Гайд по созданию цветовой палитры для сайта
Содержание:
- Создание цветовой схемы
- Определение цвета при помощи специальной программы
- Excel отображает ##### в ячейке
- Подходящие размеры
- Контраст
- Числовые представления
- Интересно почитать
- Заключительный этап снятия защиты
- AppTrap
- Зеленый (второстепенный цвет)
- Примеры цветовых схем
- RGBW и RGB отличия
- Оригами
- Имеет ли отношение теория цвета к конверсии веб-страницы?
- Как мы выбираем, что покупать?
- Интернет-безопасные цвета
- Литература
- Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
- Воздействие цветов на психику
- Как делается нумерация страниц в Excel
Создание цветовой схемы
Надеюсь, что вы, взглянув на инфографику выше, уже определили для себя цвета, которые вызывают соответствующие эмоции. Мы же рекомендуем вам отталкиваться по крайней мере от 2 основных цветов, которые представляют ваш бренд в интернете. Если у вас есть эти цвета, то специально для вас я подготовил несколько инструментов, благодаря которым, вы можете генерировать неограниченное количество цветовых палитр.
Adobe Color CC

Ранее известный как Kuler, Adobe Color CC является отличным инструментом для создания цветовых палитр. Вы может выбрать правила цвета, а затем вращать колесо. Вы также сможете вручную настроить каждый цвет в палитре и автоматически другие цвета будут регулироваться с тем правилом, которое вы задали. Вы можете создавать цветовые палитры, загружая фотографии.
Photocopa by COLORLovers

Является одним из самых популярных направлений для цветовых вдохновений и идей. Они имеют в своем арсенале самые лучшие инструменты для создания цветовых схем. Один из них PhotoCopa, который позволяет генерировать цветовую схему из фотографий. Вы также можете использовать его как основной инструмент, который генерирует различные комбинации, задавая при этом основной цвет.
Material Palette

Тоже полезный сервис, который генерирует цветовые схемы, используя правила проектирования. Он используется в основном разработчиками мобильных приложений, чтобы узнать какие цвета будут лучше смотреться, но никто вам не запрещает экспериментировать на своих сайтах. Мне этот сервис как-то сразу приглянулся. Особенно, когда делаешь сайты на Бутстрап.
Coolors.co

Очень простой и понятный сервис по составлению различных цветовых схем. Нажимаете пробел и он автоматически подбирает для вас оптимальную цветовую палитру. При этом вы можете заблокировать некоторые цвета и экспериментировать в пределах выбранных. Вот как это получилось у меня:

Те, что не заблокированные это и есть наилучшим образом сочетающиеся цвета. Каждый раз нажимая пробел вы получаете лучшую комбинацию. Например, вот такую:

Это нереально крутые сервисы для дизайнеров и веб разработчиков. Пользуйтесь ими, что создать самый притягательный дизайн вашего веб-сайта
Всем спасибо за внимание и до встречи в следующих выпусках блога. Пока!
Определение цвета при помощи специальной программы
Так же, помимо инструментов браузера существуют специальные программки, которые так же позволяют легко определять значение цвета. Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:

Которое вы можете разместить в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению – в специальном окошке показываются выбранный цвет.
Плюс этой программы в том, что вы можете определять точное значение цвета не только для каких-то элементов открытых в браузере, но и любых других элементов, отображающихся на вашем мониторе.
После того, ка вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL+ALT+C, и значение этого цвета попадает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки. Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6»
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6».
Так же, плюс этой программы в том, что вы помимо того, что можете определять точное значение цвета, так же можно немного его изменять.
Например, я хочу для этой кнопки сделать эффект при наведении, чтобы фон становился более темный или более светлый, но при этом оттенок должен сохранялся. Для этого:
- 1.Сначала нажимаем CTRL+ALT+C, что бы скопировать значение цвета.
-
2.Затем, на клавиатуре, нажимаем CTRL+ALT+X, после чего открывается вот такая палитра:
- 3.В этой палитре можно либо выбирать интересующие оттенки, либо при помощи ползунка справа делать цвет более темным или более светлым. При этом в окне предпросмотра отображается оттенок, который получается в результате этих манипуляций. Здесь значение цвета отображается как в формате RGB, так и в шестнадцатеричном формате.
-
4.Если значение скопированного цвета не вставилось автоматически, то нужно вставить его в поле «HTML», а уже потом делать его темнее или светлее при помощи ползунка справа.
- 5.После выбора нужного оттенка копируем шестнадцатеричное значение цвета из поля “HTML”
Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента псевдокласс hover, а заем задать цвет фона.
Получится примерно так:
CSS
.test-btn{
background:#2F73B6;
}
.test-btn:hover{
background:# 286199;
}
|
1 |
.test-btn{ background#2F73B6; } .test-btn:hover{ background#286199; } |
Я обычно при верстке или доработке сайтов использую именно эту программку.
Вы можете скачать данную программу к себе на компьютер, нажав на ссылку ниже.
Excel отображает ##### в ячейке
Подходящие размеры
Оптимальные размеры профлиста для крыши – длина и ширина листа, его толщина
Затем потребитель обращает внимание на текстуру (например, волны), позволяющую осадкам (дождю, талой воде из снега или града) не растекаться по сторонам, а ровно стекать вниз
Длина и ширина
В качестве данного параметра – полноценные и полезные длина и ширина профнастила. Полезные габариты – ширина и длина листа после формовки: профильные волны, благодаря которым листовая сталь получила определение «профилированный лист», не влияют на фактическую («растянутую») площадь стройматериала, но приводят к снижению длины.
Профлист не зря сделан волнистым: лёгкость монтажа, сопротивление продольной протечке воды из осадков позволяют ровно уложить данный стройматериал в качестве верхнего слоя кровельного пирога, защищают от смещения при урагане, сгибания листа сильным ветром, задувания в щели, которые образовались бы в местах этих линий.
Прокатная длина – фактические габариты обычной листовой стали, ещё не подвергавшейся воздействию листогибочного конвейера. Это показатель реального расхода стали, цинка и краски по металлу. От того, какими бывают длина и ширина – прокатная и полезная, не зависит ни расход металлов и краски, ни занимаемый штабелем обычного или профлиста объём на складе. Профлист экономится – по занимаемой площади кровли – лишь при реальном монтаже.
Укладка с нахлёстом на одну или полторы волны позволяет ещё на несколько процентов снизить покрываемую площадь.
Полная длина и ширина – расстояние между кромками листа. Длина профлиста колеблется от 3-х до 12 м, ширина – от 0,8 до 1.8 м. По предзаказу длина профлиста изготавливается длиной от 2-х до 15 м – для ситуаций, где более короткий или длинный профлист поднять на обрешётку кровли оказалось бы затруднительно. К полезной длине и ширине относят окончательный размер, оставшийся после вычитания величины нахлёста.
Длина листа подобрана таким образом, что она соответствует длине ската (стропилин) и расстоянию, на которое крыша свешивается за пределы наружного периметра стен. К последнему относят дополнительные 20-40 см. При использовании более коротких листов материал укладывается с нахлёстом, снижающим качество гидроизоляции обрешётки и стропил. Нахлёст не может быть больше одной волны.
Толщина и высота
Стальной лист подбирается по толщине, равной 0,6-1 мм. Нельзя применять более тонкую сталь – она промнётся под воздействием града, снега или в результате прохода по крыше людей. Тонколистовая профсталь легко повреждается ещё на этапе монтажа – не экономьте на толщине. Временное, но худшее решение – скреплять сразу по 2-3 листа толщиной 0,4-0,6 мм, но такая крыша не будет считаться самой устойчивой, так как слои (листы) немного смещаются друг относительно друга, как бы надёжно они ни были закреплены. Саморезы с прокладками, проткнувшие в них отверстия, растянут эти дырки, сделав их по форме овальными, в результате кровля начнёт «гулять».
Высота профлиста меняется в диапазоне 8-75 мм. Перепад между верхними и нижними гранями полуволны образуется на стадии формовки профлиста. Стеновые профлисты, применяемые для возведения заборов, годятся почти для любых работ – даже внутренних, например, при отделке гаража: у них данный перепад не выходит за пределы 1 см. Для крыши высота волны должна быть не менее 2-х см.
Контраст
Контраст уменьшает утомление глаз и акцентирует внимание пользователя на четко разделяющих элементов на странице. Наиболее очевидным примером контраста является эффективным выбор фона и текста, как показано ниже:
Лучшая практика, чтобы сохранять баланс контраста, и делать контент приятным и читаемым для глаза, это выбирать сильно темный фон и светлый текст, или наоборот.
Как проверить контрастность текста и фона?
Конечно, хочется играть с оттенками, цветами, в таком случае вам поможет эффект прищуренных глаз. Посмотрите на свой макет немного прищуренными глазами, если вы совершенно не можете прочитать надпись на кнопке, или текст на фоне, то значит надо увеличить разницу между ними по контрастности.
Еще использование различных контрастных цветов может помочь сосредоточить внимание зрителя на определенных элементах страницы.
Если ваш сайт имеет темный фон, сосредоточиться на основном содержании можно благодаря более светлому цвету.
Или же наоборот, если вы используете светлый фон на сайте, вы можете сделать акцент на каких либо элементах используя более темные цвета.
Этот принцип также действует при использовании аналоговых цветов. (Которые мы обсудим позже)
Числовые представления
Типичный селектор цвета RGB в графическом ПО. Каждый ползунок находится в диапазоне от 0 до 255.
Шестнадцатеричные 8-битные RGB-представления 125 основных цветов
Цвет в цветовой модели RGB описывается указанием количества включенного красного, зеленого и синего цветов. Цвет выражается как триплет RGB ( r , g , b ), каждый компонент которого может варьироваться от нуля до определенного максимального значения. Если все компоненты равны нулю, результат будет черным; если все на максимуме, результатом будет самый яркий представимый белый цвет.
Эти диапазоны можно количественно оценить несколькими способами:
- От 0 до 1 с любым промежуточным дробным значением. Это представление используется в теоретическом анализе и в системах, использующих представления с плавающей запятой .
- Значение каждого цветового компонента также можно записать в процентах от 0% до 100%.
- В компьютерах значения компонентов часто хранятся как целые числа в диапазоне от 0 до 255, диапазоне, который может предложить один 8-битный байт . Они часто представлены как десятичные или шестнадцатеричные числа.
- Высококачественное оборудование для обработки цифровых изображений часто может работать с большими целыми диапазонами для каждого основного цвета, такими как 0..1023 (10 бит), 0..65535 (16 бит) или даже больше, за счет расширения 24-битного ( три 8-битных значения) в 32-битные , 48-битные или 64-битные блоки (более или менее независимо от размера слова конкретного компьютера ).
Например, самый яркий насыщенный красный цвет записывается в различных обозначениях RGB как:
-
-
Обозначение RGB триплет Арифметика (1,0, 0,0, 0,0) Процент (100%, 0%, 0%) Цифровой 8 бит на канал (255, 0, 0) или иногда # FF0000 (шестнадцатеричный) Цифровой 12 бит на канал (4095, 0, 0) Цифровой 16 бит на канал (65535, 0, 0) Цифровой 24 бита на канал (16777215, 0, 0) Цифровой 32-битный на канал (4294967295, 0, 0)
-
Во многих средах значения компонентов в пределах диапазонов не управляются как линейные (то есть числа нелинейно связаны с интенсивностями, которые они представляют), как, например, в цифровых камерах и телевещании и приеме из-за гамма-коррекции . Линейные и нелинейные преобразования часто выполняются с помощью цифровой обработки изображений . Представления только с 8 битами на компонент считаются достаточными, если используется гамма-кодирование .
Ниже приводится математическая зависимость между пространством RGB и пространством HSI (оттенок, насыщенность и интенсивность: цветовое пространство HSI ):
язнак равнор+грамм+B3Sзнак равно1-3(р+грамм+B)мин(р,грамм,B)ЧАСзнак равнопотому что-1((р-грамм)+(р-B)2(р-грамм)2+(р-B)(грамм-B))предполагая грамм>B{\ displaystyle {\ begin {align} I & = {\ frac {R + G + B} {3}} \\ S & = 1 \, — \, {\ frac {3} {(R + G + B)} } \, \ min (R, G, B) \\ H & = \ cos ^ {- 1} \ left ({\ frac {(RG) + (RB)} {2 {\ sqrt {(RG) ^ {2 } + (RB) (GB)}}}} \ right) \ qquad {\ text {при условии}} G> B \ end {align}}}
Если , то .
B>грамм{\ displaystyle B> G}ЧАСзнак равно360-ЧАС{\ displaystyle H = 360-H}
Глубина цвета
Цветовая модель RGB — один из наиболее распространенных способов кодирования цвета в вычислениях, и используется несколько различных двоичных цифровых представлений. Основной характеристикой всех из них является квантование возможных значений для каждого компонента (технически выборки ) с использованием только целых чисел в некотором диапазоне, обычно от 0 до некоторой степени двух минус один (2 n — 1), чтобы подогнать их под некоторые группировки битов . Обычно встречаются кодировки 1, 2, 4, 5, 8 и 16 бит на цвет; общее количество битов, используемых для цвета RGB, обычно называется глубиной цвета .
Интересно почитать
Заключительный этап снятия защиты
AppTrap
Зеленый (второстепенный цвет)
Зеленый — очень приземленный цвет. Он олицетворяет новые начинания и рост. Он также обозначает обновление и изобилие. С другой стороны, зеленый может ассоциироваться и с завистью, ревностью или недостатком опыта.
Зеленый цвет несет в себе “успокаивающие” характеристики синего, а также энергию желтого. В дизайне зеленый балансирует и гармонизирует, создает ощущение стабильности. Зеленый будет уместен в дизайнах, связанных с процветанием, стабильностью, обновлением и природой. Более яркие оттенки зеленого выглядят энергичнее, а оливковые оттенки обычно ассоциируются с миром природы. Темно-зеленый выглядит более стабильно и презентабельно.
Примеры:

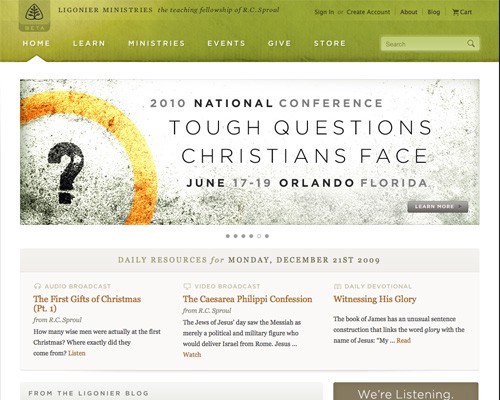
Ярко-зеленый хедер сайта в сочетании с листочком создают очень естественное и живое впечатление.

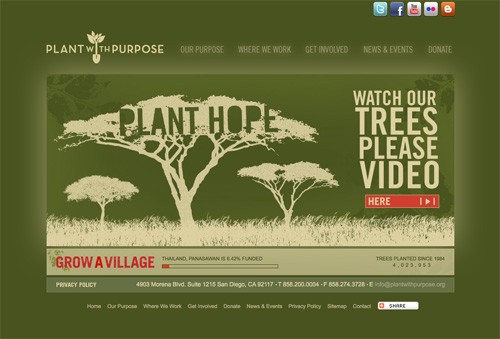
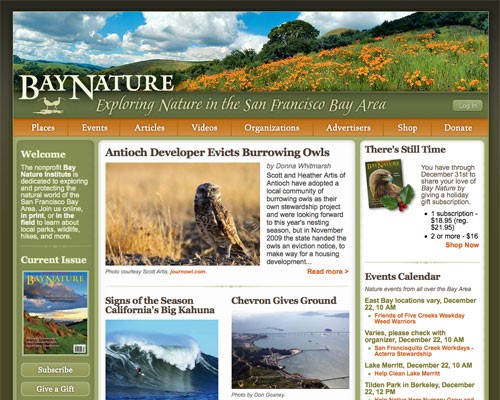
Зеленый оливкового оттенка выглядит естественно и “природно”, что очень соответствует содержимому страницы.

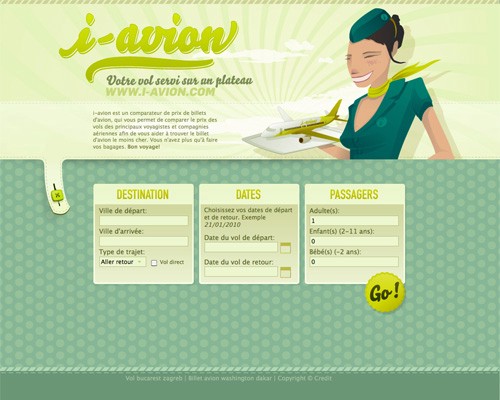
Яркие “ретро” оттенки зеленого создают очень свежий и энергичный облик.

Еще один оливковый сайт с духом природы.
Примеры цветовых схем
Остановившись на одноцветном дизайне помещения и выбрав для этого несколько оттенков, не забывайте разбавить подобранный спектр нейтральными красками. Их введение поможет сделать интерьер легким и сгладить межоттеночные переходы. Если выбран зеленый спектр, его рекомендуется дополнить вставками белого, молочного, светло-серого, бежевого.
Зеленый цвет дополнен белыми вставками
Сочетание цветов, выбранных для оформления комнаты, должно быть гармоничным. Рассмотрим, как следует комбинировать оттенки, пользующиеся наибольшей популярностью.
Белый цвет – супер универсал. Он комбинируется с любым представителем оттеночного спектра, но особенно хорош в паре с красным и черным. Всегда интересными получаются его дуэты с коричневым и персиковым. Удачную партию составит он лиловому и голубому оттенку.
Белый цвет комбинируется с любым оттенком
Натуральный беж, нейтрально серые, черный, молочные цвета – успокаивают чересчур кричащие краски, сглаживают их агрессивность. Если же они сами выходят на роль фонового цвета, то тут уже к ним надо будет подбирать адекватных компаньонов.
С бежевым хорошо сочетается весь коричневый спектр, особенно цвет какао, темного шоколада. Интересны его дуэты с фиолетовым и представителями приглушенно-зеленой гаммы: хаки, оливковым, болотным.
С бежевым хорошо сочетается весь коричневый спектр
Серому цвету в интерьере потребуется «веселый» напарник. Его стоит поискать среди розового, зеленого, желтого спектра. Можно сделать интересные композиции, дополнив серый белым и черным. Монохромность обстановки оживят контрастные аксессуары, вроде красных диванных подушек или ярких малиновых абажуров.
Серый цвет дополнен “веселым” желтым
Черный цвет просто вызывающе строг. Чтобы сделать его более элегантным, разбавляйте палитру кремовой, бежевой краской или шоколадными оттенками. Из более современных сочетаний цветов в интерьере хочется выделить комбинацию черного с желтым и насыщенно красным.
Кричащий позитивизм желтого также требует коррекции. Его можно разбавить вставками белого, зеленого, синего, мазками коричневого и угольно-черного.
Разбавляйте палитру черного цвета желтым
Создать гармоничное сочетание цветов в интерьере, когда в заглавной роли выступает красный, сложно, и это еще мягко говоря. Уж слишком тяжел он в энергетическо-эмоциональном плане. Находиться в его окружении продолжительное время могут единицы. Но при всех его недостатках красный все же очень любим, и заполучить неординарный цвет в интерьер стремятся многие.
Реализовать желаемое поможет щедрое введение в композицию золотистого, розового, белого, лилового, серебристого, синего, черного оттенков. Причем чем больше мы смешиваем цветов, тем лучше получится атмосфера в помещении.
Яркий интерьер в красно-белом цвете
Холодность синего разбавят бирюза, золото, фиолетовый, красный, белый и серый оттенки, причем сделают это так, что он станет символом домашнего уюта.
Оранжевый охотно поделится своей энергичностью с розовым, зеленым, коричневым, серым, черным
С осторожностью, но все-таки можно комбинировать его с желтым и красным
Удивительно, но осторожность нужна и в составлении цветовой схемы с участием зеленого. Он дружен далеко не с каждым оттенком
Например, черный, на его фоне может появиться лишь в мизерных штрихах. Гораздо лучше зеленый чувствует себя в окружении аквамарина, желтых и оранжевых красок, в комбинации с цветом лайма, серым или белым.
Оранжевый охотно поделится своей энергичностью с зеленым
Фиолетовому спектру роль фоновой заставки отдается редко, так как ему свойственно сжимать пространство и делать обстановку депрессивной. Совсем по-другому он будет восприниматься в компании с золотистым, лавандовым, абрикосовым. В перечень компаньонов включены: салатный, белый, розовый, оранжевый, синий.
Фиолетовый в компании с золотистым
Современное стильное оформление интерьеров требует неординарного подхода к сочетанию цветов. Дизайн зачастую строится на контрастировании, причем довольно резком и не всегда приемлемом, на первый взгляд. На пике популярности красно-белые, сине-зеленые, дуэты, а также оранжево-аквамаринов-черные, желто-сине-черные трио. Очень оригинально выглядят композиции, где смешивают черный с цветом лайма.
Оригинальное сочетание черного с цветом лайма
RGBW и RGB отличия
Однако теперь то же самое практикуется и в линейке телевизоров 2017 года, например, LG UJ630V, UJ750V Конечно же, мы говорим здесь о технологии конструктивного исполнения пиксельной матрицы LG RGBW. У таких RGBW панелей символ разрешения 4К едва ли не «притягивается за уши» только благодаря небольшому хитроумному надувательству.
В обычных телевизорах 4К пиксели жёстко соответствуют спектру RGB. Другими словами, внутри каждого из 3840 пикселей, составляющих одну строку, в обычном 4К телевизоре с RGB матрицей есть красный, зелёный и синий субпиксель (суммарно до 3840 x 3 = 11 520). Они могут объединяться разными способами и создают все экранные цвета, которые мы видим при просмотре контента.
Некоторые 4К UHD телевизоры также включают дополнительный белый субпиксель, сохраняя при этом то же самое число цветных пикселей RGB. Дополнительный субпиксель для белого увеличивает общее количество субпикселей до 15 360 на строку. Это вариант, который используется в 4К телевизорах LG OLED с превосходным визуальным результатом.
Однако у бюджетных «4К» LED RGBW телевизоров от LG вместо простого добавления белого (W) субпикселя к каждой пиксельной RGB-ячейке наблюдаем просто замену каждого четвёртого субпикселя в строке на белый. Что в результате? Теоретические подозрения подтверждаются на практике
Результатом является значительное снижение насыщенности RGBW цвета, уменьшение глубины уровня чёрного и, что ещё более важно, уменьшение воспринимаемого разрешения
Да, официально телевизоры относятся к категории 4К Ultra HD, потому что общее количество их пикселей (включая белый субпиксель) остаётся неизменным, именно к этому апеллируют и инженеры LG. Но, отсекая этот четвёртый субпиксель, имеющий цвет R, G или B, и заменяя его белым, LG сделала экраны на этих телевизорах неэффективными в плане отображения тонких цветовых деталей изображения.
Никто не спорит, что по сравнению с обычным HDTV или, особенно, с моделями 720p телевизоры RGBW «4K» LG пока ещё показывают замечательно и эффективнее с точки зрения реального разрешения. Но если поместить рядом квази-4К телевизор RGBW LED 2016 или 2017 года и практически любой полный RGB 4K UHD ТВ хоть самой LG, хоть любого другого бренда, то вы почти наверняка заметите пониженное качество моделей LG RGBW.
Эти телевизоры действительно дешевле, чем средний 4К UHD телевизор (себестоимость производства матрицы RGBW на порядок ниже), и во многих отношениях они на самом деле неплохие для отображения большинства масштабированного до 4K обычного контента SDR-видео.
Но дух истинного 4K UHD не подразумевает исключения хотя бы одного цветного субпикселя из строки. Не говоря уже про цену – полный RGB телевизор 4K UHD сейчас можно купить по аналогичной стоимости и обеспечить себя по-настоящему лучшим качеством изображения, лучшей цветопередачей и намного более высокой контрастностью.
Если же интересует телевизор с HDR, в частности, этого или предыдущего года, то и тогда бюджетные 4K RGBW ЖК-мониторы LG, безусловно, не лучший выбор. У некоторых из них есть наклейка «HDR Support» (что истинно в абсолютном смысле, поскольку все эти модели поддерживают передачу и воспроизведение контента HDR), но с точки зрения фактической реализации стандарта HDR в любом смысле этой технологии эти телевизоры не попадают в эту категорию.
Во всём этом самая неприятная вещь для нас заключается не в том, что LG продаёт RGBW телевизоры подобного рода. Потребитель всегда имеет право выбора. Нет, раздражает то, что они продаются, как будто ничем не отличаются от любого настоящего телевизора RGB 4K, и это не просто случай. LG получила множество негативных откликов по поводу своих псевдо-4K RGB+W телевизоров 2016, но, очевидно, это не повлияло на её практику 2017 года.
Впрочем, есть надежда, что в 2018 году ситуация изменится и в бюджетной линейке 4К ТВ (SK950V, SK900V, SK800V, UK770V, а также в двух диагоналях UK650) будут использоваться полноцветные RGB-матрицы.
Оригами
Признаюсь честно, оригами для меня — темный лес, но несколько таких конвертов я сделала (хотя, конечно, предпочитаю конверт для денег скрапбукинг). Итак, что потребуется для того, чтоб сделать оригами конверт для денег?
- Квадратный лист бумаги.
- Линейка для ровных сгибов.
- Спица для вальцевания (если вы складываете оригами из плотной бумаги).
Кстати, сделать оригами из бумаги конверт можно без клея, что тоже порой весьма удобно, но такие конверты не подойдут для почты
Однако, они очень и очень красивые, и мне кажется, что если использовать такой конверт для денег на день рождения, именинник прочувствует всю вашу заботу и внимание
Имеет ли отношение теория цвета к конверсии веб-страницы?
Актуальна ли теория цвета в эпоху компьютерных технологий? Безусловно, ведь если при посещении магазина взгляд человека невольно фокусируется на вывеске на несколько минут, то при посещении сайта человеку достаточно даже десяти секунд, чтоб сформировать свое мнение об этой странице
Именно поэтому при создании эффективных целевых страниц так важно сразу зацепить внимание потенциального клиента, поскольку в ином случае вы рискуете потерять его навсегда
Создавая продающий целевой ресурс, можно воспользоваться двумя действующими методиками цвета:
1) Применение контрастов для привлечения внимания. 2) Подбор определенной цветовой гаммы для вызова психологический ассоциаций.
Грамотное совмещение этих двух подходов поможет в разы увеличить число потенциальных клиентов вашей продающей страницы. Правильно подобранные цвета могут служить неким посланием для аудитории, нести в себе скрытый посыл к действию. Согласитесь, такой подход к оформлению веб-страницы будет работать намного эффективнее, чем подбор цветов сайта исключительно по его внешнему виду.
Цветовая теория обладает многими полезными свойствами, среди которых:
– привлечение внимания пользователей; – содержание эффективного посыла к действиям; – уменьшение процента отказов; – увеличение конверсии сайта;
Как мы выбираем, что покупать?
Выявлено, что одним из ключевых моментов в выборе того или иного продукта является цвет. Вы знали, что вам хватает примерно 90 секунд, чтобы составить свое видение о продукте? Известно, что от 60 до 90% этого видения зависит именно от цвета. И как бы мы не утверждали, что выбираем исходя из дизайна упаковки, известности фирм и качества продукта, важнейшую роль в принятии решения о покупке играет именно цвет.
Науку о цветах стоит изучать не только дизайнерам или маркетологам, но и обычным людям. Это поможет вам выбрать подарок нужного цвета для человека с определенным психотипом, составить презентацию на работе так, чтобы слушатели заняли нужную вам позицию по вашему вопросу, выбрать обои для ребенка в детскую комнату.
Интернет-безопасные цвета
В середине 1990-х годов многие дисплеи могли отображать только 256 цветов. Они могут быть продиктованы аппаратным обеспечением или изменяться с помощью «таблицы цветов». Когда обнаруживается (например, в изображении) цвет, которого нет в наличии, необходимо использовать другой цвет. Это можно сделать либо с помощью ближайшего цвета, либо с помощью дизеринга .
Были разные попытки сделать «стандартную» цветовую палитру. Требовался набор цветов, который можно было отображать без размытия на 256-цветных дисплеях; число 216 было выбрано отчасти потому, что компьютерные операционные системы обычно оставляли от шестнадцати до двадцати цветов для собственного использования; он также был выбран, потому что он позволяет точно шесть равномерно распределенных оттенков красного, зеленого и синего (6 × 6 × 6 = 216), каждый от 00 до FF (включая оба предела).
Список цветов представлен так, как если бы он обладал особыми свойствами, которые делают их невосприимчивыми к сглаживанию, но на 256-цветных дисплеях приложения могут фактически устанавливать палитру любого набора цветов, который они выбирают, сглаживая остальные. Эти цвета были выбраны специально потому, что они соответствовали палитрам, выбранным различными браузерами. В разных браузерах не было очень разных палитр.
«Веб-безопасные» цвета имели недостаток в том, что в таких системах, как X11, где палитра разделяется между приложениями, браузеры выделяли меньшие цветные кубы (5 × 5 × 5 или 4 × 4 × 4) — «веб-безопасный «цвета в таких системах будут смешиваться. Различные результаты были получены за счет предоставления изображения с более широким диапазоном цветов и разрешения браузеру квантовать цветовое пространство, если это необходимо, вместо того, чтобы страдать от потери качества из-за двойного квантования.
В течение 2000-х годов использование 256-цветных дисплеев в персональных компьютерах резко сократилось в пользу 24-битных ( TrueColor ) дисплеев, а использование «безопасных для Интернета» цветов вышло из употребления.
Не все «веб-безопасные» цвета имеют стандартные имена, но каждый может быть задан триплетом RGB : каждый компонент (красный, зеленый и синий) принимает одно из шести значений из следующей таблицы (из 256 возможных значения, доступные для каждого компонента в полном 24-битном цвете).
| Ключ | Шестигранник | Десятичный | Дробная часть |
|---|---|---|---|
| 00 | |||
| 3 | 33 | 51 | 0,2 |
| 6 | 66 | 102 | 0,4 |
| 9 | 99 | 153 | 0,6 |
| C или (12) | CC | 204 | 0,8 |
| F или (15) | FF | 255 | 1 |
В следующей таблице показаны все «веб-безопасные» цвета. Одним из недостатков веб-палитры является небольшой диапазон светлых цветов для фона веб-страницы, в то время как интенсивности в нижней части диапазона, например, два самых темных, похожи друг на друга, что затрудняет их различение. Значения, отмеченные знаком «*» (звездочка), являются частью «действительно безопасной палитры»; см. ниже.
Таблица цветов
| * 000 * | 300 | 600 | 900 | C00 | * F00 * |
| * 003 * | 303 | 603 | 903 | C03 | * F03 * |
| 006 | 306 | 606 | 906 | C06 | F06 |
| 009 | 309 | 609 | 909 | C09 | F09 |
| 00C | 30C | 60C | 90C | C0C | F0C |
| * 00F * | 30F | 60F | 90F | C0F | * F0F * |
| 030 | 330 | 630 | 930 | C30 | F30 |
| 033 | 333 | 633 | 933 | C33 | F33 |
| 036 | 336 | 636 | 936 | C36 | F36 |
| 039 | 339 | 639 | 939 | C39 | F39 |
| 03C | 33C | 63C | 93C | C3C | F3C |
| 03F | 33F | 63F | 93F | C3F | F3F |
| 060 | 360 | 660 | 960 | C60 | F60 |
| 063 | 363 | 663 | 963 | C63 | F63 |
| 066 | 366 | 666 | 966 | C66 | F66 |
| 069 | 369 | 669 | 969 | C69 | F69 |
| 06C | 36C | 66C | 96C | C6C | F6C |
| 06F | 36F | 66F | 96F | C6F | F6F |
| 090 | 390 | 690 | 990 | C90 | F90 |
| 093 | 393 | 693 | 993 | C93 | F93 |
| 096 | 396 | 696 | 996 | C96 | F96 |
| 099 | 399 | 699 | 999 | C99 | F99 |
| 09C | 39C | 69C | 99C | C9C | F9C |
| 09F | 39F | 69F | 99F | C9F | F9F |
| 0C0 | 3C0 | 6C0 | 9C0 | CC0 | FC0 |
| 0C3 | 3C3 | 6C3 | 9C3 | CC3 | FC3 |
| 0C6 | 3C6 | 6C6 | 9C6 | CC6 | FC6 |
| 0C9 | 3C9 | 6C9 | 9C9 | CC9 | FC9 |
| 0CC | 3CC | 6CC | 9CC | CCC | FCC |
| 0CF | 3CF | 6CF | 9CF | CCF | FCF |
| * 0F0 * | 3F0 | * 6F0 * | 9F0 | CF0 | * FF0 * |
| 0F3 | * 3F3 * | * 6F3 * | 9F3 | CF3 | * FF3 * |
| * 0F6 * | * 3F6 * | 6F6 | 9F6 | * CF6 * | * FF6 * |
| 0F9 | 3F9 | 6F9 | 9F9 | CF9 | FF9 |
| * 0FC * | * 3FC * | 6FC | 9FC | CFC | FFC |
| * 0FF * | * 3FF * | * 6FF * | 9FF | CFF | * FFF * |
каждый перечисленный цветовой код является сокращением для значения RGB; например, код 609 эквивалентен коду RGB 102-0-153 или HEX-коду # 660099
Самые безопасные веб-цвета
Дизайнерам было рекомендовано придерживаться этих 216 «безопасных для Интернета» цветов на своих веб-сайтах, потому что при разработке 216-цветовой палитры было много 8-битных цветных дисплеев. Дэвид Лен и Хэдли Стерн обнаружили, что только 22 из 216 цветов в веб-палитре надежно отображаются без непоследовательного переназначения на 16-битные компьютерные дисплеи . Они назвали эти 22 цвета «действительно безопасной палитрой»; он состоит в основном из оттенков зеленого, желтого и синего, как показано в таблице ниже.
| 3 | 6 | 9 | C | F | ||
|---|---|---|---|---|---|---|
| 00 | * 000 * | * F00 * | ||||
| 03 | * 003 * | * F03 * | ||||
| 06 | ||||||
| 0C | ||||||
| 0F | * 00F * | * F0F * | ||||
| F0 | * 0F0 * | * 6F0 * | * FF0 * | |||
| F3 | * 3F3 * | * 6F3 * | * FF3 * | |||
| F6 | * 0F6 * | * 3F6 * | * CF6 * | * FF6 * | ||
| FC | * 0FC * | * 3FC * | ||||
| FF | * 0FF * | * 3FF * | * 6FF * | * FFF * |
Литература
Ввод СИП в дом — 25 глупых ошибок при подключении электричества.
Воздействие цветов на психику
В целом, если не разделять аудиторию по гендерным условиям, цвета оказывают схожее влияние как на мужчин, так и на женщин.
Красный: смелость, страсть, сила
Красный цвет, как известно, пробуждает энергию. Красный вызывает интерес – это однозначно, и побуждает к действию, например, к покупке. Но с ним надо быть аккуратным: такой цвет может вызывать агрессию и перевозбуждение. Поэтому, если сайт предназначен удерживать посетителя в более спокойным или расслабленном состоянии, то красный нужно использовать либо по минимуму. Либо вообще не использовать.
Оранжевый: хорошее настроение
Несмотря на данные исследований, многие создатели сайтов используют оранжевый цвет в качестве основного. Оранжевый считается теплым цветом, который заряжает энергией. Бутылка Фанты не случайно выполнена в оранжевом тоне: такой цвет несомненно говорит о легкости, молодости, радости.
Журнал Форбс проводил опрос, результаты которого показали, что оранжевый цвет для покупателей говорит о низкой цене продукта. Поэтому если вы, к примеру, продаете товар, преимущество которого – цена или просто продукт по низкой стоимости, или проводите распродажу – то оранжевый цвет отлично подойдет для этой цели.
Желтый: радость или тревога
Некоторые сайты, выполненные в желтом цвете, говорят о том, что они настроены игриво и дружелюбно. Желтый цвет, воздействуя на мозг, дает состояние повышенной эмоциональности.
Если у человека этот цвет ассоциируется с чем-то хорошим, например, у девушки может ассоциироваться с платьем, которое она носила в детстве на море, то, конечно же, желтый вызовет положительные эмоции. Однако желтый цвет также связан с повышенной возбудимостью и тревожностью, поэтому в школах не рекомендовано красить стены в желтый цвет.
Желтый в более теплых оттенках дает состояние бодрости, но не чрезмерной (как у красного цвета), а темные оттенки пробуждают любознательность.
Синий: надежность, спокойствие
Синий также можно использовать в разных оттенках. Конечно же, этот цвет используют многие сайты. Синий дает ощущение безопасности, доверия. Для сайта «Охтоморье» были выбраны синие оттенки, чтобы, с одной стороны, передать атмосферу моря, а с другой – подчеркнуть надежность компании.
Марк Цукерберг не случайно сделал сеть Фейсбук в синем тоне. Синий цвет гарантирует, что продукту можно доверять.
Серый: меланхолия и сдержанность
Этот цвет на сайтах уже давно не воспринимается тоскливым и скучным. Если правильно использовать серый, то он может придать сайту стиль и подчеркнет профессионализм
Многие создатели сайтов, используя серый, акцентируют внимание на своем стиле и лаконичности
Зеленый: расслабление, стабильность
Зеленый цвет, как известно, позволяет расслабиться. Это приятный для глаз цвет, который гармонизирует внутреннее состояние. Этот цвет связан с природой, травой, листьями, поэтому и дает такое спокойствие. Все продукты, связанные с эко-тематикой, содержат на упаковке зеленый цвет.
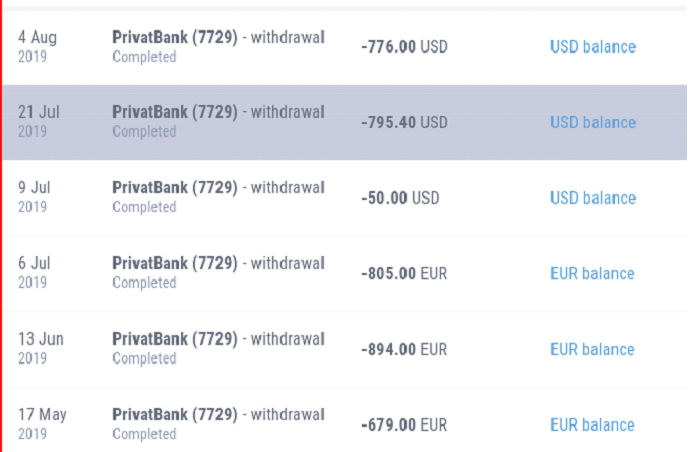
При этом зеленый – символ стабильности. Американские доллары имеет зеленый цвет, поэтому зеленый может ассоциироваться и с достатком.
Фиолетовый: роскошь и творчество
Вы, наверное, замечали, что фиолетовый используется в сегменте премиум. Этот цвет связан со всем престижным, люксовым. Светлые оттенки говорят о романтичности, а более темные — о таинственности и роскоши. И в то же время фиолетовый — это цвет творчества. Фиолетовый вдохновляет, сподвигает на создание чего-то необычного.
Черный: стиль и сила
Черный цвет на сайте говорит о стиле, элегантности. Также черный цвет относится к сайтам, на которых размещены товары премиум класса. Дешевый товар никогда не будет продаваться на сайте с черным фоном.
Мы создавали сайт для фотоагентства FlashForward и соединили на сайте контрастные тона – черный и красный. Получилось стильно и лаконично, чего мы и добивались.
Белый: простота, чистота
На Западе белый считается символом чистоты. Белый цвет – самый универсальный. Это самый часто используемый цвет для фона сайтов. С белым цветом можно комбинировать абсолютно любой цвет.
Бежевый: скромность
Бежевый цвет редко используют отдельно, чаще всего он служит фоном для какого-то другого, более яркого цвета. Но при этом с бежевым цветом надо быть очень аккуратным: его нужно уметь правильно сочетать с другими оттенками, не делать слишком темным. Если правильного использовать бежевый, то ваш сайт будет смотреться по-настоящему стильно и красиво. Часто нежный бежевый используют для свадебных сайтов.