Делаем тень блока в css
Содержание:
- All CSS Text Properties
- Создание эффектов при наведении на картинки при помощи тени
- More Examples
- Эффект тени 6
- Пример использования
- Шаг 2. Отбрасывание тени
- Использование теней для изображений
- Property Values
- Property Values
- CSS Tutorial
- Как сделать тень блока с помощью свойства box-shadow
- CSS Box Shadow
- Собственная тень
- Падающая тень
- Чистим луковицу
- Эффект тени 7
- CSS Advanced
- Свойство box-shadow: синтаксис
- CSS тень с помощью изображений
- Поддержка браузерами
All CSS Text Properties
| Property | Description |
|---|---|
| color | Sets the color of text |
| direction | Specifies the text direction/writing direction |
| letter-spacing | Increases or decreases the space between characters in a text |
| line-height | Sets the line height |
| text-align | Specifies the horizontal alignment of text |
| text-decoration | Specifies the decoration added to text |
| text-indent | Specifies the indentation of the first line in a text-block |
| text-shadow | Specifies the shadow effect added to text |
| text-transform | Controls the capitalization of text |
| text-overflow | Specifies how overflowed content that is not displayed should be signaled to the user |
| unicode-bidi | Used together with the direction property to set or return whether the text should be overridden to support multiple languages in the same document |
| vertical-align | Sets the vertical alignment of an element |
| white-space | Specifies how white-space inside an element is handled |
| word-spacing | Increases or decreases the space between words in a text |
❮ Previous
Next ❯
Создание эффектов при наведении на картинки при помощи тени
Для этого воспользуемся псевдосклассом hover, который позволит нам задать тень для картинки при наведении указателя мышки. Так же, для того, что бы тень появлялась более плавно, воспользуемся CSS-свойством transition.
PHP
.shadow-4:hover {
box-shadow:0 0 6px 6px #555;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-4hover{ box-shadow6px6px#555; -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
Для того, что бы не было резкого скачка при убирании курсора, нам необходимо дописать свойство transition не только для данного класса с псевдоклассом hover, но и просто для класса shadow4.
PHP
.shadow-4 {
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-4{ -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
Вот что получится в итоге.
Так же мы можем не просто добавлять тень при наведении курсора, а изменять ее параметры. К примеру, мы можем для изображения сделать, что бы при наведении указателя у нас изменялись цвета тени.
Так же воспользуемся для этого псевдоклассом hover. Скопируем значение тени, и немножко его изменим, к примеру, поменяем цвета местами.
PHP
.shadow-3:hover {
box-shadow: 0 0 0 1px #ccc,
0 -20px 10px -5px #6BFA76,
20px 0 10px -5px #FBC16A,
0 20px 10px -5px #F4F171,
-20px 0 10px -5px #6BA5FA;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
transition: all 0.5s ease;
}
|
1 |
.shadow-3hover{ box-shadow1px#ccc, -20px10px-5px#6BFA76, 20px10px-5px#FBC16A, 20px10px-5px#F4F171, -20px10px-5px#6BA5FA; -webkit-transitionall0.5sease; -moz-transitionall0.5sease; transitionall0.5sease; } |
И для того, что бы цвета менялись плавно, так же добавим свойство transition для класса картинки с псевдосклассом и без него.
More Examples
Example
Add a blur effect to the shadow:
#example1 { box-shadow: 10px 10px 8px #888888;
}
Example
Define the spread radius of the shadow:
#example1 { box-shadow: 10px 10px 8px 10px #888888;
}
Example
Define multiple shadows:
#example1 { box-shadow: 5px 5px blue, 10px 10px
red, 15px 15px green;
}
Example
Add the inset keyword:
#example1 { box-shadow: 5px 10px inset;}
Example
Images thrown on the table. This example demonstrates how to create «polaroid» pictures and rotate the
pictures:
div.polaroid { width: 284px;
padding: 10px 10px 20px 10px; border: 1px solid
#BFBFBF; background-color: white; box-shadow: 10px 10px 5px #aaaaaa;}
Эффект тени 6

Здесь эффект изогнутых теней на дне блока.
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Effect 6
* ===============================================*/
.effect6
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect6:before, .effect6:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:50%;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect6:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
Пример использования
Давайте рассмотрим пример добавления текстовой тени к абзацу (элемент <p>):
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства text-shadow в CSS</title>
<style>
p {
color: #fff; /* устанавливаем цвет текста белый*/
text-shadow: 1px 1px 4px #000; /* размещаем текстовую тень*/
}
p::selection { /* описание псевдоэлемента, который позволяет стилизовать выделенный пользователем текст */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: 1px 1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
p::-moz-selection { /* описание псевдоэлемента для браузера Firefox (дублируем стили) */
background-color: orange; /* устанавливаем цвет заднего фона */
text-shadow: -1px -1px 4px #fff; /* размещаем текстовую тень*/
color: #000; /* устанавливаем цвет текста черный */
}
</style>
</head>
<body>
<p>Текст с добавленной тенью.</p>
<p>Текст с добавленной тенью.</p>
</body>
</html>
В этом примере мы для всех азацев (элемент <p>) установили цвет текста белый, а для текстовой тени (свойство text-shadow) установили значения для расположения горизонтальной и вертикальной тени равными 1 пиксель, а радиус размытия установили равным 4 пикселям.
Кроме того, с использованием псевдоэлемента ::selection задали следующие стили для всех абзацев при выделении текста пользователем: цвет текста черный, цвет заднего фона оранжевый, значения для расположения горизонтальной и вертикальной тени установили равными -1 пиксель (тень сдвигается в противоположную сторону), а радиус размытия установили равным 4 пикселям.
Результат нашего примера:
Рис. 68 Пример использования свойства text-shadow (текстовая тень).
Множественная текстовая тень
Допускается добавление нескольких текстовых теней к элементу, для этого необходимо добавить дополнительное значение тени, либо теней, разделяя их при этом запятыми. Множественные тени наносятся по z-оси спереди назад (с первой заданной тенью сверху).
Пример блока объявлений для множественной тени:
.multipleShadow {
text-shadow: -2px 3px 1px #777, 1px 2px 3px red; /* добавляем множественную тень */
}
Давайте рассмотрим следующий пример:
<!DOCTYPE html>
<html>
<head>
<title>Пример создания множественной текстовой тени</title>
<style>
.test {
text-align: center; /* устанавливаем горизонтальное выравнивание текста по центру */
line-height: 150px; /* задаем высоту строки */
text-shadow: 0 0 4px white, 0 -5px 4px violet, 2px -10px 6px indigo, -2px -15px 11px blue, 2px -25px 18px green, -2px -40px 25px yellow, 2px -60px 33px orange, 0px -85px 40px red; /* используем 8 теней в одном объявлении */
}
.test2 {
text-shadow: 6px 6px 2px rgba(255, 0, 0, 0.5); /* устанавливаем тень смещенную вправо */
}
.test3 {
text-shadow: -6px 6px 2px rgba(0, 255, 0, 0.5); /* устанавливаем тень смещенную влево */
}
.test4 {
text-shadow: 0px 0px 6px rgba(0, 0, 255, 0.5); /* используем только радиус размытия, получая неоновый эффект */
}
</style>
</head>
<body>
<div class = "test">Радужный текст</div>
<div class = "test2">Текст с добавленной тенью</div>
<div class = "test3">Текст с добавленной тенью</div>
<div class = "test4">Текст с добавленной тенью</div>
</body>
</html>
В данном примере мы применили множественную тень (8 теней) к первому элементу, установили для него высоту строки 150px (свойство line-height) и задали горизонтальное выравнивание по центру (свойство text-align со значением center). Для следующих блоков указали как положительное значение для горизонтальной тени, так и отрицательное, благодаря чему тень смещается в левую, а не правую сторону.
Для последнего блока мы установили радиус размытия 6px, а значения горизонтальной и вертикальной тени указали 0px, что придает некий неоновый эффект.
Рис. 68а Пример создания множественной текстовой тени.CSS свойства
Шаг 2. Отбрасывание тени
Следующий шаг для CSS — смещение тени, которое создает эффект ее отбрасывания.
Проще не бывает. Все что требуется — это добавить свойство padding,
которое устанавливает поля справа и снизу для самого нижнего слоя. Когда padding
применяется к тегу <div>, то он изменяет размеры
объекта, и остальные два слоя изменяются вместе с ним. Как результат, все
три компонента тени, расположенные по правой и нижней стороне этих слоев,
смещаются одновременно. Теперь их можно увидеть через пустой промежуток, созданный
с помощью свойства
padding (пример 6).
Пример 6. Использование полей для отбрасывания тени
Результат данного примера продемонстрирован на рис. 5.

Рис. 5. Использование смещения содержимого
Модификация смещения
Изменение величины смещения тени делается почти также просто, как и замена
значений свойства padding для слоя wrap3.
Мы говорим «почти», поскольку настройка значения padding
просто перемещает тень, в то время как уголки продолжают прижиматься к краям
контейнеров. Чтобы точно смоделировать смещение тени, для обоих уголков следует
использовать свойство background-position.
Некоторые разработчики сказали бы, что достаточно настроить значение padding
и остановиться на этом
Нет смысла усложнять себе жизнь вниманием к мелким деталям,
когда большинство пользователей их просто не заметит. Другие бы привели аргумент,
что срезанные уголки снижают эффект производимый тенью
Если метод технически
и эстетически позволяет добиться желаемой точности, то разработчику грех не
воспользоваться заложенным потенциалом. Тем не менее, каждый выбирает свой собственный
путь.
Судите сами. Рис. 6 используется ниже для демонстрации двух видов тени.
Рис. 6. Исходное изображение для создания тени
Все образцы в обоих наборах используют одинаковое значение свойства background-image.
Иными словами, одни и те же графические изображения применяются к каждому образцу.
Различается только степень смещения тени.
В наборе 1 сдвиг тени регулируется только значением свойства padding
для слоя wrap3, при этом перемещается только сама
тень без уголков. В наборе 2 значения padding и
background-position изменяются таким образом,
чтобы одновременно смещалась тень и ее уголки.
| 8 пикселов | 12 пикселов | 18 пикселов |
| 8 пикселов | 12 пикселов | 18 пикселов |
Если вы замечаете различия между приведенными наборами и предпочитаете второй
вариант, то к стилю уголков следует прибавить свойство background-position
и настроить его значение таким образом, чтобы компенсировать влияние
padding. Далее к изображению уголков с внешней
стороны следует добавить пустое белое пространство. Это позволяет рисунку перемещаться
на достаточно большое расстояние от границы слоя, без того, чтобы не терять
способность маскировать край тени. Каждый вид тени немного отличается от другого,
и как только вы начнете экспериментировать со смещением, то сразу станет понятно,
на какую величину следует увеличить белое пространство у картинки с уголками.
Использование теней для изображений
Заключительный пример этой статьи будет посвящен использованию теней для изображений
Сразу хочу обратить Ваше внимание на то, что напрямую указать тень для HTML элемента не получится, но у нас есть возможность указать изображение как фон для интересующего нас элемента, и уже этому элементу задать необходимую нам тень
Работу с фоновыми изображениями мы подробно рассмотрим в статье учебника «Работа с фоном элемента в CSS», а сейчас, чтобы поставить точку в изучении использования теней, поверхностно её затронем, и используем изображение в качестве фона к элементу в следующем примере:
<!DOCTYPE html>
<html>
<head>
<title>Пример использования теней для изображений в CSS</title>
<style>
div {
display: inline-block; /* устанавливаем элементы <div> как блочно-строчные (выстраиваем в линейку) */
width: 237px; /* устанавливаем ширину блока (под размер изображения на этом этапе обучения) */
height: 212px; /* устанавливаем высоту блока (под размер изображения на этом этапе обучения) */
margin: 2em; /* устанавливаем внешний отступ со всех сторон элемента */
}
.test {
background-image: url(grumpy.jpg); /* задаем фоновое изображение для элемента */
box-shadow: inset 0 0 50px 10px violet; /* устанавливаем внутреннюю тень для элемента(inset) без смещения с размытием 50px и размером 10px красного цвета */
}
.test2 {
background-image: url(grumpy.jpg); /* задаем фоновое изображение для элемента */
box-shadow: 0 0 50px 10px rgba(255,0,255,.7); /* устанавливаем внешнюю тень для элемента без смещения с размытием 50px и размером 10px зеленого(лесного) цвета */
}
</style>
</head>
<body>
<div class = "test"></div>
<div class = "test2"></div>
</body>
</html>
В данном примере мы добавили на страницу:
- Два блока фиксированной ширины и высоты (237px и 232px), добавили внешние отступы для всех сторон (2em) и установили, что блоки являются блочно-строчными для возможности выстроить их в линейку. Размер блока 237px на 232px мы установили под размер изображения, чтобы на данном этапе обучения не приходилось масштабировать изображение под элемент и затрагивать те свойства CSS, которые планируются к изучению на более позднем этапе (в статье учебника «Работа с фоном элемента в CSS»).
- Для первого блока с классом .test мы указали нулевое значение горизонтальной и вертикальной тени, но при этом радиус размытия мы указали 50px и расширили ее, задав радиус растяжения 10px. Цвет тени указали предопределенным цветом (violet). Кроме того мы указали в объявлении ключевое слово inset, благодаря чему тень падает внутрь элемента. Другими словами мы создали внутреннюю тень элемента.
- Для второго блока с классом .test2 мы указали нулевое значение горизонтальной и вертикальной тени, но при этом радиус размытия мы указали 50px и расширили ее, задав радиус растяжения 10px. Цвет тени указан в режиме RGBA.
Реэультат нашего примера:
Рис. 98 Пример использования теней для изображений в CSS (свойство box-shadow)
Property Values
| Value | Description | Play it |
|---|---|---|
| none | Default value. No shadow is displayed | Play it » |
| h-offset | Required. The horizontal offset of the shadow. A positive value puts the shadow on the right side of the box, a negative value puts the shadow on the left side of the box |
Play it » |
| v-offset | Required. The vertical offset of the shadow. A positive value puts the shadow below the box, a negative value puts the shadow above the box |
Play it » |
| blur | Optional. The blur radius. The higher the number, the more blurred the shadow will be |
Play it » |
| spread | Optional. The spread radius. A positive value increases the size of the shadow, a negative value decreases the size of the shadow |
Play it » |
| color | Optional. The color of the shadow. The default value is the text color. Look at CSS Color Values for a complete list of possible color values.Note: In Safari (on PC) the color parameter is required. If you do not specify the color, the shadow is not displayed at all. | Play it » |
| inset | Optional. Changes the shadow from an outer shadow (outset) to an inner shadow | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Tip: Read more about allowed values (CSS length units)
Property Values
| Value | Description | Play it |
|---|---|---|
| h-shadow | Required. The position of the horizontal shadow. Negative values are allowed | Play it » |
| v-shadow | Required. The position of the vertical shadow. Negative values are allowed | Play it » |
| blur-radius | Optional. The blur radius. Default value is 0 | Play it » |
| color | Optional. The color of the shadow. Look at CSS Color Values for a complete list of possible color values | Play it » |
| none | Default value. No shadow | Play it » |
| initial | Sets this property to its default value. Read about initial | Play it » |
| inherit | Inherits this property from its parent element. Read about inherit |
Tip: Read more about allowed values (CSS length units)
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Как сделать тень блока с помощью свойства box-shadow
Поддержка браузерами
1. Синтаксис свойства box-shadow
Свойство box-shadow прикрепляет одну или несколько теней к блоку. Свойство принимает либо значение none, которое указывает на отсутствие теней, либо список теней через запятую, упорядоченный от начала к концу.
Каждая тень является отдельной тенью, представленной от 2 до 4-х значений длины, необязательным цветом и необязательным ключевым словом inset. Допустимые длины ; опущенные цвета по умолчанию равны значению свойства color.
Свойство не наследуется.
 Рис. 1. Синтаксис свойства box-shadow
Рис. 1. Синтаксис свойства box-shadow
| box-shadow | |
|---|---|
| Значения: | |
| x-offset | Задает горизонтальное смещение тени. Положительное значение рисует тень, смещенную вправо от текста, отрицательная длина — влево. |
| y-offset | Задает вертикальное смещение тени. Положительное значение смещает тень вниз, отрицательное — вверх. |
| blur | Задает радиус размытия. Отрицательные значения не допускаются. Если значение размытия равно нулю, то край тени четкий. В противном случае, чем больше значение, тем больше размыт край тени. |
| растяжение | Задает расстояние, на которое тень увеличивается. Положительные значения заставляют тень расширяться во всех направлениях на указанный радиус. Отрицательные значения заставляют тень сжиматься. Для внутренних теней расширение тени означает сжатие формы периметра тени. |
| цвет | Задает цвет тени. Если цвет отсутствует, используемый цвет берется из свойства color. Для Safari цвет тени указывать обязательно. |
| inset | Изменяет отбрасываемую тень блока с внешней тени на внутреннюю. |
| none | Значение по умолчанию, означает отсутствие тени. |
| initial | Устанавливает значение свойства в значение по умолчанию. |
| inherit | Наследует значение свойства от родительского элемента. |
Эффекты тени применяются следующим образом: первая тень находится сверху, а остальные — сзади. Тени не влияют на компоновку и могут перекрывать другие элементы или их тени. С точки зрения контекстов укладки и порядка рисования внешние тени элемента рисуются непосредственно под фоном этого элемента, а внутренние тени элемента рисуются непосредственно над фоном этого элемента (ниже border и border-image, если таковые имеются).
Если элемент имеет несколько ящиков, все они получают тени, но тени рисуются только там, где также будут нарисованы границы; см. box-decoration-break.
Тени не вызывают прокрутку или не увеличивают размер прокручиваемой области.
CSS3-оформление текста
CSS3-переходы
CSS Box Shadow
Задумывались ли вы, что именно столкновение света и тени позволяет нам увидеть форму предметов. Если выключить свет, то в темноте мы не увидим никакой формы. Если все осветить очень ярким прожектором, то формы мы тоже не увидим. Только столкновение света и тени позволяют нам ее увидеть.
Светотень не ложится на предметы как попало. Есть определенные закономерности, как будет располагаться светотень на разных формах. И рисующему человеку это необходимо знать.
Основных форм, из сочетания которых можно построить любую сложную форму, четыре. Это: куб, цилиндр, конус и шар. У каждой из этих форм есть свои закономерности распространения светотени и свои отличия.
Рассмотрим их по порядку.
Собственная тень
-
Куб
Свет и тень на кубе встречаются в одну жесткую прямую линию, которую называют «линией разлома на светотень» или просто «разломом».
При этом напряжение тени в сторону света усиливается, также как и напряжение света в сторону тени. Другими словами тень на теневой грани куба будет самой темной там, где она соприкасается с освещенной гранью. В свою очередь и свет на светлой грани будет светлее у линии разлома. Таким образом получается, что ни самая темная часть тени, ни самая светлая часть света не лежат на самом краю формы. У куба разлом на светотень будет «жестким».
-
Цилиндр.
Разлом на светотень на цилиндре ведет себя в чем-то похожим образом. Свет и тень здесь тоже как и у куба образуют прямую линию. Тень так же, как и на кубе будет более напряжена в сторону света. Такое усиление тени в сторону света – это общая закономерность для любых форм. Свет тоже не лежит на краю формы. И это тоже общая закономерность.
Но есть и существенные отличия в распространении света по цилиндру. Здесь свет и тень не встречаются в одну линию, а между ними есть промежуточные полутона более светлые к свету, и более темные к тени. На цилиндре мы видим «мягкий» разлом.
-
Конус
Конус очень похож на цилиндр. Линия разлома так же располагается по прямой, мы наблюдаем «мягкий» разлом. Напряжение света и тени и чередование полутонов такое же, как на цилиндре.
Тем не менее, конус выделен как одна из четырех основных фигур и у него есть одно существенное отличие. Чем ‘уже форма, тем напряженнее и контрастнее становится тень, а там, где форма, становится шире, тень светлеет и как бы расплывается по форме.
-
Шар
У шара наблюдается несколько иная картина. Линия разлома проходит по окружности, лежащей перпендикулярно направлению источника света.
Здесь, как и у других форм, усиление тени будет к месту разлома, свет так же будет лежать не на самом краю формы. Полутона расположатся концентрическими кругами от света к линии разлома.
Это то, что касается «собственных» теней, т.е. теней на самой форме. А есть еще и «падающие тени». «Падающей» называют тень, которую форма отбрасывает на другие поверхности.
Падающая тень
«Падающей» называют тень, которую форма отбрасывает на другие поверхности.
У трех из этих форм – куба, цилиндра и конуса – падающая тень строится по одному принципу, а у шара – по другому.
-
В первом случае есть точка, где разлом встречается с поверхностью, на которой стоит форма. Это так называемая «мертвая точка». Это то место, где заканчивается собственная тень и начинается падающая. Через эту точку обе тени связаны.
-
Шар
У шара мы наблюдаем другую картину. Линия разлома проскакивает мимо точки соприкосновения шара с поверхностью, на которой он стоит. И «мертвая точка» отсутствует. Падающая тень ложится вокруг точки соприкосновения шара, как бы обводя ее.
Рисуя формы, которые напоминают эти геометрические фигуры, мы должны помнить о закономерностях распространения светотени на них.
И еще. Надо различать светотень и тон в рисунке. И то, и другое может быть сделано с помощью штриховки. Но задачи у светотени и тона разные.
Светотень – это формообразующее начало. Светотень будет одинаково ложиться как на белый, так и на черный или цветной предмет. Любая раскраска предмета или фактура поверхности не изменят законов распространения светотени.
Когда в рисунке стоит задача сделать светотень, это означает, что надо проявить форму и расположение предметов безотносительно их тона и цвета. Как правило, такое требование бывает в работе над конструктивным рисунком, когда мы учимся рисовать форму в пространстве.
Чистим луковицу
«Луковая шелуха» используется при создании анимации для наложения
кадров последовательности движения друг на друга, чтобы можно было заметить
небольшие различия между отдельными кадрами. Аниматор просто просматривает
набор слоев, чтобы увидеть одно целое движение через композицию его частей.
Непрозрачные области на одном слое могут быть замечены на прозрачном слое
выше него. Мы можем сделать то же самое и с тегом <div>.
Используя CSS, допустимо наложить друг на друга несколько элементов <div> подобно
луковице и таким образом получить желаемую композицию. В частности, создать
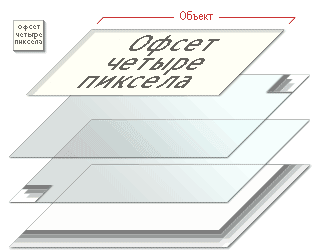
тень (рис. 1).

Рис.
1. Изометрическая проекция слоев в виде «луковой шелухи»
Три слоя, каждый из которых содержит фрагмент изображения тени, накладываясь
друг на друга, позволяют получить единую тень. Просто поместите ваш объект
внутри трех контейнеров <div> и каждому из
них дайте название класса, которое соответствует его роли. В примере 1,
в частности, используются имена wrap1, wrap2
и wrap3 (класс wrap1
соответствует внешнему слою, а wrap3 — внутреннему).
Пример 1. Структура слоев для создания тени
Код CSS сложнее кода HTML, но не намного. В основном, для создания тени требуется
пройти три шага, которые выполняются через правила стиля.
- Отображение тени. Следует установить каждое из трех изображений для создания
тени (собственно тень и два уголка к ней) на определенный слой. - Отбрасывание тени. Требуется задать смещение изображений вправо и вниз
на определенное расстояние. - Размер по объекту. Тень должна соответствовать размерам объекта.
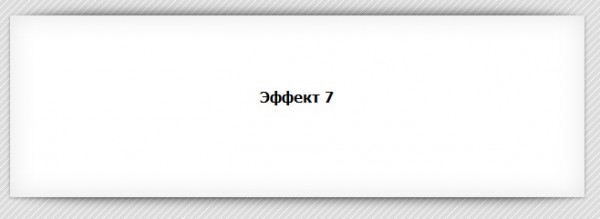
Эффект тени 7

Такой же эффект только тень снизу и сверху блока.
CSS
.box h3{
text-align:center;
position:relative;
top:80px;
}
.box {
width:70%;
height:200px;
background:#FFF;
margin:40px auto;
}
/*==================================================
* Effect 7
* ===============================================*/
.effect7
{
position:relative;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0.1) inset;
}
.effect7:before, .effect7:after
{
content:"";
position:absolute;
z-index:-1;
-webkit-box-shadow:0 0 20px rgba(0,0,0,0.8);
-moz-box-shadow:0 0 20px rgba(0,0,0,0.8);
box-shadow:0 0 20px rgba(0,0,0,0.8);
top:0;
bottom:0;
left:10px;
right:10px;
-moz-border-radius:100px / 10px;
border-radius:100px / 10px;
}
.effect7:after
{
right:10px;
left:auto;
-webkit-transform:skew(8deg) rotate(3deg);
-moz-transform:skew(8deg) rotate(3deg);
-ms-transform:skew(8deg) rotate(3deg);
-o-transform:skew(8deg) rotate(3deg);
transform:skew(8deg) rotate(3deg);
}
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Gradients
Linear Gradients
Radial Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS object-fitCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Свойство box-shadow: синтаксис
Данный стиль записывается следующим образом:
box-shadow: inset 4px 4px 8px 5px #333333;
Рассмотрим по порядку, за что отвечает каждый параметр (слева направо):
- Ключевое слово : параметр, который необязательно указывать; рисует тень внутри элемента.
- Сдвиг по оси X: указывает степень смещения тени по горизонтали относительно элемента. Положительное значение означает сдвиг вправо, отрицательное — влево. Значение означает, что тень без сдвига.
- Сдвиг по оси Y: указывает степень смещения тени по вертикали. Положительное значение означает сдвиг вниз, отрицательное — вверх. Значение — это тень без сдвига.
- Радиус размытия: это степень размытия тени. Чем больше значение, тем более размыта тень. Если параметр не указан, используется значение по умолчанию — . В таком случае тень будет идеально четкой.
- Расширение: необязательный параметр, отвечающий за растяжение тени по обеим осям; чем больше значение, тем больше растяжение. Расширение работает только при наличии предыдущего параметра. Значение по умолчанию — .
- Цвет тени: с этим параметром всё понятно — он задает цвет тени элемента. Цвет по умолчанию — черный.
Примечание. Браузерам Android и более старым версиям iPhone Safari требуется префикс для корректной работы CSS свойства box-shadow.
Данное свойство может принимать несколько групп значений (делать несколько теней одновременно). Для этого понадобится перечислить эти группы параметров через запятую. Например:
box-shadow: 15px 15px 20px #8b0163,
inset 15px 15px 20px #630046;
Примеры box-shadow
Чтобы вы лучше поняли всю силу и прелесть свойства CSS box-shadow, мы покажем несколько примеров, которые можно смело применять на практике. Данное свойство способно сильно преобразить обычный блок!
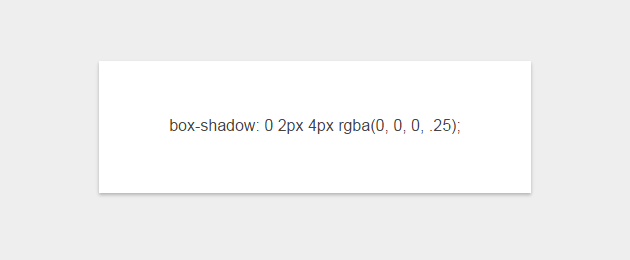
box-shadow: 0 2px 4px rgba(0, 0, 0, .25);

Эффект бумаги
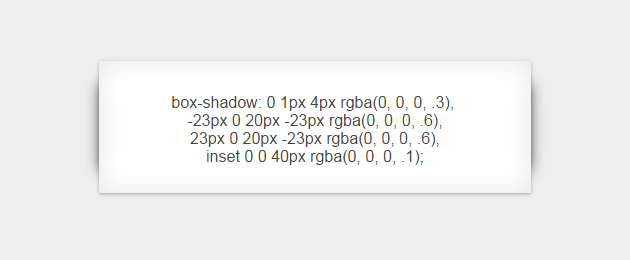
box-shadow: 0 1px 4px rgba(0, 0, 0, .3),
-23px 0 20px -23px rgba(0, 0, 0, .6),
23px 0 20px -23px rgba(0, 0, 0, .6),
inset 0 0 40px rgba(0, 0, 0, .1);

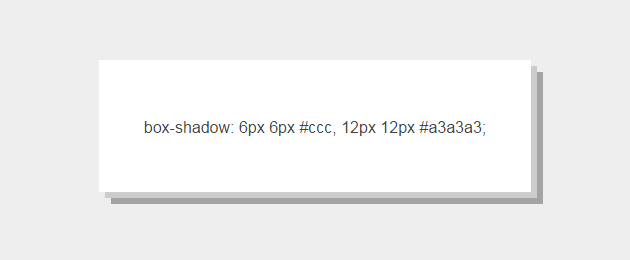
box-shadow: 6px 6px #ccc,
12px 12px #a3a3a3;

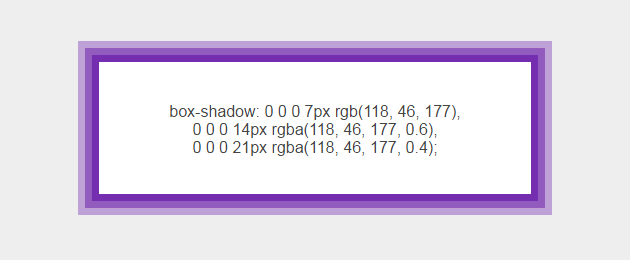
box-shadow: 0 0 0 7px rgb(118, 46, 177),
0 0 0 14px rgba(118, 46, 177, 0.6),
0 0 0 21px rgba(118, 46, 177, 0.4);

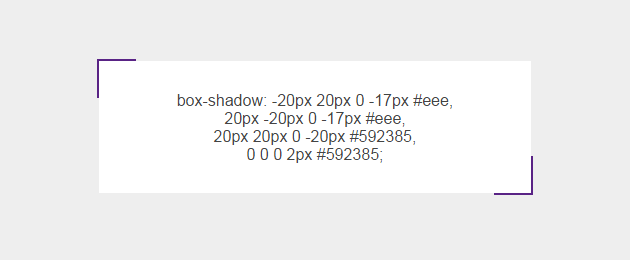
Уголки
box-shadow: -20px 20px 0 -17px #eee,
20px -20px 0 -17px #eee,
20px 20px 0 -20px #592385,
0 0 0 2px #592385;

Как видите, свойство box-shadow предоставляет огромное поле для фантазии. Вы можете преображать блоки как угодно — главное, иметь чувство меры!
В следующей главе вас ждет изучение свойств width и height, определяющих размеры элементов.
CSS тень с помощью изображений
В этом примере мы будем создавать тень с помощью изображений. Для этого сначала нам придется нарисовать нужную тень в графическом редакторе, а потом вырезать ее по кусочкам. Затем мы обернем контент в несколько блоков, где каждому в качестве фона зададим один из вырезанных кусочков тени. В итоге у нас получится «резиновый» блок с тенью, который будет одинаково выглядеть во всех браузерах.
Делаем заготовки для тени.
Обратите внимание, что кусочек правого нижнего угла (rb) при вырезании захватит часть самого блока. Поэтому после вырезания мы удаляем внутреннюю часть и делаем ее прозрачной (это позволяет формат PNG)
Пример HTML и CSS: тени с использованием изображений
Описание примера
По правилам HTML, если элементы вложены друг в друга, то те, которые находятся внутри, будут располагаться поверх тех, которые находятся снаружи. Это же относится и к фону элементов.
Для самых внешних блоков нашего примера («rc» и «cb») указываем фон с помощью свойства CSS background. Причем у «rc» позиционируем фон к правой стороне блока и разрешаем ему размножение только по вертикали, а у «cb» — к нижней стороне с размножением только по горизонтали. В итоге получаем две полоски тени, которые находятся справа и снизу от контента. Но по углам эта тень выглядит совсем не так, как нам надо, особенно в правом нижнем углу, где полоски накладываются друг на дружку. Идем дальше.
Внутрь внешних блоков помещаем еще три («lb», «rb» и «rt»), каждому из которых фоном задаем по одному уголку тени. Позиционируем фоновые изображения в нужные углы блоков и запрещаем им размножение (no-repeat). В результате эти фоновые кусочки частично накрыли в нужных нам местах фоновые полоски, которые были созданы ранее. Все, вот теперь тень готова.
По умолчанию блоки растягиваются во всю ширину родителя, поэтому для ее регулировки будем использовать самый внешний элемент («cb»), применив к нему свойство CSS width с нужным значением. У него же указываем фоновый цвет (если указать цвет фона у другого блока, то он перекроет часть тени).
Высоту (если нужно) и внутренние отступы наоборот задаем самому внутреннему элементу («rt»)
Особенно здесь важно указать нижний и правый отступ, чтобы контент не наложился на тень.
Чтобы в IE6 и IE7 все отображалось, как положено, прописываем для них свойство zoom:1. Свойство отсутствует в спецификации CSS.
Таким образом можно создать тень не только с двух сторон, но и, например, с четырех, правда понадобится больше оберточных блоков, что и является основным минусом данного способа.