой подход, а именно, покрытие белой бумаги чернилами — то есть, методом вычитания.
Учитывая всё вышесказанное, когда вы отправляете фото в лабораторию, убедитесь, что они преобразуют его из RGB в цветовую модель CMYK. Но, нужно помнить, что цвета на мониторе будут выглядеть отличительно, чем краски на бумаге. Много насыщенных и ярких цветов достижимых в RGB, в реальной модели CMYK недостижимы, и это может быть источником разочарований. Ряд лучших фоторедакторов, следовательно, дают возможность просматривать, как будет выглядеть фото в цветовой модели CMYK.
Скидки на Алиэкспресс
Дополнительные сведения
Теория Цвета
-
О цвете с самого начала
-
Музей цветовых моделей
-
Словарь теории цвета
-
Как подобрать гармоничную комбинацию цветов
Музей цветовых моделей
Данный пример демонстрирует историю развития моделей представления цвета начиная с 16-ого столетия! Подборка сделана Ф.Геритсеном (F. Gerritsen). Она свидетельствует о том, как глубоко развивались представления и теории, связанные с феноменом цвета.
Как видите, большинство этих моделей привязывало цветовую гамму к основным геометрическим фигурам. Круги, которые позднее стали сферами, кажется были наиболее популярными. Также достаточно часто встречаются треугольники, которые потом превратились в конусы и пирамиды. Однако со временем для отображения видимых цветов в теории стали всё чаще использовать квадратные и кубические модели.
Среди прочих моделей, на которые стоит обратить внимание, — сферы Мюнселя (Munsell Spheres) и диаграммы CIE, которые каждая по своему, являются теми стандартами, по которым сейчас измеряются цвета. Надеемся, вы получите удовольствие, глядя на то, как другие пытались понять, что такое цвет
Если у вас есть какие-либо комментарии или мысли по поводу этих моделей, или вы знаете другие какие-либо значимые модели, напишите нам
Надеемся, вы получите удовольствие, глядя на то, как другие пытались понять, что такое цвет. Если у вас есть какие-либо комментарии или мысли по поводу этих моделей, или вы знаете другие какие-либо значимые модели, напишите нам.
| Цветовая модель Della Porta (1593) | Цветовая модель Aguilonius (1613) | Цветовая модель Kircher (1646) |
| Цветовая модель Newton (1660) | Цветовая модель Waller (1686) | Цветовая модель Lambert (1772) |
| Цветовая модель Goethe (1793) | Цветовая модель Runge (1810) | Цветовая модель Herschel (1817) |
| Цветовая модель Chevreul (1839) | Цветовая модель Schreiber (1840) | Цветовая модель Maxwell (1857) |
| Цветовая модель Wundt (1874) | Цветовая модель Von Bezold (1876) | Цветовая модель Rood (1879) |
| Цветовая модель Hofler (1883) | Цветовая модель Titchener (1887) | Цветовая модель Wundt (1893) |
| Цветовая модель Ebbinghaus (1902) | Цветовая модель Munsell (1905) | Цветовая модель Rood (1910) |
| Цветовая модель Munsell (1915) | Цветовая модель Ostwald (1917) | Цветовая модель Klee (1924) |
| Цветовая модель Boring (1929) | Цветовая модель Pope (1929) | Цветовая модель CIE (1931) |
| Цветовая модель Rösch-MacAdam (1935/1953) | Цветовая модель Johansson (1939) | Цветовая модель Hickethier (1940) |
| Цветовая модель CIE (1953) | Цветовая модель Hesselgren (1955) | Цветовая модель Luther-Nyberg (1955) |
| Цветовая модель Hard (1968) | Цветовая модель Kuppers (1972) | Цветовая модель Gerritsen (1975) |
HSB или HSV
И напоследок зацепим еще одну модель, которая может вам повстречаться. Данная модель состоит из трёх параметров: Hue (Цветовой тон), Saturation (Насыщенность) и Brightness (Яркость)/Value (значение) цвета. В основе данной модели лежит ранее рассмотрнная RGB, но в отличие от RGB (16 млн цветов), HSB может содержать всего лишь порядка 2,5 миллионов цветов.
Часто такая модель изображается в виде цветового круга и дополнительного вертикального столбика яркости. Может вы где-то встречали? Но кроме этого в разных программах может встречаться разное представление.
В общем на этом свой обзорчик цветовых моделей я завершаю. Сразу вам скажу, что когда мы будем проходить фотошоп, то пользоваться в основном будем моделью RGB. И кстати я вам не зря дал эту информацию, так как скоро мы действительно перейдем к изучению графического редактора Adobe Photoshop. Так что не расслабляйтесь.
HSB
HSB — модель, которая в принципе является аналогом RGB, она основана на её цветах, но отличается системой координат.
Любой цвет в этой модели характеризуется тоном (Hue), насыщенностью (Saturation) и яркостью (Brightness). Тон — это собственно цвет. Насыщенность — процент добавленной к цвету белой краски. Яркость — процент добавленной чёрной краски. Итак, HSB — трёхканальная цветовая модель. Любой цвет в HSB получается добавлением к основному спектру чёрной или белой, т.е. фактически серой краски. Модель HSB не является строгой математической моделью. Описание цветов в ней не соответствует цветам, воспринимаемых глазом. Дело в том, что глаз воспринимает цвета, как имеющие различную яркость. Например, спектральный зелёный имеет большую яркость, чем спектральный синий. В HSB все цвета основного спектра (канала тона) считаются обладающими 100%-й яркостью. На самом деле это не соответствует действительности.
Хотя модель HSB декларирована как аппаратно-независимая, на самом деле в её основе лежит RGB. В любом случае HSB конвертируется в RGB для отображения на мониторе и в CMYK для печати,а любая конвертация не обходится без потерь.
Как «взрослые дяди» выполняют обработку фото и печать
Итак, если требуется обработка фотографий с последующей их печатью и визуальным сравнением с монитором, то необходимо действовать максимально точно:
Шаг первый. Освещение
Начать следует с выбора источника освещения. Объясняется это тем, что монитор будет подстраиваться под выбранный источник света. Обычно для фотографов рекомендуют источник 6500К (холодный белый свет), но люди, работающие в полиграфии, обычно, предпочитают источники с цветовой температурой 5000К (нейтральный белый свет).
Желательно обзавестись источником света с выбранной цветовой температурой, причем чем выше будет его CRI (Color Rendering Index, показатель близости источника к «идеальному»), тем лучше. Приемлемым можно считать CRI 95 и выше. Есть несколько компаний, которые выпускают готовые просмотровые кабины и столы со стандартизованным освещением, доступные в России: JUST-Normlicht, X-Rite. Эти устройства выпускаются разных размеров и оснащены несколькими источниками поэтому недешевы и чаще используются в типографиях и издательствах.
Из относительно бюджетных вариантов возможно такое решение: оборудовать просмотровое место самостоятельно, приобретя люминесцентные лампы 950-серии (Osram, Philips) или светодиодные лампы Remez. Они дают цветовую температуру около 5500-5700К при CRI порядка 96-98. При наличии внешнего спектрофотометра можно самостоятельно измерять характеристики источников света и подбирать подходящие по качеству и цветовой температуре:
Шаг второй. Калибровка
В обязательном порядке необходимо откалибровать монитор под выбранную цветовую температуру и построить его профиль. Программы калибровки мониторов сделаны с пошаговым интерфейсом, поэтому сама процедура обычно проста и прямолинейна. После калибровки желательно проконтролировать, доступен ли профиль монитора в программе обработки фотографий.
Так же полезно периодически контролировать цветопередачу монитора с помощью того же измерительного прибора, которым делалась калибровка. Для этого в программах калибровки обычно есть соответствующий инструмент:
Шаг третий. Построение профиля печати
Если печать ведется через драйвер, то профиль строится в RGB-режиме. Это самый простой способ. Все что требуется от пользователя – выставить настройки драйвера на печать без управления цветом, выбрать подходящую по размеру «тестформу», напечатать ее и померить. Для RGB-режима достаточно тестформы с умеренным количеством полей (1000-1500).
Для получения качественного профиля стоит обратить внимание на несколько моментов. Во-первых, необходимо дать оттиску немного «вылежаться» перед измерениями
Связано это с тем, что цвет полей на бумаге после высыхания может немного «плыть», иногда это называют «стабилизацией» цвета со временем. Для современных пигментных чернил это время совсем небольшое, достаточно подождать 5-10 минут. А вот для чернил на основе красителей время стабилизации может быть довольно ощутимо – час и даже более. Это одна из важных причин, почему принтеры с чернилами на основе красителей нежелательно использовать для высококачественной цветной фотопечати или почти невозможно, например, в цветопробе.
Из описанной выше последовательности видно, что во всех шагах так или иначе задействуется измерительный прибор. Поэтому в данном случае предпочтительнее использование внешнего спектрофотометра.
Недостатком описанной процедуры калибровки принтера является необходимость постоянно перед печатью проверять настройки драйвера и диалога печати Photoshop, выставляя там профиль принтера и параметры печати, с которыми этот профиль был построен. Применение же растрового процессора позволяет сохранять наборы настроек в виде «пресетов», упрощая процедуру отправки файла на печать и снижая вероятность ошибок.
Итог: печать одного и того же файла на одних и тех же носителях на принтере всегда выполняется с одинаковым результатом и минимальным разбросом параметров цвета отпечатка.
Вместо вывода
Суммируем важные моменты, на которые нужно обращать внимание при построении цветопробной системы и почему мы (совершенно непредвзято!) рекомендуем для этих задач принтеры серии Epson SureColor SC-P
Принтер должен обеспечивать широкий цветовой охват
Особенно это важно, если требуется делать цветопробы с заказными цветами. Достигается использованием дополнительных цветов: оранжевого, зеленого, фиолетового.
Встроенный в принтер спектрофотометр – это очень удобно
Он существенно облегчает процессы калибровки системы и проверки цветопроб на соответствие стандарту.
Растровый процессор – исключительно важный инструмент. Его выбор нельзя делать «по остаточному признаку», особенно если речь идет о цветопробе для этикетки и упаковки.
К выбору бумаги для печати цветопроб необходимо подходить существенно строже, чем это описано для печати дизайн-макетов. По практике смена типа используемой бумаги почти всегда является стрессом и для тех, кто работает на цветопробе, и для тех, кто использует оттиски в качестве цветоуказания. Поэтому выбирая тип бумаги надо учитывать, что использовать ее скорее всего вы будете довольно долго.
Струйные принтеры этой серии позволяют решать задачи самого разного уровня сложности. Но надо понимать, что это только один из инструментов для решения конкретной задачи, пусть и очень важный. И без соответствующей «обвязки» в виде программного обеспечения, измерительных приборов и качественных расходных материалов результат его работы может оказаться далеким от ожидаемого.
И чтобы эффективно использовать принтер для решения ваших задач нужно тщательно продумать ту «экосистему», в которой он будет работать.