Большая коллекция кнопок html. стили кнопок css. примеры
Содержание:
- ЕЩЁ
- Плавающая кнопка наверх для сайта
- Вариант 4:
- Disabled Buttons
- More
- Как разработать дизайн кнопок для сайта в Фотошопе
- Menus
- ТОП-5 сервисов CSS для создания дизайна кнопок для сайта
- 3D имитация нажатия кнопки
- Простое изменение тональности цвета
- Кнопка Submit
- ФОРМЫ
- More
- Отключенные кнопки
- Стилизация различных состояний
- Диагностика оперативной памяти и выявление ошибок
- More
- Menus
- Menus
- Текстовые кнопки с индивидуальным фоном
- Images
- Создание красивой кнопки для сайта
- Кернинг[править]
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Плавающая кнопка наверх для сайта
Итак, друзья, простую кнопку на HTML мы с вами сделали, теперь давайте займемся реализацией более продвинутой версии. В ней мы избавимся от тех недостатков, которые присутствовали в предыдущем варианте, а именно:
- Кнопка не будет постоянно маячить перед глазами, а появится только тогда, когда посетитель пролистает страницу вниз;
- Эффект возвращения наверх страницы будет плавным, что выглядит стильно;
- Кроме того, наша кнопка будет меняться при наведении курсора (менять цвет или яркость).
Существует масса способов и скриптов, позволяющих сделать кнопку вверх. Признаюсь честно, я не программист и, если в предыдущем варианте с HTML я разобрался, то в JavaScript я полный чайник. Поэтому я просмотрел и изучил кучу разных версий и выбрал для себя вариант, который проще всего реализовать (меньше изменений в разных файлах).
В целом, процесс создания такой кнопки чуть-чуть сложнее, но разобраться с ним может каждый. Делается все в 2 этапа:
1. Подключение библиотеки jQuery
Если вы используете WordPress или другую стандартную CMS, то эта библиотека, скорее всего, подключена по умолчанию. В таком случае, этот пункт вы можете пропустить.
Для подключения библиотеки jQuery, вам нужно прописать в разделе <head></head> вашего сайта следующую строку:
<script type="text/javascript" src="https://yastatic.net/jquery/2.1.3/jquery.min.js"></script>
2. Подключение скрипта, выводящего кнопку
Код скрипта можно вставить двумя способами:
- либо поместить его целиком между тегами <head></head>,
- либо разместив скрипт в отдельном фале, а в коде страницы прописать его подключение.
Первый вариант проще, второй, на мой взгляд, удобнее.
Вот сам скрипт (автор Тимур Камаев wp-kama.ru):
<script type="text/javascript">
jQuery(document).ready(function($){
$('<style>'+
'.scrollTop{ display:none; z-index:9999; position:fixed;'+
'bottom:20px; left:90%; width:88px; height:125px;'+
'background:url(https://biznessystem.ru/img/arrow.png) 0 0 no-repeat; }' +
'.scrollTop:hover{ background-position:0 -133px;}'
+'</style>').appendTo('body');
var
speed = 550,
$scrollTop = $('<a href="#" class="scrollTop">').appendTo('body');
$scrollTop.click(function(e){
e.preventDefault();
$( 'html:not(:animated),body:not(:animated)' ).animate({ scrollTop: 0}, speed );
});
//появление
function show_scrollTop(){
( $(window).scrollTop() > 330 ) ? $scrollTop.fadeIn(700) : $scrollTop.fadeOut(700);
}
$(window).scroll( function(){ show_scrollTop(); } );
show_scrollTop();
});
</script>
Замените в скрипте ссылку https://biznessystem.ru/img/arrow.png на ту, где будет храниться ваша картинка.
Если вы будете использовать для скрипта отдельный файл, как это сделал я, то в него помещаете код, находящийся между тегами <script></script>, сами теги копировать в файл не нужно. Файл размещаете у себя на хостинге.
Я назвал файл buttonup.js. Для его подключения в заголовке сайта прописываем вот такую строчку:
<script type="text/javascript" src="https://путь к файлу/buttonup.js">
Вместо «путь к файлу» прописываете адрес, где лежит ваш файл со скриптом.
Картинка для кнопки
Для того, чтобы изображение кнопки менялось, файл картинки должен состоять из двух половинок, на одной изображается обычная стрелка, на другой активная стрелка (под наведенным курсором). Посетителю одновременно показывается только одна половина. У меня верхняя стрелка сделана полупрозрачной, вторая непрозрачная (яркая).
Заданные цифры приведены для картинки размером 88 на 250 пикселей (каждая стрелка сделана по 125 пикселей в высоту). Если вы будете использовать другое изображение, то изменяете в коде значения width и height на свои.
Значение background-position – это смещение картинки, его делаете чуть больше половины всей высоты изображения.
Bottom – это отступ от нижнего края экрана. Left – отступ от левого края экрана, здесь он задан в процентах, а можно задать в пикселях, как это было в примере с HTML. Там параметр right (отступ справа) был задан в пикселях.
Код можно упростить, если удалить из него вот эту строку:
+ '.scrollTop:hover{ background-position:0 -133px;}'
Она отвечает за изменение отображаемой части картинки при наведении курсора и если ее убрать, то кнопка всегда будет выглядеть одинаково. В этом случае вам не нужна будет картинка с двойным изображением, поставьте любую стрелку.
Несколько вариантов стрелок я сделал, а в интернете вы можете отыскать много готовых.
Как видите, создать красивый сайт самому несложно. На этом на сегодня все.
Вариант 4:
Кнопка button
.atuin-btn {
display: inline-flex;
margin: 10px;
text-decoration: none;
position: relative;
font-size: 20px;
line-height: 20px;
padding: 12px 30px;
color: #FFF;
font-weight: bold;
text-transform: uppercase;
font-family: ‘Roboto Condensed’, Тahoma, sans-serif;
background: #337AB7;
cursor: pointer;
border: 2px solid #BFE2FF;
}
.atuin-btn:hover,
.atuin-btn:active,
.atuin-btn:focus {
color: #FFF;
}
.atuin-btn:before,
.atuin-btn:after {
content: «»;
border: 4px solid transparent;
position: absolute;
width: 0;
height: 0;
box-sizing: content-box;
}
.atuin-btn:before {
top: -6px;
left: -6px;
}
.atuin-btn:after {
bottom: -6px;
right: -6px;
}
.atuin-btn:hover:before,
.atuin-btn:active:before,
.atuin-btn:focus:before {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-top-color: #337AB7;
border-right-color: #337AB7;
transition: width 0.2s ease-out, height 0.2s ease-out 0.2s;
}
.atuin-btn:hover:after,
.atuin-btn:active:after,
.atuin-btn:focus:after {
width: calc(100% + 4px);
height: calc(100% + 4px);
border-bottom-color: #337AB7;
border-left-color: #337AB7;
transition: border-color 0s ease-out 0.4s, width 0.2s ease-out 0.4s, height 0.2s ease-out 0.6s;
}
|
1 |
.atuin-btn { displayinline-flex; margin10px; text-decorationnone; positionrelative; font-size20px; line-height20px; padding12px30px; color#FFF; font-weightbold; text-transformuppercase; font-family’Roboto Condensed’,Тahoma,sans-serif; background#337AB7; cursorpointer; border2pxsolid#BFE2FF; } .atuin-btn:focus { color#FFF; } .atuin-btn:after { content»»; border4pxsolidtransparent; positionabsolute; width; height; box-sizingcontent-box; } .atuin-btn:before { top-6px; left-6px; } .atuin-btn:after { bottom-6px; right-6px; } .atuin-btn:focus:before { widthcalc(100%+4px); heightcalc(100%+4px); border-top-color#337AB7; border-right-color#337AB7; transitionwidth0.2sease-out,height0.2sease-out0.2s; } .atuin-btn:focus:after { widthcalc(100%+4px); heightcalc(100%+4px); border-bottom-color#337AB7; border-left-color#337AB7; transitionborder-color0sease-out0.4s,width0.2sease-out0.4s,height0.2sease-out0.6s; } |
Disabled Buttons
Buttons stand out with a shadow effect and the cursor turns into a hand when mousing over them.
Disabled buttons are opaque (semi-transparent) and display a «no parking sign»:
Button
Disabled
Button
Disabled
The w3-disabled class is used to create a disabled button
(if the element support the standard HTML disabled attribute, you can use the
disabled attribute instead):
Example
<a class=»w3-button w3-disabled» href=»https://www.w3schools.com»>Link Button</a>
<button class=»w3-button» disabled>Button</button>
<input type=»button» class=»w3-button» value=»Button» disabled>
<a class=»w3-btn w3-disabled» href=»https://www.w3schools.com»>Link Button</a>
<button class=»w3-btn» disabled>Button</button>
<input type=»button» class=»w3-btn» value=»Button» disabled>
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Как разработать дизайн кнопок для сайта в Фотошопе
Многие задаются вопросом, как разработать дизайн кнопок для сайта онлайн – как плоских, так и объемных, при помощи программы Photoshop.
Шаг 1. Создадим фон для будущей кнопки
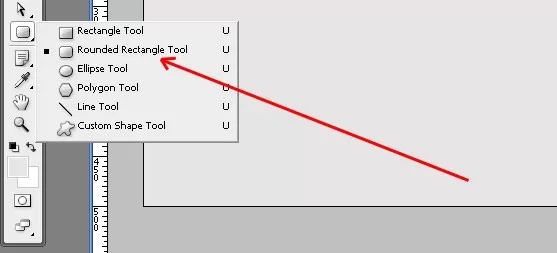
Сначала создается новый документ, в котором будет выполняться работа. Итак, мы создали серый фон (по какой-то причине именно такой фон часто попадается на сайтах, где необходимы кнопки). Далее следует выбрать на панели инструментов Rounded Rectangle Tool (прямоугольник со скругленными краями).

В верхней части экрана нужно выставить настройку радиуса на уровень 9рх. Вы также можете поэкспериментировать с другими числами (чем больше число, тем более закругленными будут края).
Шаг 2. Делаем форму
С помощью инструмента, который вы выбрали, необходимо сформировать такую фигуру.

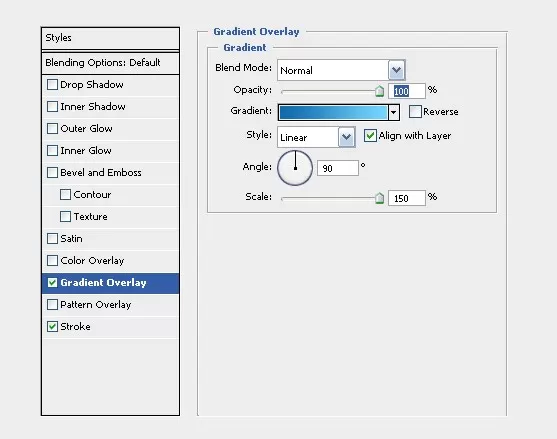
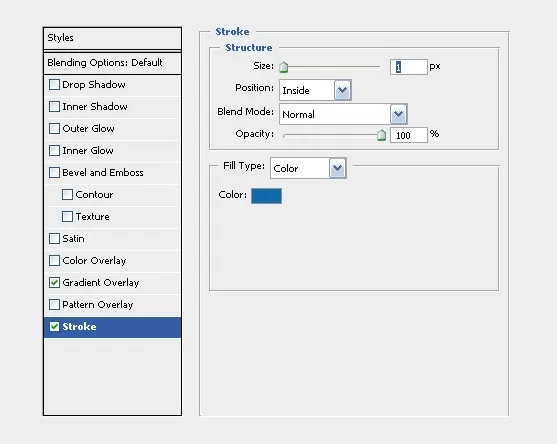
На панели слоев нужно выбрать слой с нашей фигурой и добавить ей стили Gradient и Stroke (для этого в нижней части панели Layers следует нажать кнопку Functions и выбрать необходимый стиль).
В настройках Gradient нужно выставить прозрачность 100%, цвет градиента от #0e6aab до #73d8fe, стиль Linear и угол 90 градусов.

Далее настраивают Stroke – это будет рамка или ободок для кнопки, который необходимо сделать как можно тоньше, выставив 1рх. «Color» устанавливают такой же, как внизу градиента – #0e6aab.

У нас получится такая основа, которую впоследствии нужно будет немного доработать.

Шаг 3. Создаем текстовую надпись для кнопки
На нашу основу необходимо добавить текст. К примеру, при нажатии должно отправляться письмо. В этом случае следует сделать надпись «Отправить». Мы остановили выбор на шрифте Arial 18 размера, начертание Bold, цвет белый.
Внизу нужно создать копию надписи но Color #1b75af и сдвинуть на одну точку вправо и вниз.

Далее нужно создать еще белый слой-подложку и сдвинуть его по аналогии с текстом. Так вы немного отделите объект от фона и добавите объем.
Вас также может заинтересовать: Юзабилити сайта: от разработки до апгрейда
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
ТОП-5 сервисов CSS для создания дизайна кнопок для сайта
На просторах интернета в огромном количестве представлены бесплатные генераторы кнопок CSS, но едва ли вам быстро удастся подобрать подходящий именно вам вариант. Именно поэтому мы собрали лучшие генераторы и предлагаем вам ознакомиться с ними:
Best CSS Button Generator
При помощи данного инструмента вы можете создавать индивидуальный дизайн кнопок для сайта в желаемой цветовой гамме – для этого предусмотрены удобные цветовые схемы. Помимо этого, благодаря инструменту вы можете добавлять к тексту тень и оформлять границы.
Dextronet CSS
Сервис позволит вам создать красивый дизайн кнопок для сайта, что, безусловно, пойдет вашему интернет-ресурсу только на пользу.
CSS Portal
CSS Portal, с помощью которого также можно создавать дизайн кнопок для сайта, является не просто мощным инструментом. CSS Portal совместим с большей частью современных браузеров, что, безусловно, является его весомым преимуществом.
CSS Button Generator
С помощью сервиса вы сможете создавать отличный дизайн кнопок для сайта. Инструмент является очень быстрым и продуманным, за счет чего разработка дизайна становится довольно простой и занимает минимум времени.
External CSS3 Button
При помощи данного инструмента вы можете разрабатывать высококачественный дизайн кнопок для сайта с использованием внутренних и внешних теней и фонов.
Вас также может заинтересовать: 32 способа привлечения клиентов: проверенные и нестандартные
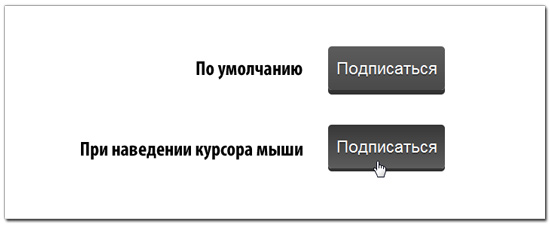
3D имитация нажатия кнопки

Последний пример в нашем уроке посвящен популярному методу 3D имитации нажатия кнопки при наведении на нее курсора мыши. Анимация для данного случая настолько проста, что даже не требуется задавать переход CSS. Но конечный результат получается вполне впечатляющим.
Основной код CSS
Код CSS для нашей кнопки.
#button4 {
background: #5c5c5c;
text-shadow: 0px 2px 0px rgba(0, 0, 0, 0.3);
font-size: 22px;
height: 58px;
width: 155px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 58px;
}
Эффекты CSS3
В данном случае CSS3 перестает быть приятным опционом. Для получения эффекта требуются тени и градиент. Резкая тень создает видимость 3D кнопки.
/*Скругленные углы*/ -webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; /*Тень*/ -webkit-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); -moz-box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); box-shadow: 0px 6px 0px rgba(0, 0, 0, 0.8); /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2));
Наведение курсора мыши
В данном случае мы имеем самую большую секцию hover. Длина тени уменьшается, и с помощью полей создается смешение темной зоны. Все вместе создает иллюзию нажатия кнопки. Переворот градиента усиливает эффект.
#button4:hover {
margin-top: 52px;
/*Тень*/
-webkit-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
-moz-box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
box-shadow: 0px 4px 0px rgba(0, 0, 0, 0.8);
/*Градиент*/
background-image: -webkit-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -moz-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -o-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: -ms-linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
background-image: linear-gradient(bottom, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.4));
}
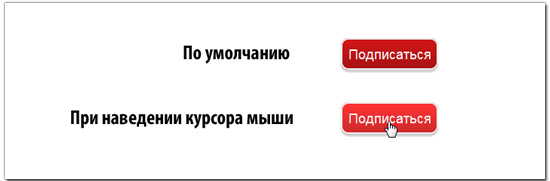
Простое изменение тональности цвета

Очень простой и популярный эффект CSS для кнопки. При наведении курсора мыши плавно меняется тональность фонового цвета.
Основной код CSS
Код CSS очень похож на предыдущий пример. Используется другой цвет фона и немного изменена форма. Также центрируется текст и установлена высота строки для кнопки, чтобы происходило вертикальное центрирование.
#button2 {
background: #d11717;
border: 2px solid #eee;
height: 38px;
width: 125px;
margin: 50px 0 0 50px;
overflow: hidden;
display: block;
text-align: center;
line-height: 38px;
}
Эффекты CSS3
Устанавливаем скругление углов, градиент для фона и дополнительную тень. С помощью rgba делаем тень черной и прозрачной.
/*Скругленные углы*/ -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; /*Градиент*/ background-image: -webkit-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -moz-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -o-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: -ms-linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); background-image: linear-gradient(top, rgba(0, 0, 0, 0), rgba(0, 0, 0, 0.2)); /*Тень*/ -webkit-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); -moz-box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2); box-shadow: 0px 3px 1px rgba(0, 0, 0, 0.2);
Анимация CSS
Анимация практически не отличается от предыдущего примера.
/*Переход*/ -webkit-transition: All 0.5s ease; -moz-transition: All 0.5s ease; -o-transition: All 0.5s ease; -ms-transition: All 0.5s ease; transition: All 0.5s ease;
Наведение курсора мыши
При наведении курсора мыши будет устанавливаться другой цвет фона. Попробуйте выбрать более светлый вариант цвета в Photoshop, чтобы получился отличный эффект.
#button2:hover {
background-color: #ff3434;
}
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action элемента <form>. Эта программа, называемая еще обработчиком формы, получает данные введённые пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого элемента <input> или <button>.
Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name=»login»></p>
<p><input type=»submit»></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер самостоятельно добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
ФОРМЫ
Форма входаФорма регистрацииФорма оформления заказаКонтактная формаФорма входа в соц сетиРегистрацияФорма с иконкамиРассылка по почтеСложенная формаАдаптивная формаФорма всплывающаяФорма линейнаяОчистить поле вводаКопирование текста в буфер обменаАнимированный поискКнопка поискаПолноэкранный поискПоле ввода в менюФорма входа в менюПользовательский флажок/радиоПользовательский выборТумблер перключательУстановить флажокОпределить Caps LockКнопка запуска на EnterПроверка пароляПереключение видимости пароляМногоступенчатая формаФункция автозаполнения
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Отключенные кнопки
Для ситуаций, когда кнопку надо отключить, делаем соответствующие стили:

<button class="button" disabled>Кнопка</button> <button class="color red button" disabled>Кнопка</button> <button class="color green button" disabled>Кнопка</button> <button class="color blue button" disabled>Кнопка</button>
CSS
.button, .button:hover, .button:active{
border-color: #eaeaea;
background: #fafafa;
cursor: default;
position: static;
color: #999;
/* Следует избегать использования директивы !important, но в данном случае она необходима :) */
box-shadow: none !important;
text-shadow: none !important;
}
.green, .green:hover, .green:active{
border-color: #57A957;
background: #57A957;
color: #D2FFD2;
}
.red, .red:hover, .red:active{
border-color: #C43C35;
background: #C43C35;
color: #FFD3D3;
}
.blue, .blue:hover, .blue:active{
border-color: #269CE9;
background: #269CE9;
color: #93D5FF;
}
Стилизация различных состояний
Кнопка уже выглядит неплохо, но кое-чего не хватает. Это интерактивный элемент, имеющий несколько состояний. Мы должны стилизовать и их.
У браузеров есть собственные дефолтные стили для состояний (фокус на кнопке) и (нажатие), но часть из них мы уже сбросили. Не забудем также про состояние (наведение курсора).
- Для нажатой кнопки создадим олдскульный эффект «утопления» с небольшим изменением насыщенности.
- При наведении курсора поменяем местами цвета фона и текста и добавим рамку.
- Для обозначения фокусировки используем такой же стиль.
Обратите внимание: стили фокуса очень важны. Многие пользователи по разным причинам пользуются клавиатурой для навигации по странице
Только стилизованный :focus помогает им понять, где они находятся в данный момент.
Только после того как мы позаботились о собственном оформлении фокуса можно убрать у кнопки дефолтные браузерные стили ().
See the Pen Button states styling by FurryCat (@mohnatus-the-lessful) on CodePen.
Диагностика оперативной памяти и выявление ошибок
More
Fullscreen VideoModal BoxesDelete ModalTimelineScroll IndicatorProgress BarsSkill BarRange SlidersTooltipsDisplay Element HoverPopupsCollapsibleCalendarHTML IncludesTo Do ListLoadersStar RatingUser RatingOverlay EffectContact ChipsCardsFlip CardProfile CardProduct CardAlertsCalloutNotesLabelsCirclesStyle HRCouponList GroupList Without BulletsResponsive TextCutout TextGlowing TextFixed FooterSticky ElementEqual HeightClearfixResponsive FloatsSnackbarFullscreen WindowScroll DrawingSmooth ScrollGradient Bg ScrollSticky HeaderShrink Header on ScrollPricing TableParallaxAspect RatioResponsive IframesToggle Like/DislikeToggle Hide/ShowToggle Dark ModeToggle TextToggle ClassAdd ClassRemove ClassActive ClassTree ViewRemove PropertyOffline DetectionFind Hidden ElementRedirect WebpageZoom HoverFlip BoxCenter VerticallyCenter Button in DIVTransition on HoverArrowsShapesDownload LinkFull Height ElementBrowser WindowCustom ScrollbarHide ScrollbarShow/Force ScrollbarDevice LookContenteditable BorderPlaceholder ColorText Selection ColorBullet ColorVertical LineDividersAnimate IconsCountdown TimerTypewriterComing Soon PageChat MessagesPopup Chat WindowSplit ScreenTestimonialsSection CounterQuotes SlideshowClosable List ItemsTypical Device BreakpointsDraggable HTML ElementJS Media QueriesSyntax HighlighterJS AnimationsJS String LengthJS Default ParametersGet Current URLGet Current Screen SizeGet Iframe Elements
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Menus
Icon BarMenu IconAccordionTabsVertical TabsTab HeadersFull Page TabsHover TabsTop NavigationResponsive TopnavNavbar with IconsSearch MenuSearch BarFixed SidebarSide NavigationResponsive SidebarFullscreen NavigationOff-Canvas MenuHover Sidenav ButtonsSidebar with IconsHorizontal Scroll MenuVertical MenuBottom NavigationResponsive Bottom NavBottom Border Nav LinksRight Aligned Menu LinksCentered Menu LinkEqual Width Menu LinksFixed MenuSlide Down Bar on ScrollHide Navbar on ScrollShrink Navbar on ScrollSticky NavbarNavbar on ImageHover DropdownsClick DropdownsCascading DropdownDropdown in TopnavDropdown in SidenavResp Navbar DropdownSubnavigation MenuDropupMega MenuMobile MenuCurtain MenuCollapsed SidebarCollapsed SidepanelPaginationBreadcrumbsButton GroupVertical Button GroupSticky Social BarPill NavigationResponsive Header
Текстовые кнопки с индивидуальным фоном
Текстовые кнопки с определенным цветом фона при наведении курсора:
Пример
.btn { border: none; background-color: inherit; padding: 14px 28px; font-size: 16px; cursor: pointer; display: inline-block;}/* Зеленый */.success { color: green;}.success:hover { background-color: #4CAF50; color: white;}/* Синий */.info { color: dodgerblue;}.info:hover { background: #2196F3; color: white;}/* Оранжевый */.warning { color: orange;}.warning:hover { background: #ff9800; color: white;}/* Красный */.danger { color: red;}.danger:hover { background: #f44336; color: white;}/* Серый */.default { color: black;}.default:hover { background: #e7e7e7;}
Зайдите на наш учебникCSS Кнопки чтобы узнать больше о том, как стилизовать кнопки.
Images
SlideshowSlideshow GalleryModal ImagesLightboxResponsive Image GridImage GridTab GalleryImage Overlay FadeImage Overlay SlideImage Overlay ZoomImage Overlay TitleImage Overlay IconImage EffectsBlack and White ImageImage TextImage Text BlocksTransparent Image TextFull Page ImageForm on ImageHero ImageBlur Background ImageChange Bg on ScrollSide-by-Side ImagesRounded ImagesAvatar ImagesResponsive ImagesCenter ImagesThumbnailsBorder Around ImageMeet the TeamSticky ImageFlip an ImageShake an ImagePortfolio GalleryPortfolio with FilteringImage ZoomImage Magnifier GlassImage Comparison Slider
Создание красивой кнопки для сайта
Мы уже говорили, что сверстать красивую кнопку для сайта можно посредством html-тегов <input>, <a> и <button>. У них разная логика работы и набор атрибутов, поэтому и используются они для различных целей.
Чтобы оформить ссылочный тег <a> как кнопку, нужно просто дописать нужные стили в CSS. Разметка будет выглядеть примерно так:
<a class=»button» href=»http://example.com» target=»_blank»>Перейти на сайт</a>
Для кнопок, которые не просто перебрасывают пользователя на другую страницу, а что-либо делают (отправляют данные из формы, очищают заполненные поля, открывают попап, загружают файл и т. п.), лучше применять тег <button>:
<button class=»button»>Отправить</button>
У него есть необязательный атрибут type – тип кнопки, принимающий значения трёх типов:
type: button | submit | reset
 Подробнее
Подробнее
В принципе, его можно не прописывать вообще. Но если это кнопка в форме, то по умолчанию браузер интерпретирует любой <button> как <button type=”submit”> и по клику отправляет данные из формы.
Есть мнение, что этот тег должен находиться непременно внутри тега <form>. Это не совсем так. Если вы хотите разместить на сайте красивую кнопку за пределами формы, данными из которой она оперирует, просто добавьте ей атрибут form с id вашей формы, и всё будет работать корректно.
Есть и другие атрибуты у <button>:
- autofocus: установка фокуса на кнопку по умолчанию, как только загрузится страница;
- disabled: блокировка кнопки (на неё нельзя нажать, она ничего не делает);
- formaction (только в сочетании с типом submit): здесь прописывается URL обработчика данных из формы;
- formenctype (тоже только для submit): описывает тип данных, которые будут пересылаться в обработчик – application/x-www-form-urlencoded, multipart/form-data или text/plain;
- formmethod (только для submit): это HTTP-метод отправки данных. Принимает значения get/post;
- formtarget (только для submit): окно или фрейм, где будет выведен результат (_self, _blank, _top, _parent либо name фрейма);
- name: имя (необходимо для форм с несколькими кнопками, позволяет отслеживать, которая из них нажата);
- value: значение (по сути, этот атрибут аналогичен name).
Теперь давайте попробует создать для сайта две красивые кнопки разного типа: ссылочную с тегом <a>, ведущую на страницу регистрации, и целевую с тегом <button>, открывающую модальное окно. Оформим их в одном стиле.
<button id=»login» class=»button blue»>
<i class=»fa fa-unlock»></i>
<span>Войти в кабинет</span>
</button>
<a id=»register class=»button purple href=»/register>
<i class=»fa fa-user-plus»></i>
<span>Зарегистрироваться</span>
</a>
Если вам нужна иконка внутри кнопки, реализуйте её вывод с помощью иконочного шрифта FontAwesome. Для самой кнопки выберите гарнитуру Roboto – она отлично подходит и для латинских, и для кириллических текстов.
@import url(‘https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css’);
@import url(‘https://fonts.googleapis.com/css?family=Roboto’);
.button {
/* Обнуляем стили по умолчанию */
border: none;
outline: none;
display: inline-block;
text-align: center;
text-decoration: none;
cursor: pointer;
font-size: 16px;
/* Используем кастомные и обычные шрифты */
font-family: Roboto, Verdana, Tahoma, sans-serif;
/* Экспериментируем с отступами и прочим */
padding: 12px 16px;
border-radius: 100px;
color: #fff;
}
.button i {
margin-right: 4px;
}
.button + .button {
margin-left: 6px;
}
.button.blue {
background: #2196F3;
}
.button.purple {
background: #9b59b6;
}
Добавляем кнопке живость – заставляем её реагировать на наведение мыши изменением цвета: при наведении она подсвечивается, при клике – как бы прогибается внутрь и темнеет.
.button:hover {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:hover.blue {
background: #39a1f4;
}
.button:hover.purple {
background: #a66bbe;
}
.button:active {
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:active.blue {
background: #0d8aee;
}
.button:active.purple {
background: #8f4bab;
}
На этом всё! Вы сделали две красивые кнопки для своего сайта.