Свойство background-blend-mode
Содержание:
- Предопределённые цвета
- Геометрическое представление
- CSS Свойства
- Управление позицией фонового изображения
- CSS Multiple Backgrounds
- Виды режимов смешивания
- Как поменять размер видео в готовом коде
- Материнские платы под процессоры Intel
- Фиксированный задний фон
- CSS Tutorial
- Рассылка приглашений в группу в ВК
- Полупрозрачный фон
- Обтекание (выравнивание) картинки текстом.
- More Examples
- Применение фокуса к цвету текста
- Стажер в отдел продюсерства (продюсер/методист)
- HSL Colors
- По шестнадцатеричному значению
- Тег html изменения цвета заднего фона текста через атрибут style background-color
- Свойство CSS background-color
Предопределённые цвета
Кроме вышеуказанных способов задания цвета, существуют и предопределённые цвета, которые вы можете применять к элементам. Ранее мы уже неоднократно рассматривали примеры с предопределёнными цветами, а полный перечень предопределенных цветов Вы всегда можете найти в справочнике HTML в разделе HTML цвета.
Например:
p.intro {
color : gray; /* задаём серый цвет для всех абзацев с классом intro */
}
i {
color : orange; /* задаём оранжевый цвет для всех элементов <i> */
}
h2:first-child {
color : red; /* задаём красный цвет для всех элементов <h2>, которые являются первыми дочерними элементами своего родителя */
}
Геометрическое представление
Цветовая модель RGB, сопоставленная с кубом. Горизонтальная ось X показывает, как красные значения увеличиваются влево, ось Y показывает, как синий увеличивается вправо, а вертикальная ось Z показывает, как зеленый цвет увеличивается кверху. Начало координат, черный — это вершина, скрытая от глаз.
- См. Также цветовое пространство RGB
Поскольку цвета обычно определяются тремя компонентами, не только в модели RGB, но также и в других цветовых моделях, таких как CIELAB и Y’UV , среди прочих, трехмерный объем описывается путем обработки значений компонентов как обычных декартовых координат. в евклидовом пространстве . Для модели RGB это представлено кубом, использующим неотрицательные значения в диапазоне 0–1, с присвоением черному цвету начала координат в вершине (0, 0, 0) и с увеличивающимися значениями интенсивности, проходящими по трем осям вверх. к белому в вершине (1, 1, 1), по диагонали напротив черного.
Триплет RGB ( r , g , b ) представляет трехмерные координаты точки данного цвета внутри куба или его граней или вдоль его краев. Этот подход позволяет вычислять цветовое сходство двух заданных цветов RGB, просто вычисляя расстояние между ними: чем короче расстояние, тем выше сходство. Out-of цветовой гаммы вычисления также могут быть выполнены таким образом.
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:
Рис. 117 Пример позиционирования фонового изображения.
CSS Multiple Backgrounds
CSS allows you to add multiple background images for an element, through the
property.
The different background images are separated by commas, and the images are
stacked on top of each other, where the first image is closest to the viewer.
The following example has two background images, the first image is a flower
(aligned to the bottom and right) and the second image is a paper background (aligned to the top-left corner):
#example1 { background-image: url(img_flwr.gif), url(paper.gif); background-position: right bottom, left top; background-repeat: no-repeat, repeat;}
Multiple background images can be specified using either the individual
background properties (as above) or the shorthand property.
The following example uses the shorthand property (same result as
example above):
Виды режимов смешивания
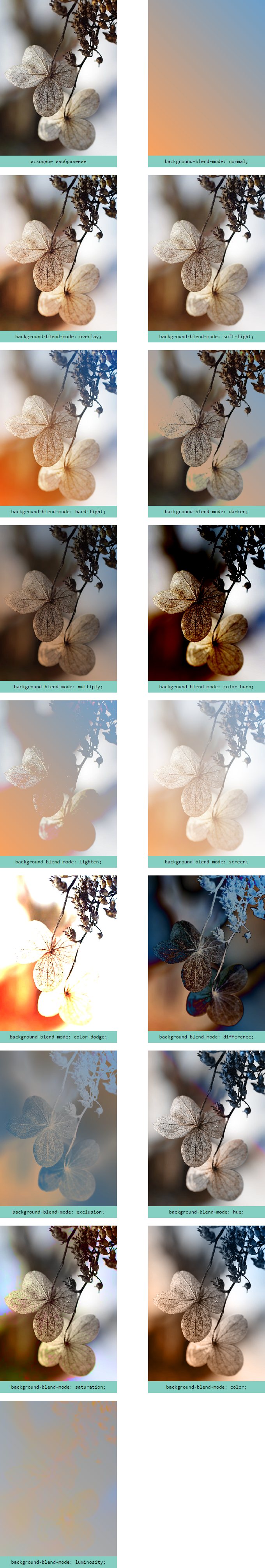
Для каждого режима используются математические расчёты, которые вычисляются в диапазоне от 0 до 1, где 0 соответствует чёрному цвету, 1 — белому. Все режимы смешивания можно разделить на следующие группы:
1) Нормальный режим — normal;
2) Режим контраста — overlay, soft-light, hard-light;
3) Режим затемнения — darken, multiply, color-burn;
4) Режим осветления — lighten, screen, color-dodge;
5) Режим сравнения — difference, exclusion;
6) Компонентный режим — hue, saturation, color, luminosity.
| background-blend-mode | |
|---|---|
| normal | Значение по умолчанию, которое указывает на отсутствие смешивания, так как верхний слой остаётся непрозрачным. |
| overlay | Режим перекрытия. Использует комбинацию режима наложения screen для более светлых пикселей, и режим наложения multiply для тёмных пикселей. Так как режим работает в среднем диапазоне этих двух режимов, то полутона (50% серого) становятся прозрачными. |
| soft-light | Режим мягкий свет. Использует комбинацию режима наложения screen для более светлых пикселей, и режим наложения multiply для тёмных пикселей. Похож на overlay, но придаёт более натуральный мягкий эффект, напоминающий сияние рассеянного светового пятна на фоне. Полутона также становятся прозрачными. |
| hard-light | Режим жёсткий свет. Цвета умножаются или осветляются, в зависимости от источника цвета. Эффект похож на сияние резкого светового пятна на фоне. Полутона также становятся прозрачными. |
| darken | Режим затемнения. Если пиксели верхнего слоя темнее, чем на нижележащих слоях, они сохраняются в изображении. Если пиксели в верхнем слое светлее, они заменяются на более тёмные пиксели нижнего слоя, поэтому в основном сохраняются темные тона всех слоёв. |
| multiply | Режим умножения. Работает путём умножения уровней яркости пикселов верхнего слоя с пикселами нижележащих слоёв. Отлично подходит для создания теней и удаления белых и других светлых тонов (сохраняя при этом более тёмные цвета). Умножение любого цвета на черный даёт черный. Умножение любого цвета на белый сохраняет оригинальный цвет. |
| color-burn | Режим «выжигания» основы. Заменяет цвета на противоположные, затемняя верхний слой, не меняя светлые (белые) оттенки. |
| lighten | Режим замены светлым. Тёмные пиксели верхнего слоя заменяются на светлые пиксели нижележащих слоёв. Светлые пиксели не заменяются. |
| screen | Режим экрана. Эффект аналогичен режиму lighten с отличием в том, что удаляет больше тёмных пикселей, создавая плавный переход. Работает как режим multiply, но удаляет тёмные тона. |
| color-dodge | Режим осветления основы. Насыщает светлые тона и блики. Темные области изображения остаются без изменений. |
| difference | Режим вычитания. Отображает тональную разницу между двумя слоями, удаляя белые пиксели из слоя. Результирующее изображение получается тёмным и противоположным по тону. Делает избирательную инверсию, при которой светлые цвета инвертируются в более тёмные и насыщенные, а тёмные остаются без изменения. |
| exclusion | Режим исключения. Сравнивает пиксел активного слоя и эквивалентный пиксел нижележащего слоя с учётом их яркости, делая избирательную инверсию. Черный никогда не инвертируется, белый — всегда. Одинаковые цвета компенсируют друг друга, давая серый цвет. Производит эффект, похожий на режим difference, но более мягкий. |
| hue | Режим цветового тона. Сохраняет оттенок активного слоя и добавляет ему яркость и насыщенность нижележащих слоев (получается изображение из нижнего слоя с цветами верхнего слоя). |
| saturation | Режим насыщенности. Создаёт цвет с насыщенностью исходного цвета и оттенком и яркостью нижележащего цветового фона. Серые оттенки остаются без изменений. |
| color | Режим цветности. Создаёт цвет с оттенком и насыщенностью исходного цвета и яркость нижележащего цветового фона. Сохраняет серые тона нижележащих слоёв. |
| luminosity | Режим яркости. Создаёт цвет с яркостью исходного цвета и оттенком и насыщенностью нижележащего цветового фона. Эффект противоположен режиму color. |
 Рис. 4. Виды режимов смешивания
Рис. 4. Виды режимов смешивания
Как поменять размер видео в готовом коде
Если размер видео, который у вас получился после настройки кода не подошел к вашему сайту (например, вы сменили дизайн и ширина сайдбара у вас уменьшилась) не обязательно идти в Youtube и делать новый код. Можно вручную поменять цифры, отвечающие за ширину и высоту проигрывателя (width=”560″ height=”315″), только пропорции подберите подходящие.
Точно также вы можете руками поправить все характеристики плеера, описанные выше.
На этом у меня все. Удачи.
Материнские платы под процессоры Intel
MSI B360M MORTAR
MSI B360M MORTAR
Позиционируется как игровая модель за небольшие деньги. Работает на чипсете Intel B360. Сокет Intel LGA 1151 v2. Имеется 4 слота для оперативной памяти. Максимальное количество ОЗУ 64 Гб с частотой 2666 МГц. Надежная основа для компьютеров среднего уровня.
| Преимущества | Недостатки |
|---|---|
|
Цена: 6 000 – 7 500 рублей.
Asus PRIME Z370-A
Asus PRIME Z370-A
Продвинутая офисная материнка на чипсете Intel Z370. Доступна установка 4-х планок оперативной памяти с общим объемом до 64 Гб. Работать в данном случае память может на частоте 4000МГц. Имеется высокоскоростной разъем М.2 для подключения SSD. Также отмечают довольно качественный звук, благодаря встроенному кодеку Realtek S1220A.
| Преимущества | Недостатки |
|---|---|
|
|
Цена: 14 000 – 15 000 рублей.
MSI Z370 KRAIT GAMING
MSI Z370 KRAIT GAMING
Практически полный аналог предыдущей. Но MSI предлагает свои изделия по более низким ценам.
Цена: 12 000 – 13 500 рублей.
Фиксированный задний фон
Когда вы прокручиваете содержимое страницы фоновое изображение, как правило, прокручивается вместе с содержимым. Это значение используется по умолчанию и подходит для большинства задач, но средствами CSS вы можете изменить такое поведение заднего фона, например, зафиксировав его.
Давайте с Вами рассмотрим, как с помощью свойства background-attachment сделать «параллакс» эффект.
<!DOCTYPE html>
<html>
<head>
<title>Пример фиксированного фонового изображения</title>
<style>
div {
height: 600px; /* устанавливаем высоту элемента */
}
.primerFixed {
background-image: url('nich.jpg'); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-attachment: fixed; /* указываем, что задний фон будет зафиксирован */
background-position: center; /* центрируем задний фон */
background-repeat: repeat-x; /* фоновое изображение будет повторяться по горизонтали */
}
</style>
</head>
<body>
<div></div>
<div class = "primerFixed"></div>
<div></div>
</body>
</html>
В данном примере для всех элементов <div> мы установили высоту равную 600px и разместили три таких блока на странице. Для среднего блока мы создали класс .primerFixed, который задает для элемента фиксированный задний фон элемента, центрирует его и тиражирует по горизонтали (ось x). Для демонстрации эффекта «параллакс» откройте пример в отдельном окне браузера и прокрутите страницу вниз.
Результат нашего примера:
Рис. 118 Пример фиксированного фонового изображения.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Style
Font Size
Font Google
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS Specificity
Рассылка приглашений в группу в ВК
Полупрозрачный фон
Формат RGBA позволяет задать цвет фона элемента полупрозрачным, тогда сквозь него будет проступать фон веб-страницы. Более заметно и эффектно это выглядит, когда у нас имеется фоновая картинка или узор, а не однотонный цвет. Тогда сквозь фон будет проступать рисунок, но при этом сохранится читаемость текста (рис. 2).
Рис. 2. Полупрозрачный фон
В примере 2 показано использование формата RGBA для создания такого фона.
Пример 2. Формат RGBA
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Фон</title>
<style>
body {
background: url(/example/image/aquaria.jpg); /* Фоновая картинка */
background-size: cover; /* Растягиваем фон */
}
.block {
background: rgba(0,0,0,0.6); /* Полупрозрачный фон */
color: #fff; /* Цвет текста */
padding: 20px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div class=»block»>
<h1>Подводный мир</h1>
<p>В глубинах морей и океанов, существует свой, не сравнимый ни с чем ,
удивительный, и не похожий на тот, что окружает нас с вами подводный мир.</p>
</div>
</body>
</html>
Обтекание (выравнивание) картинки текстом.
float
Как сделать в CSS так, чтобы на странице изображение обтекало текстом? Выравнивание картинки в CSS аналог HTML-выравнивания картинки <IMG align=”right” …>, вот только в CSS по какой стороне будет выравнивание элементов определяет float.
float: left | right | none;
Значение:
left — выровнять картинку по левому краю, текст обтекает его по правой стороне.
right — выровнять картинку по правому краю, текст обтекает по левой стороне.
none — выравнивание и обтекание не задается (значение по умолчанию).
Пример
<html>
<head>
<title>Обтекание</title>
<style>
.leftimg {
float:left; /* Выравнивание по левому краю */
margin: 5px 5px 5px 0; /* Отступы вокруг картинки */
}
.rightimg {
float: right; /* Выравнивание по правому краю */
margin: 5px 0 5px 5px; /* Отступы вокруг картинки */
}
</style>
</head>
<body>
<h2>Основы CSS</h2>
<p><img src="images/1.jpg" class="leftimg">
Приветствую всех читателей и случайных посетителей моего блога.
Сегодня я бы хотел вам рассказать о незаменимом инструменте веб-дизайнера - CSS.
CSS (Cascading Style Sheets) – это каскадные таблицы стилей, которые хранят в
себе правила для группы или одиночного элемента. CSS используют для изменения
внешнего вида дизайна сайта (цвет, размер текста, фон и др.).</p>
<h2>Основы CSS</h2>
<p><img src="images/2.jpg" class="rightimg">
Давайте перейдем к основам CSS.CSS файл имеет расширение *.css.
Часто веб-мастера присваивают CSS файлу имя style (style.css).
CSS файл тесно связан с HTML. Другими словами, это можно объяснить
так: CSS без HTML работать не будет.
Предлагаю для общего понимания рассмотреть пример, как можно объединить
HTML с CSS файлом.</p>
</body>
</html>
Здесь я указал отступы текста от картинки
margin: 5px 0 5px 5px;
Результат:
More Examples
Example
Specify the background color with a HEX value:
body {background-color: #92a8d1;}
Example
Specify the background color with an RGB value:
body {background-color: rgb(201, 76, 76);}
Example
Specify the background color with an RGBA value:
body {background-color: rgba(201, 76, 76, 0.3);}
Example
Specify the background color with a HSL value:
body {background-color: hsl(89, 43%, 51%);}
Example
Specify the background color with a HSLA value:
body {background-color: hsla(89, 43%, 51%, 0.3);}
Example
Set background colors for different elements:
body { background-color: #fefbd8;}h1 { background-color: #80ced6;}div { background-color: #d5f4e6;
}span { background-color: #f18973;}
Применение фокуса к цвету текста
Параметр lightness в HSL-декларации ведет себя точно так же, превращая все отрицательные значения в 0 (черный цвет, независимо от значений hue и saturation), а все значения больше 100%, соответственно, в 100% (всегда белый).
Таким образом, можно объявить цвет, вычесть сколько нужно из параметра светлоты и умножить на 100%, чтобы получить итоговое значение: либо меньше ноля, либо больше 100%. Поскольку для белого цвета нужны отрицательные значения, а для черного положительные, полученный результат нужно инвертировать, умножив на -1.
:root {
—light: 80;
/* Пороговое значение, отделяющее «светлые» цвета, от «темных». Рекомендуется 50 — 70 */
—threshold: 60;
}
.btn {
/* Если значение lightness меньше порогового, оно превратится в белый,
если больше — в черный */
—switch: calc((var(—light) — var(—threshold)) * -100%);
color: hsl(0, 0%, var(—switch));
}
|
1 2 3 4 5 6 7 8 9 10 11 12 |
root{ —light80; /* Пороговое значение, отделяющее «светлые» цвета, от «темных». Рекомендуется 50 — 70 */ —threshold60; } .btn{ /* Если значение lightness меньше порогового, оно превратится в белый, если больше — в черный */ —switchcalc((var(—light)-var(—threshold))*-100%); colorhsl(,%,var(—switch)); } |
Давайте пройдемся по этому коду.
- Мы начинаем со значения светлоты 80 и устанавливаем порог на 60.
- Вычитаем одно из другого и получаем 20.
- Умножаем на -100%. Итоговый результат равен -2000%, что преобразуется в 0%.
Наш фон светлее порогового значения, поэтому мы считаем его «светлым» и используем черный цвет для текста.
Если бы переменная имела значение 20, то в результате вычислений мы получили бы 4000%, то есть 100%. Для темного фона — белый текст.
Стажер в отдел продюсерства (продюсер/методист)
HSL Colors
HSL stands for Hue, Saturation and Lightness.
An HSL color value is specified with: hsl(hue, saturation, lightness).
- Hue is a degree on the color wheel (from 0 to 360):
- 0 (or 360) is red
- 120 is green
- 240 is blue
- Saturation is a percentage value: 100% is the full color.
- Lightness is also a percentage; 0% is dark (black) and 100% is white.
hsl(0, 100%, 30%);
hsl(0, 100%, 50%);
hsl(0, 100%, 70%);
hsl(0, 100%, 90%);
The following example defines different HSL colors:
Example
#p1 {background-color: hsl(120, 100%, 50%);} /* green */#p2 {background-color: hsl(120, 100%, 75%);} /* light green */#p3 {background-color: hsl(120, 100%, 25%);} /* dark
green */#p4 {background-color: hsl(120, 60%, 70%);} /* pastel green */
По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, А, В, С, D, E, F. Числа от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решётки #, например #666999. Каждый из трёх цветов — красный, зелёный и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зелёную, а два последних — синюю. Допускается использовать сокращённую форму вида #rgb, где каждый символ следует удваивать. Так, запись #fc0 следует расценивать как #ffcc00. Регистр в данном случае значения не имеет, поэтому текст можно набирать как прописными, так и строчными символами.
Тег html изменения цвета заднего фона текста через атрибут style background-color
Html атрибут style background-color может применяться в любых html тегах, связанных с версткой текста: абзацах <p>; цитатах <blockquote>; таблицах <table> и их составляющих <tr> и <td>.
Изменение цвета заднего фона текста абзаца <p>
В открытый тег абзаца <p> будем вставлять атрибут style background-color и html код самого цвета заднего фона, который нам нужен #00FFFF (я выбрал Aqua). Для этого заходим на сайт ColorScheme.Ru и копируем код необходимого цвета:
Теперь собираем атрибут изменения цвета заднего фона текста и вставляем в открытый тег абзаца:
<p style=»background-color: #00FFFF»> (кавычки должны быть именно такого вида — » «, иначе цвет не поменяется)
Верстаем сам абзац:
<p style=»background-color: #00FFFF»> В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.</p>
Смотрим как будет выглядеть на блоге:
В другой вкладке браузера открываем любую из своих социальных сетей, например Facebook. Выбираем видео, которое хотим скачать себе на компьютер, включив его воспроизведение. В строке браузера копируем правой кнопкой мыши ссылку на это видео.
Изменение цвета заднего фона текста цитаты <blockquote>
Верстаем цитату с изменением цвета заднего фона:
<blockquote style=»background-color: #BDB76B»>Чтобы снизить риск мошенничества со стороны работодателей и иметь возможность найти официальную удалённую работу, с 2013 года в Российской Федерации учтено правовое регулирование такой работы.
По ТК РФ, удалённая работа официально называется дистанционной и трудовой договор о дистанционной работе можно теперь заключать, подписывая своей электронной подписью.</blockquote>
На сайте цитата будет выглядеть:
Изменение цвета заднего фона текста таблицы <table>
Верстаем таблицу с изменением цвета заднего фона текста всей таблицы:
<table style=»background-color: #FFD700″><tr><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
На блоге получаем таблицу в таком виде:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
Теперь изменим цвет заднего фона текста построчно:
<table><tr style=»background-color: #00FFFF»><td>ячейка 1</td>
<td>ячейка 2</td>
<td>ячейка 3</td></tr>
<tr style=»background-color #FFA500″><td>ячейка 4</td>
<td>ячейка 5</td>
<td>ячейка 6</td></tr>
<tr style=»background-color: #FFDAB9″><td>ячейка 7</td>
<td>ячейка 8</td>
<td>ячейка 9</td></tr></table>
И на сайте увидим такую таблицу:
| ячейка 1 | ячейка 2 | ячейка 3 |
| ячейка 4 | ячейка 5 | ячейка 6 |
| ячейка 7 | ячейка 8 | ячейка 9 |
В каждой ячейке таблицы, также можно изменить цвет заднего фона текста:
<table><tr><td style=»background-color: #00FFFF»>ячейка 1</td>
<td style=»background-color: #FFA500″>ячейка 2</td>
<td style=»background-color: #FFDAB9″>ячейка 3</td></tr></table>
На блоге увидим в таком варианте:
| ячейка 1 | ячейка 2 | ячейка 3 |
По такому же принципу меняется цвет заднего фона текста в открытых тегах заголовков, жирного, курсивного или подчеркнутого шрифта.
Применяйте на своих сайтах атрибут style background-color для изменения цвета заднего фона текста в своих публикациях, там, где это действительно необходимо.
Успехов вам и до новых встреч!
Свойство CSS background-color
Это свойство используется для заливки фона элемента цветом. В качестве значений можно использовать:
HEX или HEX с альфа-каналом
НЕХ (hexadecimal) — обозначение цвета в шестнадцатеричной системе счисления. Цвет задается в виде числа, состоящего из 6 символов, где первые два определяют красную часть цвета, следующие два — зеленую, а два последних — синюю. Перед числом ставится символ #, который означает, что следующий за ним набор цифр и букв — это шестнадцатеричное число.
Можно также задать прозрачность цвета, добавив в конце числа еще 2 символа (например, 00 — полностью прозрачный, ff — полностью непрозрачный). Эта фича поддерживается практически всеми браузерами, за исключением IE (не удивительно), Opera Mini и Opera Mobile.
RGB или RGBa
Цвет можно задать при помощи функций CSS и . Синтаксис предельно простой — значения красного, зеленого и синего (от 0 до 255) указываются через запятую. В функции указывается четвертый параметр — прозрачность (либо в процентах, либо в виде десятичной дроби от 0 до 1).
HSL или HSLa
HSL — расшифровывается как Hue — тон, Saturation — насыщенность и Lightness — светлота (да, есть такое слово). В CSS есть специальные функции для указания цвета в таком формате — и . В качестве аргументов обеих по порядку указываются:
- hue — расположение тона на цветовом колесе (от 0 до 360)
- saturation — насыщенность или интенсивность тона, т.е. степень его отличия от серого цвета, где 0% — серый, а 100% — полный цвет.
- lightness — светлота или яркость, где 0% — максимально темный (черный), 50% — нормальный, 100% — максимально светлый (белый)
- alpha (только для ) — прозрачность, которая указывается либо в процентах либо в виде десятичной дроби (0% или 0 — полностью прозрачный, 100% или 1 — полностью непрозрачный).
HTML-цвета
Цвет фона элемента можно задать при помощи его названия на английском языке. Всего 147 вариаций от банальных и до экзотических, типа или . Названия указываются в одно слово без пробелов. Регистр не учитывается.
Ключевые слова
Кроме описанных выше вариантов, для указания цвета фона элемента в CSS можно использовать специальные ключевые слова:
- — устанавливает в качестве цвета фона дефолтное значение, т.е. transparent
- — задает цвет фона как у родительского элемента
- — делает фон элемента прозрачным
- — переменная, значение которой соответствует значению свойства текущего элемента, а если оно не задано, используется родительского элемента.